接上篇文章python使用execjs利用jsdom来执行含有document的js代码方案(上)_小小爬虾的博客-CSDN博客
安装好了jsdom后,就可以编程了,直接上代码:
import execjs#pip3.exe install PyExecJS
print(execjs.get().name)
js='''
const jsdom = require("jsdom");
const { JSDOM } = jsdom;
const dom = new JSDOM(`<!DOCTYPE html><p>Hello world</p>`);
window = dom.window;
document = window.document;
XMLHttpRequest = window.XMLHttpRequest;
function signature(a,b){
return a+b;
}
'''
ctx = execjs.compile(js,cwd='C:/Users/Administrator/Downloads/node-v13.14.0-win-x64/node-v13.14.0-win-x64/node_modules/npm/node_modules')
result = ctx.call('signature',2,3)
print(result)
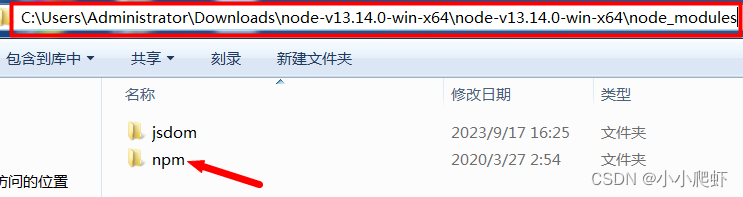
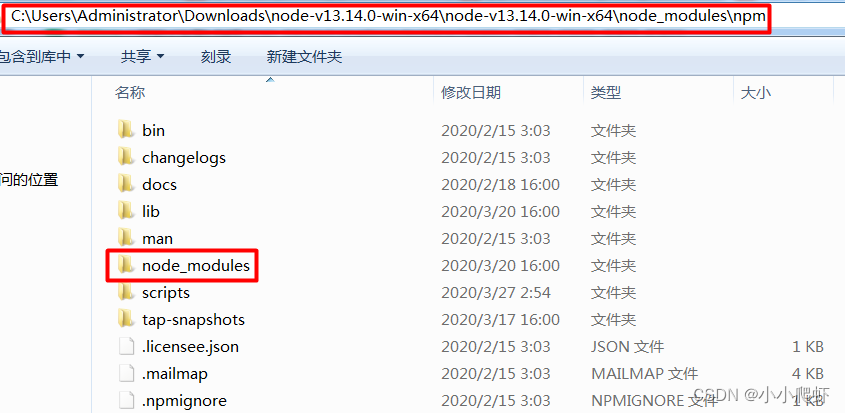
因为安装jsdom的时候是全局安装,所以代码中需要cwd='包的路径'。注意:这里指的是npm中的node_modules的路径,并不是jsdom中的node_modules的路径。如图:


下面来个更复杂的,使用jsdom来定位一段xml代码中的指定元素并且获取相应的内容。
import execjs#pip3.exe install PyExecJS
js='''
const jsdom = require("jsdom");
const { JSDOM } = jsdom;
const dom = new JSDOM(`<PARAGRAPH>
This is a text, about something, that happened on
<DATE ISO="20231117">17.November 2023</DATE>
. It is a very important date.
</PARAGRAPH>`,{contentType: "application/xml"});
window = dom.window;
document = window.document;
XMLHttpRequest = window.XMLHttpRequest;
const dateEl = document.evaluate("PARAGRAPH/DATE", document, null, 9, null).singleNodeValue;
const date = dateEl.getAttribute("ISO");
function signature(){
return date;
}
'''
ctx = execjs.compile(js,cwd='C:/Users/Administrator/Downloads/node-v13.14.0-win-x64/node-v13.14.0-win-x64/node_modules/npm/node_modules')
result = ctx.call('signature')
print(result)
结果输出:20131117 。
其他的还没有研究,jsdom一般应该是在逆向js中编程使用吧。





















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








