项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1前台功能模块
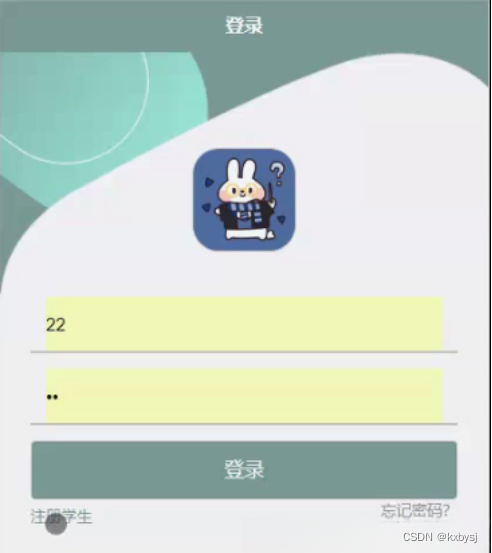
用户登录,通过输入账号,密码,并点击登录进行系统登录操作,如图4-1所示。
 图4-1用户登录界面图
图4-1用户登录界面图
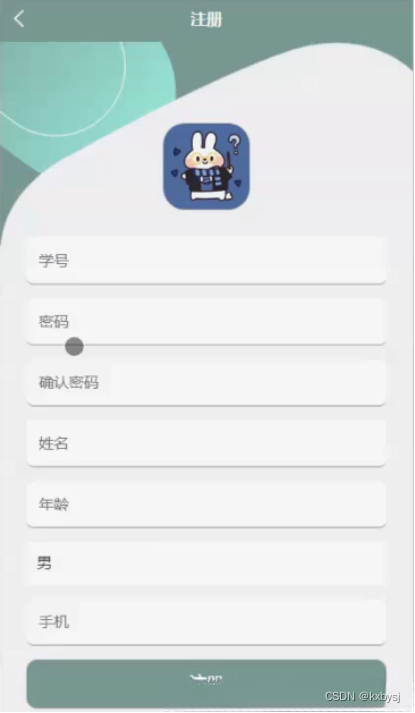
学生注册,在注册页面通过填写学号、密码、确认密码、姓名、年龄、性别、手机等信息完成注册操作,如图4-2所示。
 图4-2学生注册界面图
图4-2学生注册界面图
电子学生证系统APP,在app首页可以查看首页、通知公告、考试通知、我的等内容进行详细操作,如图4-3所示。
 图4-3 app首页界面图
图4-3 app首页界面图
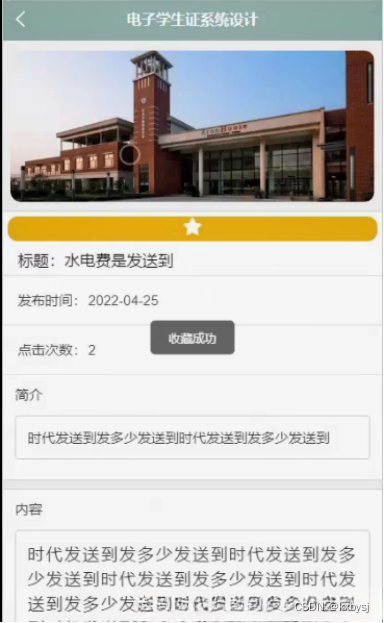
通知公告,在通知公告页面可以查看标题、简介、图片、内容等详细内容,可进行收藏等操作,如图4-4所示。
 图4-4通知公告界面图
图4-4通知公告界面图
考试通知,在考试通知页面可以查看标题、考试科目、图片、价格、开始时间、结束时间、发布时间、点击次数、内容等详细内容,可进行考试预约或收藏操作,如图4-5所示。
 图4-5考试通知界面图
图4-5考试通知界面图
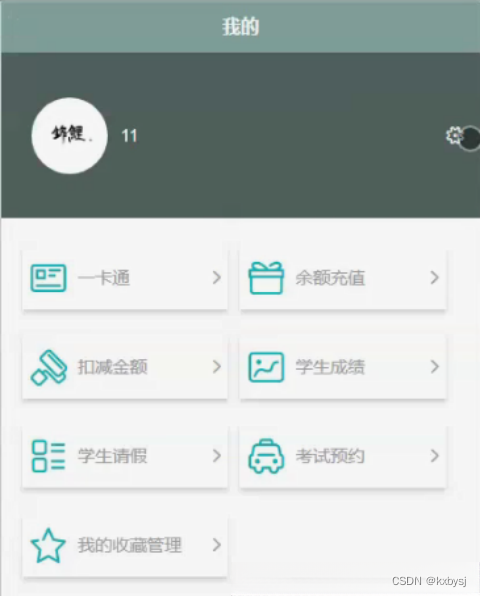
学生,在我的页面可以对个人中心、一卡通、余额充值、扣减金额、学生成绩、学生请假、考试预约、我的收藏管理等功能进行详细操作,如图4-6所示。
 图4-6学生功能界面图
图4-6学生功能界面图
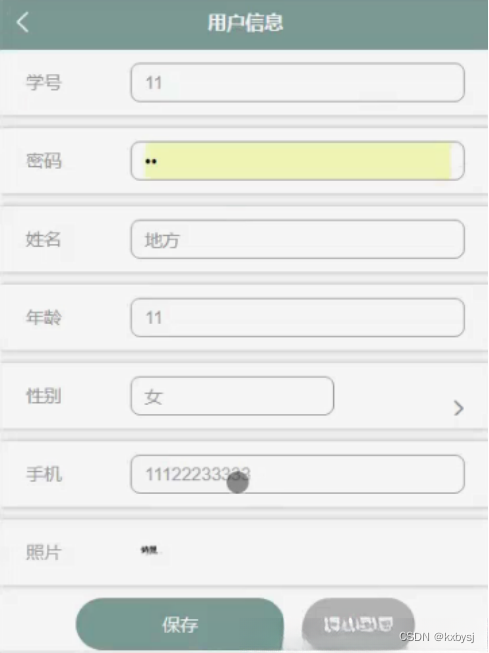
用户信息,在用户信息页面通过填写学号、密码、姓名、年龄、性别、手机、照片等详细内容进行保存或退出登录操作,如图4-7所示。
 图4-7用户信息界面图
图4-7用户信息界面图
4.2管理员功能模块
管理员登录,管理员通过输入账号,密码,选择角色等信息即可进行系统登录,如图4-8所示。
 图4-8管理员登录界面图
图4-8管理员登录界面图
管理员登录进入APP可以查看首页、个人中心、通知公告管理、学生管理、一卡通管理、余额充值管理、扣减金额管理、学生成绩管理、学生请假管理、考试通知管理、考试预约管理、系统管理等内容进行详细操作,如图4-9所示。
 图4-9管理员功能界面图
图4-9管理员功能界面图
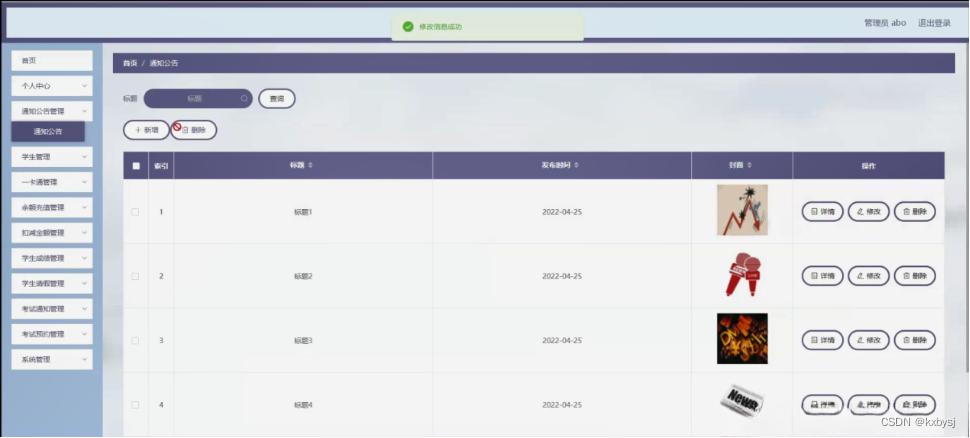
通知公告管理,在通知公告管理页面可以查看索引、标题、发布时间、封面等信息,并可根据需要对列表进行详情,修改或删除等操作,如图4-10所示。
 图4-10通知公告管理界面图
图4-10通知公告管理界面图
学生管理,在学生管理页面可以查看索引、学号、姓名、年龄、性别、手机、照片等信息,并可根据需要对列表进行详情,创建一卡通、修改和删除操作,如图4-11所示。
 图4-11学生管理界面图
图4-11学生管理界面图
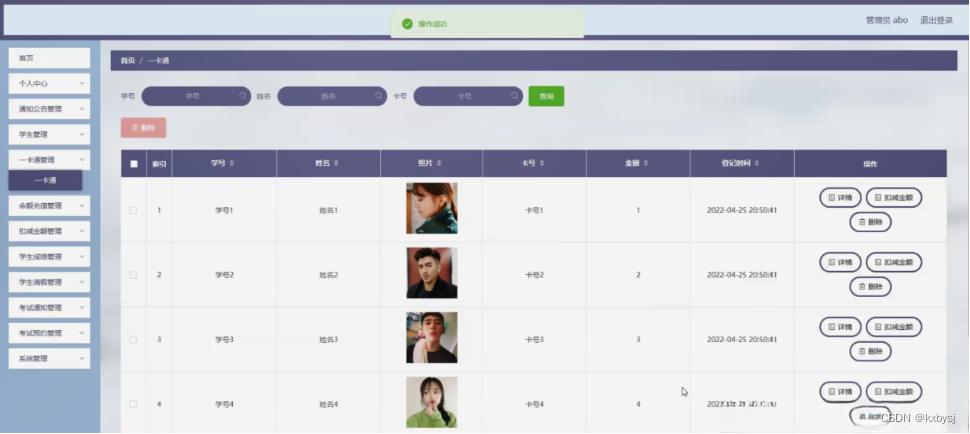
一卡通管理,在一卡通管理页面可以查看索引、学号、姓名、照片、卡号、金额、登记时间等信息,并可根据需要对列表进行详情,扣减金额或删除操作,如图4-12所示。
 图4-12一卡通管理界面图
图4-12一卡通管理界面图
余额充值管理,在余额充值管理页面可以查看索引、学号、姓名、照片、卡号、金额、充值时间、备注、是否支付等信息,并可根据需要对列表进行详情或删除操作,如图4-13所示。
 图4-13余额充值管理界面图
图4-13余额充值管理界面图
学生成绩管理,在学生成绩管理页面可以查看索引、学号、姓名、成绩单、成绩、符合标准、登记日期等信息,并可根据需要对列表进行详情,修改或删除操作,如图4-14所示。
 图4-14学生成绩管理界面图
图4-14学生成绩管理界面图
学生请假管理,在学生请假管理页面可以查看索引、学号、姓名、照片、类型、开始时间、结束时间、请假天数、审核回复、审核状态、审核等信息,并可根据需要对列表进行详情或删除操作,如图4-15所示。
 图4-15学生请假管理界面图
图4-15学生请假管理界面图
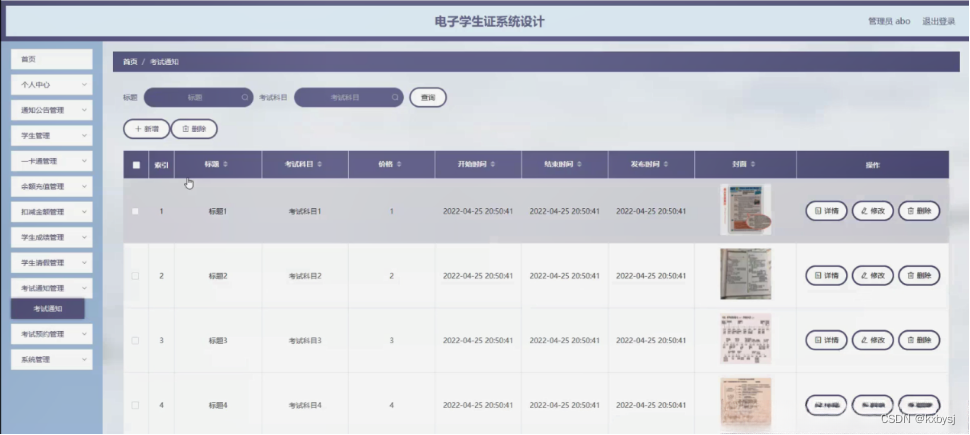
考试通知管理,在考试通知管理页面可以查看索引、标题、考试科目、价格、开始时间、结束时间、发布时间、封面等信息,并可根据需要对列表进行详情,修改或删除操作,如图4-16所示。
 图4-16考试通知管理界面图
图4-16考试通知管理界面图
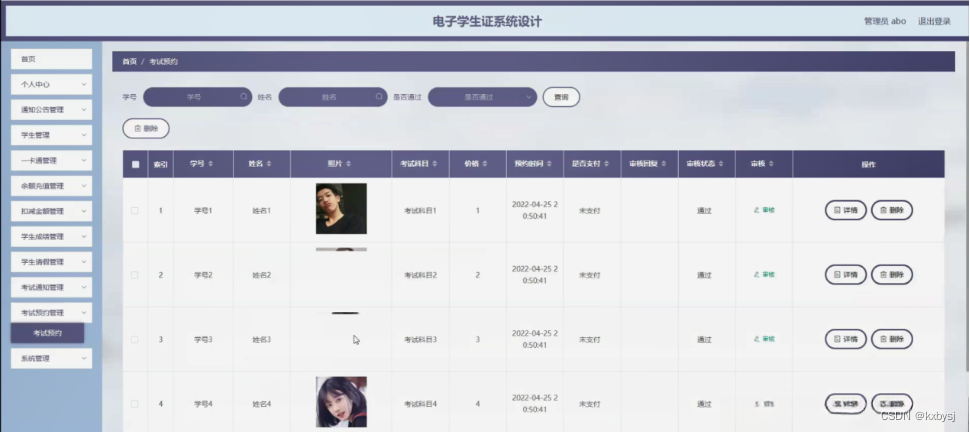
考试预约管理,在考试预约管理页面可以查看索引、学号、姓名、照片、考试科目、价格、预约时间、是否支付、审核回复、审核状态、审核等信息,并可根据需要对列表进行详情或删除操作,如图4-17所示。
 图4-17考试预约管理界面图
图4-17考试预约管理界面图
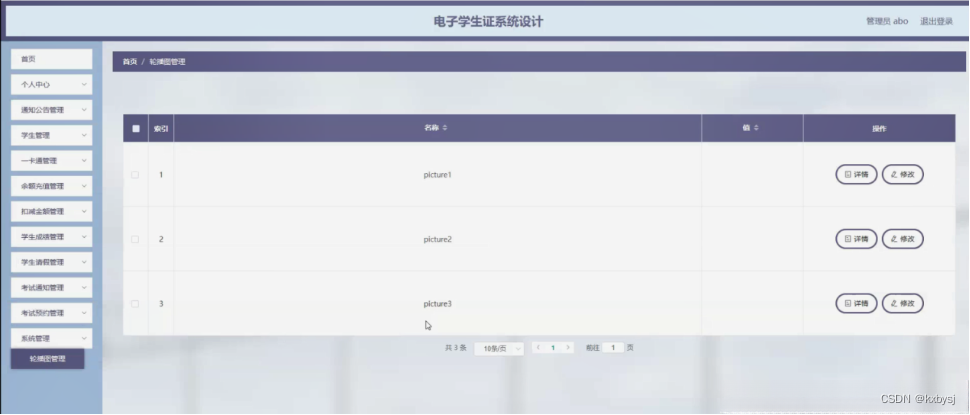
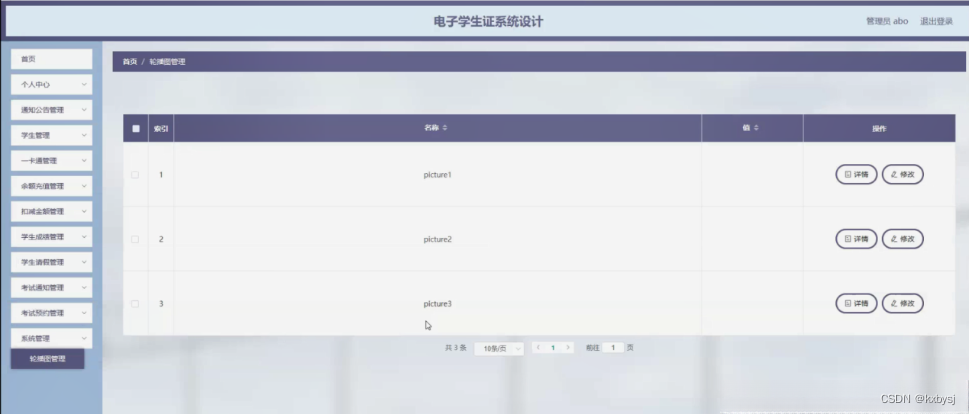
系统管理,在轮播图管理页面可以查看索引、名称、值等信息进行详情或修改操作,如图4-18所示。
 图4-18系统管理界面图
图4-18系统管理界面图





















 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








