表单的校验,本文档中分为模板驱动和模型驱动表单
一、模板驱动的校验
- 1、采用第三方的组件进行校验
- 2、
npm install ng2-validation --save 3、配置
app.module.tsimport { FormsModule, ReactiveFormsModule } from '@angular/forms'; import {CustomFormsModule} from "ng2-validation"; ... imports: [ FormsModule, CustomFormsModule, ReactiveFormsModule ], ...4、组件的
ts文件private myForm1:any= { username:"", mobile:"" };5、组件的
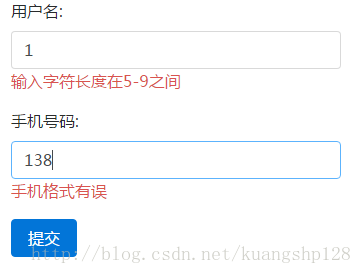
html代码<form role="form" #myForm="ngForm"> <div class="form-group"> <label>用户名:</label> <input type="text" placeholder="请输入用户名" [(ngModel)]="myForm1.username" name="username" #username="ngModel" [rangeLength]="[5,9]" class="form-control" required /> <p class="text-danger" *ngIf="username.errors?.rangeLength">输入字符长度在5-9之间</p> </div> <div class="form-group"> <label>手机号码:</label> <input type="text" placeholder="请输入手机号码" class="form-control" [(ngModel)]="myForm1.mobile" name="mobile" #mobile="ngModel" phone="CN" [rangeLength]="[11,11]" /> <p class="text-danger" *ngIf="mobile.errors?.phone || mobile.errors?.rangeLength">手机格式有误</p> </div> <div class="form-group"> <input type="submit" class="btn btn-primary" value="提交" /> </div> </form>- 6、想要更多的验证方式请到github博客上查找需要的
- 7、运行效果
二、模型驱动(响应式表单)的校验方式
- 1、响应式表单不清楚的可以查看博客响应式表单
2、组件的
ts代码... private myform2:FormGroup; constructor(private fb:FormBuilder) { } ngOnInit() { this.myform2 = this.fb.group({ username1: ["",[Validators.required,Validators.minLength(3),Validators.maxLength(9)]], mobile1:["",[Validators.required,this.mobileValidator]] }) } //定义一个手机号码的校验器 mobileValidator(control:FormControl):any{ var reg = /^1[34578]\d{9}$/; let valid = reg.test(control.value); //如果验证通过就返回null否则就返回手机号码格式有误 return valid ? null:{moblie:"手机号码格式有误"}; } ...3、组件的
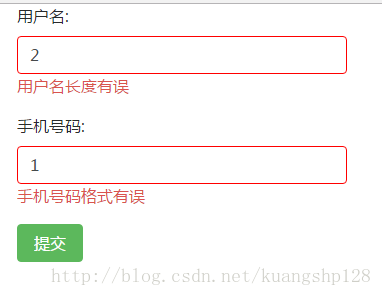
html代码<form role="form" [formGroup]="myform2"> <div class="form-group"> <label>用户名:</label> <input type="text" placeholder="请输入用户名" class="form-control" formControlName="username1" /> <p [hidden]="myform2.get('username1').untouched || !myform2.hasError('required','username1')" class="text-danger">用户名必填</p> <p [hidden]="myform2.get('username1').untouched || (!myform2.hasError('minlength','username1') ? !myform2.hasError('maxlength','username1'):null)" class="text-danger">用户名长度有误</p> </div> <div class="form-group"> <label>手机号码:</label> <input type="text" placeholder="请输入手机号码" class="form-control" formControlName="mobile1" /> <p class="text-danger" [hidden]="myform2.get('mobile1').untouched || !myform2.hasError('required','mobile1')">手机号码必填</p> <p class="text-danger" [hidden]="myform2.get('mobile1').untouched || myform2.hasError('mobileValidator','mobile1')">手机号码格式有误</p> </div> <div class="form-group"> <input type="submit" class="btn btn-success" value="提交" /> </div> </form>4、样式文件
.ng-invalid:not(form) { border: 1px solid #f00; } .ng-untouched:not(form) { border: 1px solid #ddd; }- 5、运行效果

























 3963
3963

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










