边框
- 边框(border)
边框属性
border-radius(圆角边框)
box-shadow(盒阴影)
border-image(边界图片)
1. border-radius
只指定一个值,生成四个圆角 (设置为50%时成圆形)
四个值:第一个值是左上角,第二个值为右上角,第三个值为右上角,第四个值为右下角
三个值:第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值:第一个值为左上角与右下角,第二个值为右上角与左下角
一个值:四个圆角值相同
2. box-shadow
box-shadow:x y 模糊程度 模糊大小 颜色
给盒子添加阴影
如下图:

代码如下:
div
{
width:100px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
3. border-image
将图片作为边框
border-style:solid/double/dotted/dashed/none(五个值)
border-style:solid;(实线)
border-style:double;(双实线)
border-style:dotted;(点线)
border-style:dashed;(虚线)
border-style:none;(默认)
文本效果
文本属性:
text-shadow
box-shadow
text-overflow
word-wrap
word-break
text-shadow:x y 模糊大小 阴影颜色;(文本阴影)
例:

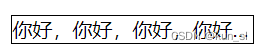
text-overflow:clip/ellipsis;(如何展示溢出内容)
例:

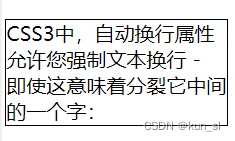
word-wrap:break-word;(长文本换行)
例:

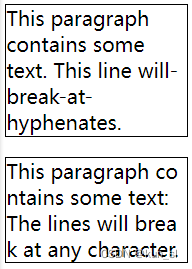
word-break:keep-all/break-all;(长文本换行的不同)
例:






















 326
326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








