MaterialSearchView是一款不错的自定义搜索框架,github地址https://github.com/MiguelCatalan/MaterialSearchView
网上也搜了几个,动画效果满炫酷的就是代码太多,没发抽取他的搜索功能,而这个却比较好用些,直接从代码里面抠出来一个简单实现搜索功能,拿来分享一下。
demo地址:http://download.csdn.net/detail/kuaizilanqiu/9614158
比较优秀的搜索框架
MaterialSearchView
MaterialDialogSearchView
SearchView
Android-Material-SearchView
floatingsearchview
怎么用?
1、依赖: compile ‘com.miguelcatalan:materialsearchview:1.4.0’
2、布局文件:
<FrameLayout
android:id="@+id/toolbar_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/theme_primary" />
<com.miguelcatalan.materialsearchview.MaterialSearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>menu文件:
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_action_action_search"
android:orderInCategory="100"
android:title="@string/abc_search_hint"
app:showAsAction="always" />主文件
package com.example.yoursearch;
import android.os.Bundle;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Toast;
import com.miguelcatalan.materialsearchview.MaterialSearchView;
public class ColoredActivity extends AppCompatActivity {
private MaterialSearchView searchView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_colored);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setNavigationIcon(R.drawable.ic_action_navigation_arrow_back_inverted);
toolbar.setTitle("粉丝");
setSupportActionBar(toolbar);
searchView = (MaterialSearchView) findViewById(R.id.search_view);
searchView.setVoiceSearch(false);
searchView.setCursorDrawable(R.drawable.color_cursor_white);
searchView.setSuggestions(getResources().getStringArray(R.array.query_suggestions));
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
Snackbar.make(findViewById(R.id.container), "Query: " + query, Snackbar.LENGTH_LONG)
.show();
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
//Do some magic
return false;
}
});
searchView.setOnSearchViewListener(new MaterialSearchView.SearchViewListener() {
@Override
public void onSearchViewShown() {
//Do some magic
}
@Override
public void onSearchViewClosed() {
//Do some magic
}
});
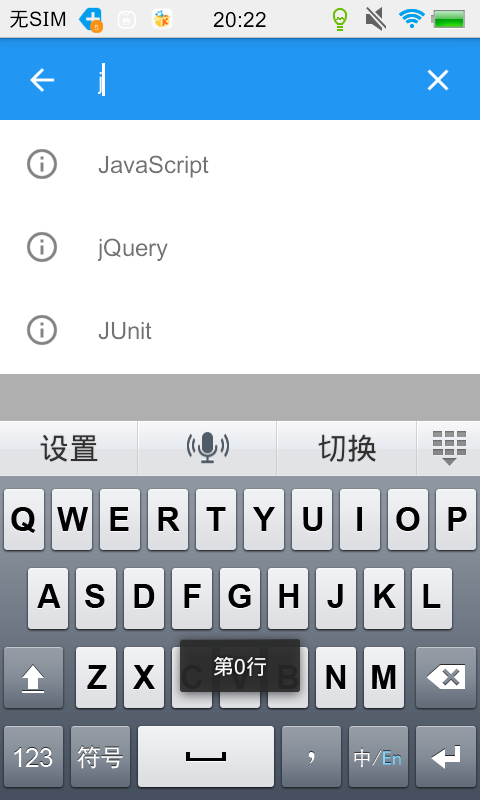
//点击事件
searchView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(ColoredActivity.this,"第"+i+"行",Toast.LENGTH_LONG).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
MenuItem item = menu.findItem(R.id.action_search);
searchView.setMenuItem(item);
return true;
}
@Override
public void onBackPressed() {
if (searchView.isSearchOpen()) {
searchView.closeSearch();
} else {
super.onBackPressed();
}
}
}
偶了,就这么简单。
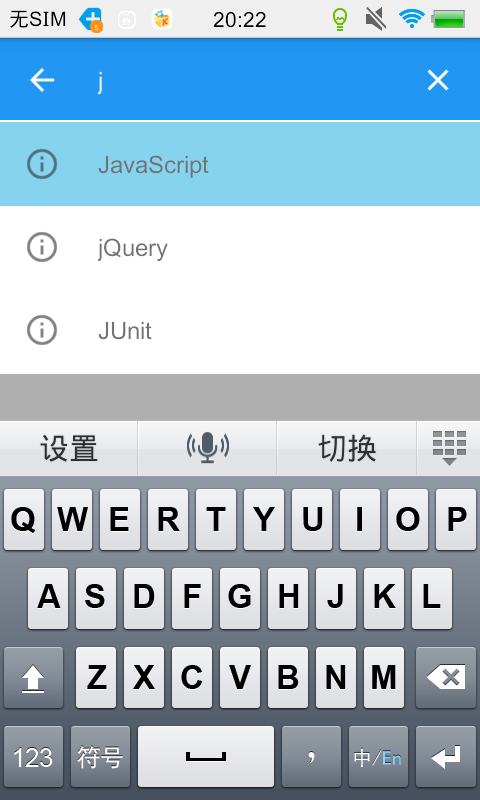
看看效果图吧:



























 306
306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








