一、选择器优先级
1.权重优先级
继承或 * :0
元素选择器:1
类选择器,伪类选择器:10
id选择器:100
行内样式 style=“” :1000
!important :无穷大
2.权重由4组数字组成,但是不会有进位。可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推
3.权重叠加:如果是复合选择器,权重会叠加到一起,再计算
4.优先级相同,则最后执行的样式生效

二、属性继承
给元素的父级设置样式会往下继承的属性

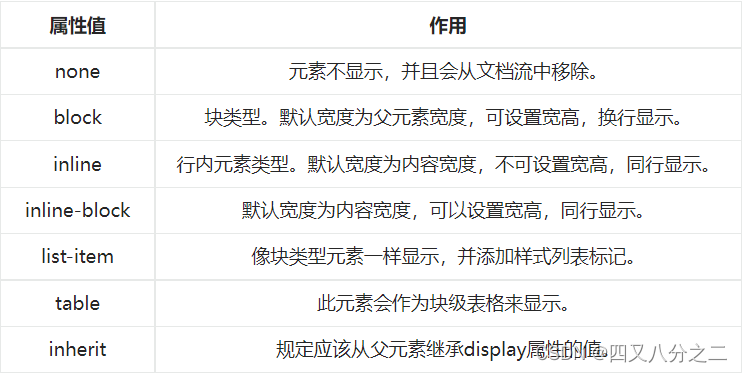
三、display的属性值和作用

1.block(块级):会独占一行,多个元素会另起一行,可以设置width、height、margin和padding属性;
2.inline(行内):元素不会独占一行,设置width、height属性无效。但可以设置水平方向的margin和padding属性,不能设置垂直方向的padding和margin;
3.inline-block(行内块):将对象设置为inline对象,但对象的内容作为block对象呈现,之后的内联对象会被排列在同一行内。
行内元素:1.设置宽高无效;2.可设置水平方向内外边距,不能设置垂直方向的padding和margin;3.不会自动换行;代表性标签:div、 h系列、 p、li
块级元素:1.可以说设置宽高;2.设置内外边距都有效;3.可以自动换行;4.多个块状,默认排列从上到下;代表性标签:a、span、em、strong
行内块元素:1.可以设置宽高;2.一行显示多个;代表标签:input、button





















 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








