-
1. 全局安装 gulp 和 gulp-sftp: $ cnpm install --global gulp & cnpm install --global gulp-sftp 2. 作为项目的开发依赖(devDependencies)安装: $ cnpm install --save-dev gulp $ cnpm install --save-dev gulp-sftp - gulpfile.js文件
const gulp = require('gulp'); const ftp = require('gulp-sftp'); // 是上传地址配置,可以在.gitignore中忽略此文件上传,为了安全本地拥有就可以了 const gulpConfig = require('./gulp-config.js'); /** * 编译代码,自动部署到服务器 */ gulp.task('upload', function (callback) { console.log('## 正在部署到服务器上') gulp.src('.' + gulpConfig.publicPath + '**') .pipe(ftp(Object.assign(gulpConfig.devDist, {callback}))) }); - gulp-config.js文件,
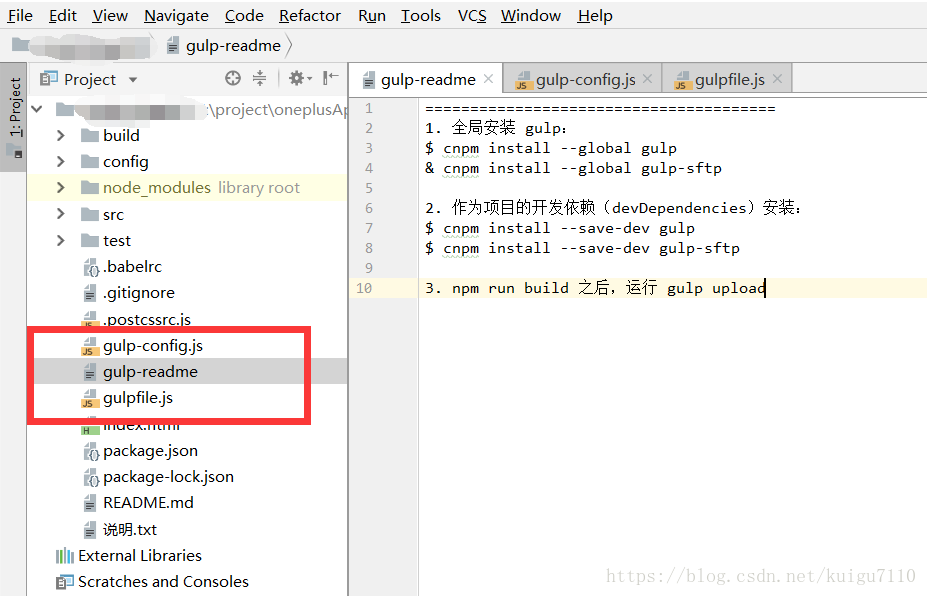
module.exports = { //部署正式服务器上 devDist: { //部署到服务器的路径 remotePath: '/usr/local/apache-tomcat-7.0.52/webapps/dist', //ip地址 host: '111.14.184.345', //帐号 user: 'root', //密码 pass: 'xxxxxx', //端口 port: 22 }, //程序编译好路径 publicPath: '/dist/' } - 项目框架图:
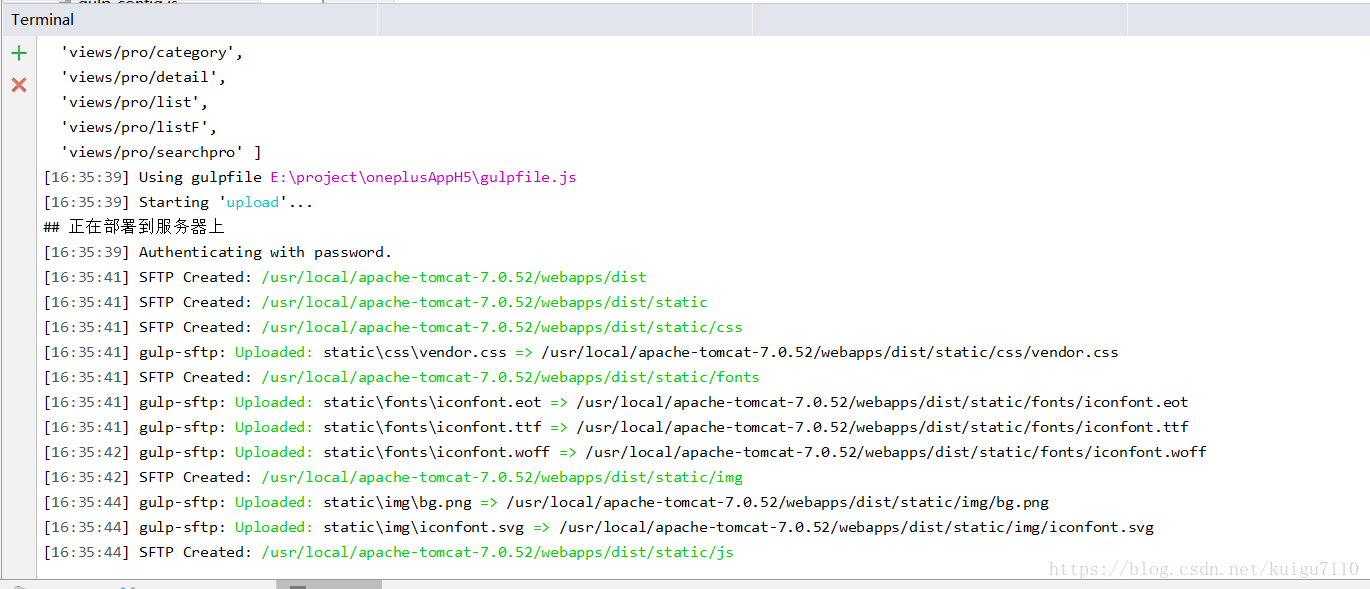
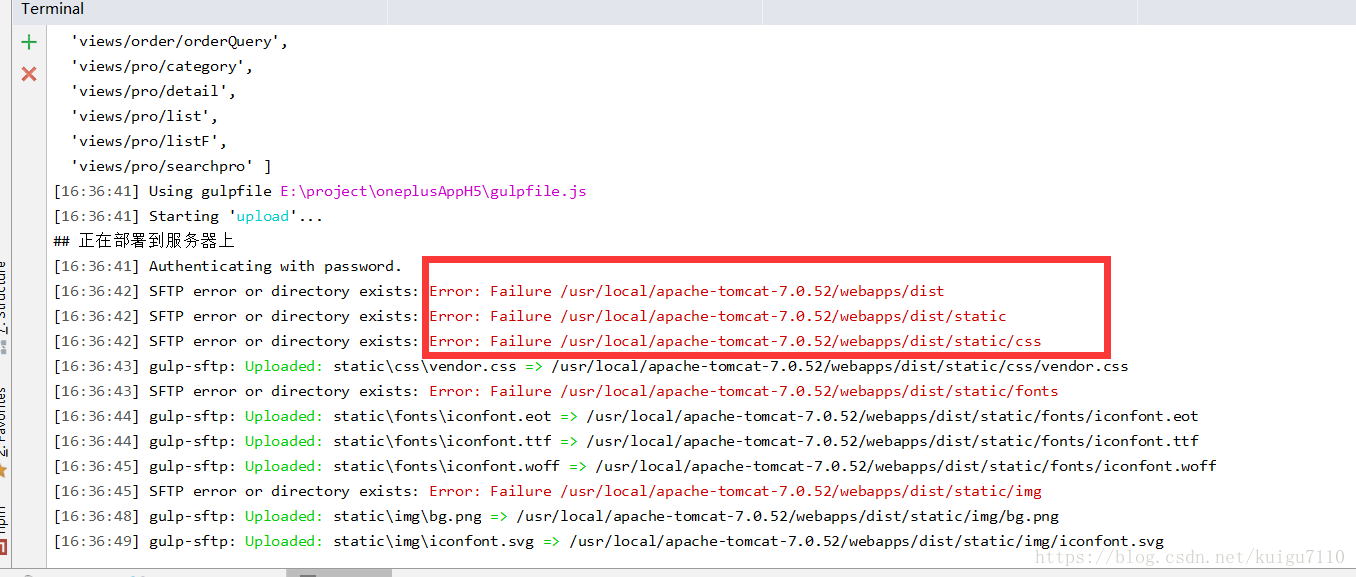
- 在使用“npm run build” 编译之后,主目录生成一个编译后文件夹“dist”,然后再运行"gulp upload",上传到服务器。第一次上传正常,第二次上传已经有的文件夹会报错,不过不会影响,里面的文件肯定会更新的。
- 然后再浏览器中访问:http:// {{服务器的IP}}:{{端口}}/dist/views/home/home.html
- 如果出现如下错误:cannot read property 'apply' of undefined,可能是gulp和gulp-cli版本不一致;查看:gulp -version 。再执行安装对应的版本就可以了:npm i gulp@3.9.1 -S

























 1036
1036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








