书接上文,我们说到了node.js使用的几个中间件,何为中间件,我个人的理解就是,一些牛X的高手所写的程序,为了完成超强的后端功能用JS所写的一些类库,比如TJ大神写的Express、Jade、Mocha、Component、Connect等Node.js多个重量级项目(关注数均是3000以上),可以说是node.js界的神级别人物,可惜他转向了GO……
书归正传我们来说下面的内容,讲解一下目前我所能想到的,需要用的以下几个都是做什么的。
"dependencies": {
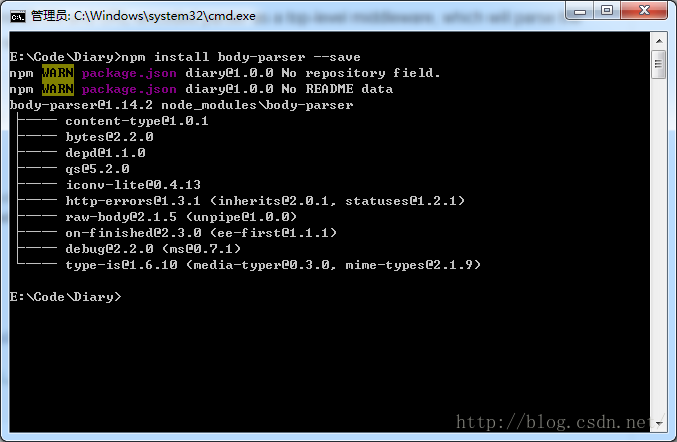
"body-parser": "^1.14.2",
"connect-mongo": "^0.5.3",
"crypto": "0.0.3",
"ejs": "^1.0.0",
"express": "^4.13.4",
"express-session": "^1.13.0",
"moment": "^2.11.1",
"mongoose": "^3.9.7",
"multer": "^0.1.8",
"multiline": "^1.0.2"
}1、本项目中需要的中间件讲解
<input name="name" value="Kvkens" />{"name":"Kvkens"}
这里我们可能要频繁的改写app.js文件,推荐一款自动启动检测文件改变、调试的工具:
npm install supervisor -g新建app.js,添加如下代码:
var express = require('express');//引用express
var app = express();//得到app对象
var bodyParser = require('body-parser');//引用解析body
var jsonParser = bodyParser.json();//JSON解析
var urlencodedParser = bodyParser.urlencoded({ extended: false });//表单解析
//首页get
app.get('/', function (req, res) {
res.send('<form method="post" action="./Test"><input type="text" name="name" value="Kvkens" /> <input type="submit" value="submit" /></form>');
})
//post方法
app.post('/Test',urlencodedParser,function(req,res){//使用中间件去解析表单
if (!req.body) return res.sendStatus(400);//如果没有body那么就HTTP 400
res.send('welcome, ' + req.body.name + "<br /> Object:" + req.body);//向页面输出HTML
console.log(req.body);//控制台打印该对象
});
app.listen(3000);大概的注释我有写了,这是一般用法,我们来运行一下app.js , 我使用“supervisor app” 来启动,访问我们的页面:http://localhost:3000
输入你的名字,提交:
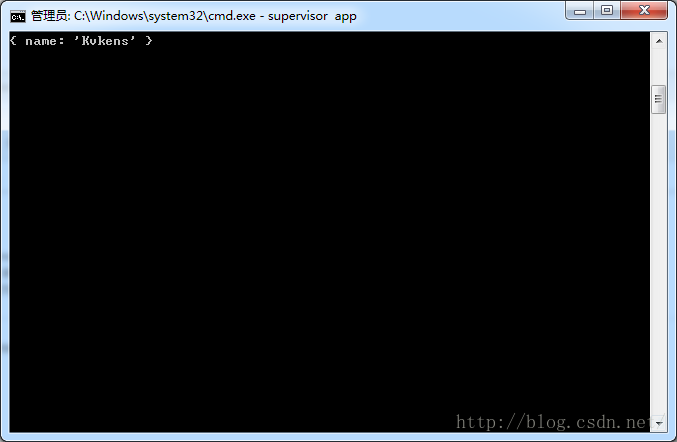
我们可以看到该Test的POST方法前端这里已经传入了Form data数据,并且后端已经拿到了name的数据并且显示出来,这里的页面我没有用view去做,后面会讲到用模板去做。
页面里面有一个[object Object] 可以看出这是一个对象里面是有内容的,这里我用console.log去打印出来。
可以看出来,在控制台里面可以看见整个对象里面的东西,非常爽啊哈哈!
如果表单里面有无数个name这样后端可以直接拿到整个body直接插入mongodb 是非常爽的哈哈,然后在ajax读取数据解析绑定,美美哒!方便了许多。
更加详细的API请访问官网。
2、connect-mongo session持久化的一个中间件,举个例子,用户登录了网站,这个时候服务器突然挂了,然后另一个机器跑起来,他们数据库是一个mongodb 分布式,那么该中间件会继续把用户的session从库里读出来,这样用户感觉不到服务器挂掉了又启动来的,还不需要重新登录,个人理解。
这里不再举例代码来演示该中间件,后面项目中会使用。注意:该中间件在windows平台安装问题奇多,要安装python2.7 & Visual Studio 2013来才能编译通过。Mac & Linux 没有此问题因为自带GCC编译。
3、crypto 加密类中间件,别的语言的版本也有,最牛的地方是,它不仅可以md5加密,还可以加盐,加过盐的密码每个都是不同的,特别神奇的算法,这样即时拿到数据库后,你也无法md5逆向破解密码的,因为你不知道加盐究竟加到了何处,个人理解!
/**
* 用户功能实现
* @type {[type]}
*/
var User = require("../model/User");
var crypto = require('crypto');
/**
* 添加用户
* @param {[type]} username [description]
* @param {[type]} password [description]
* @param {Function} cb [description]
*/
exports.addUser = function(username,password,cb){
User.findOne({ username: username }).exec(function(err,_user){
if(_user != null){
cb(null,false);
}else{
var md5 = crypto.createHash('md5');
password = md5.update(password).digest('hex');
var user = new User({
username : username,
password : password,
createtime : Date.now()
});
user.save(function(err,entity){
cb(null,true);
});
}
});
}引用crypto 调用createHash('md5').update('pass').digest('hex')进行加盐取得最终加盐的密码。
4、ejs-mate 这里的ejs模板引擎我换一下,用朴灵田永强的这个改过版本吧,之前用过,有些地方很方便,看过cnodejs.org社区的使用很不错。
这里我用ejs模板来演示一下MVC中的“V”:
文件夹上面我先创建hello文件夹,在里面创建“world.html”模板文件,内如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<style>
div{
font-size:18px;
color:#FF0012;
}
</style>
</head>
<body>
<div>
Hello,<%=name %> I`m From views/hello/world.html :)
</div>
</body>
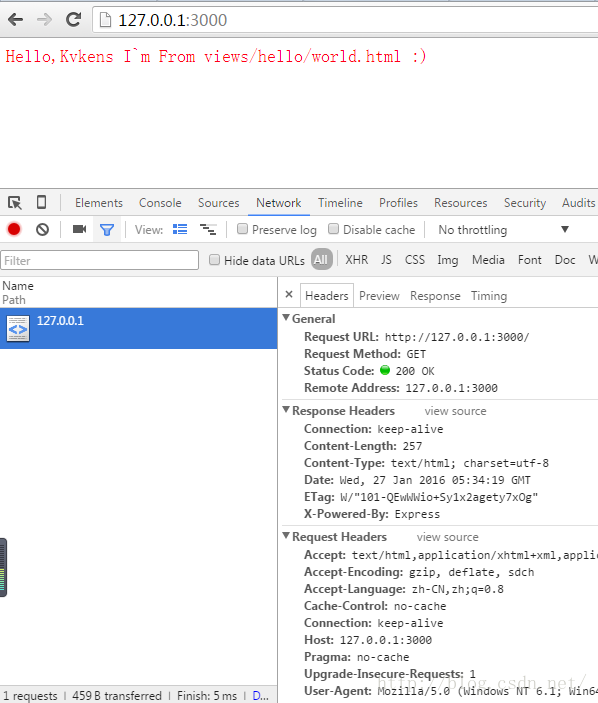
</html>打开浏览器页面是这样的:
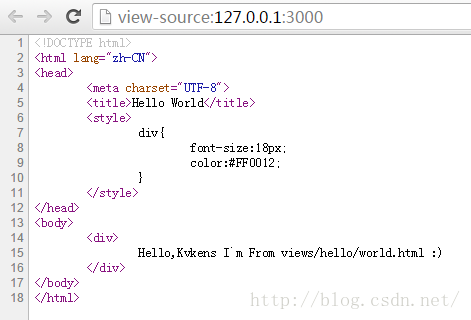
我们来看一下查看源代码里面是什么样的。
我们发现和之前的模板文件差不多,只是...<%=name %>变成了Kvkens,这是怎么回事呢?哪来的name呢?继续往下看我们的app.js文件:
var express = require('express');//引用express
var app = express();//得到app对象
var path = require('path');
app.set('views', path.join(__dirname, 'views'));//告诉ejs在哪个文件夹
app.set('view engine', 'html');//可以支持.html
app.engine('html', require('ejs-mate'));
app.get('/', function (req, res) {
res.render('hello/world', {name: "Kvkens"});//渲染到模板文件
})
app.listen(3000);里面的渲染res.render方法参数一是告诉它在views下面的hello文件夹内的world.html文件,并且参数二告诉它还有一个对象要在模板内使用,所以模板内的那个name变量是可以拿到Kvkens的值的。和java的那个类似。
5、express node.js 使用量比较高的框架,是由大神 TJ Holowaychuk 所写的。具体请参考官网
6、express-session 一个简单的express支持session和cookies的一个中间件。让我们的node.js支持Session以及Cookies的功能,一般express-xxx类的之前在express3以前都是内置的,现在都独立出来了,可能每个人使用不同吧,可以随意切换自己喜欢的中间件。
7、moment 对node.js的时间进行扩充。
8、mongoose 使node.js可以连接MongoDB数据库的中间件。ODM模型。
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/test');
var Cat = mongoose.model('Cat', { name: String });
var kitty = new Cat({ name: 'Zildjian' });
kitty.save(function (err) {
if (err) // ...
console.log('meow');
});9、multer 使node.js支持文件上传。
10、multiline 非常有意思的一个中间件,其实可有可无的,对于有开发经验的人来说,这个一看代码就明白!
之前我们写程序可能是这样:
const str = '' +
'<!doctype html>' +
'<html>' +
' <body>' +
' <h1>❤ unicorns</h1>' +
' </body>' +
'</html>' +
'';当我们用了该中间件后,代码是这样的了:
const str = multiline(function(){/*
<!doctype html>
<html>
<body>
<h1>❤ unicorns</h1>
</body>
</html>
*/});明白了吧,聪明的你一定就会发现这个非常爽了,不用在恶心的拼串了,有点像模板引擎的意思了。
今天我给大家介绍了这些我们目前需要的中间件,后面我们可能会根据实际开发会进行删减的。
未完待续……
下一次会给大家从app.js开始讲起,配置基本的开发文件结构和JS编写,只有我们的基本环境结构清楚了,后面才可以走的更远,不然到后面一定会死的很惨,node.js的坑很多,有人说这个是高手做出来的玩具,学python都比它强。我觉得不然,每一个东西出现必有它的可行之处,各有千秋吧,都是C的产物罢了。不多说了,下次见!








 本文介绍了使用node.js构建日记社区时所需的中间件,包括Express、connect-mongo、crypto、ejs-mate等。通过示例讲述了如何处理POST请求、session持久化、加密以及模板引擎的使用。同时提到了mongoose用于MongoDB连接,multer支持文件上传,以及moment处理时间。文章还提到中间件如multiline的作用,并预告了后续将讲解app.js和基础开发文件结构。
本文介绍了使用node.js构建日记社区时所需的中间件,包括Express、connect-mongo、crypto、ejs-mate等。通过示例讲述了如何处理POST请求、session持久化、加密以及模板引擎的使用。同时提到了mongoose用于MongoDB连接,multer支持文件上传,以及moment处理时间。文章还提到中间件如multiline的作用,并预告了后续将讲解app.js和基础开发文件结构。




















 1386
1386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








