问题
Instead change the require of index.js in xxx/app/ws/index.ts to a dynamic import() which is available in all CommonJS modules.
上述错误发生在我使用import引入一个第三方包的时候提示的,至于原因,主要是node当前仅支持cjs,而目前主流的包都提倡全面esm,有些已经不提供cjs的版本了。
详情可参考知乎:https://www.zhihu.com/question/510158466
star一哥:https://gist.github.com/sindresorhus/a39789f98801d908bbc7ff3ecc99d99c
解决
方式0
某些包旧版本是支持cjs的,可以去github上看看,pure esm的特点就是package.json中的配置
"type": "module",
"exports": {
"types": "./index.d.ts",
"default": "./index.js"
},上面有type为“module”的配置和exports,基本上就是esm的包的,可以通过tag找下以前的版本看看,安装旧版本即可
方式1
熟悉自己项目的编译,将node_modules中的xxx包也加入到编译中去,生成的就是cjs,这时候使用即可。
详情见:https://blog.csdn.net/xs20691718/article/details/122727795
方式2
第三方的包是开源的,比如我使用的chatgpt-api这个包,直接去下载源码,可见使用的是tsup作为打包工具,我们直接在配置中修改"format"为:“cjs”,然后build

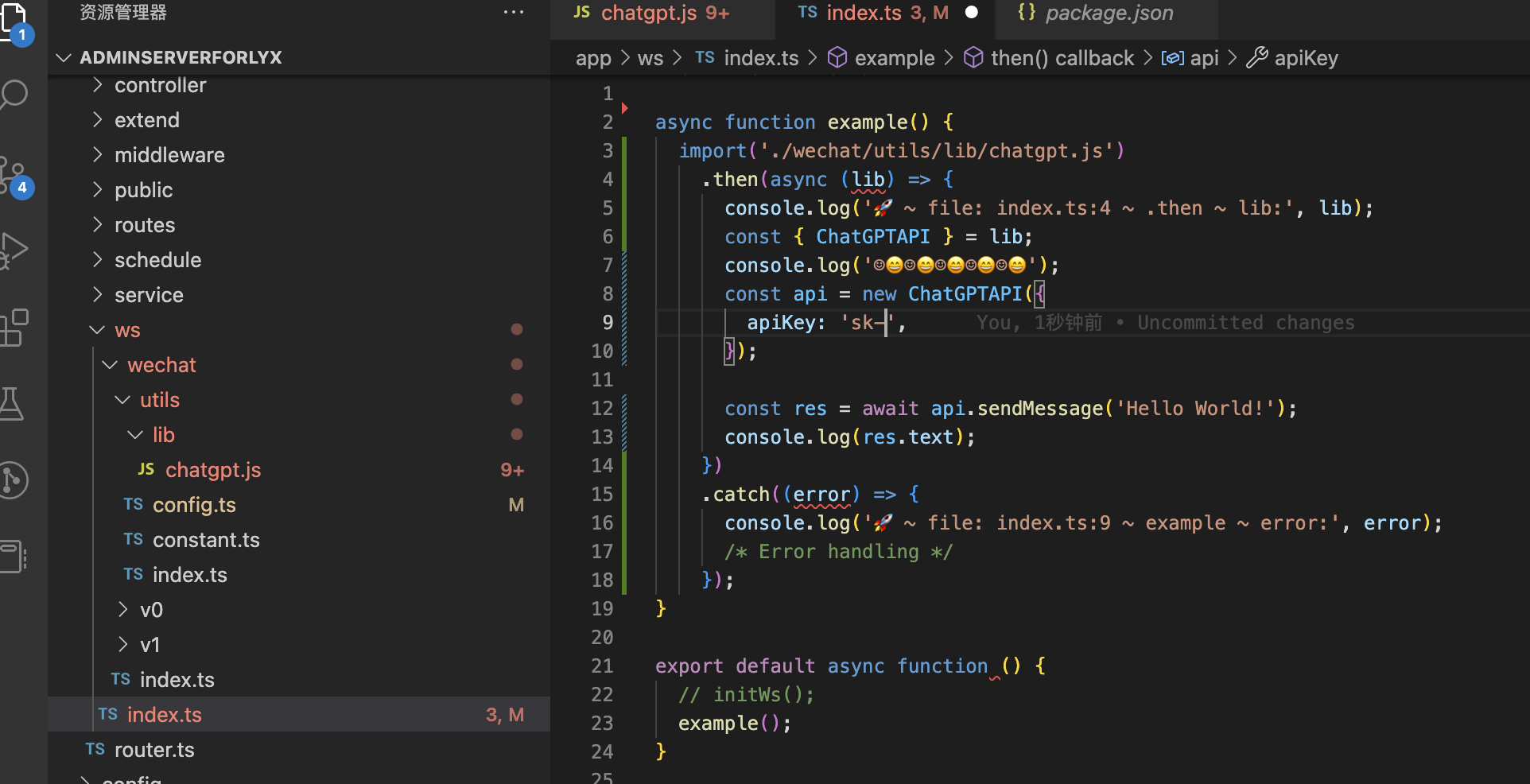
把build/index.cjs代码复制到我们的项目中,然后使用动态import引入,运行之后发现右报错了,但是错误变了,

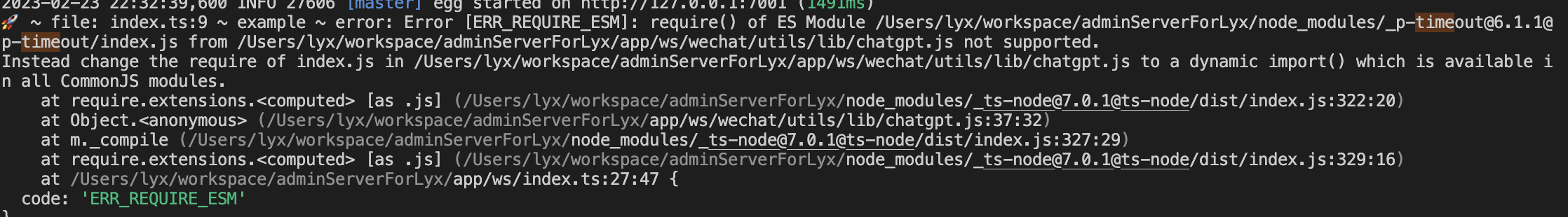
错误为:

原因是chatgpt包右引入的其他的包,然而那个包也是pure esm的,接下来我们可以使用tsup工具,把依赖包引进来编译。
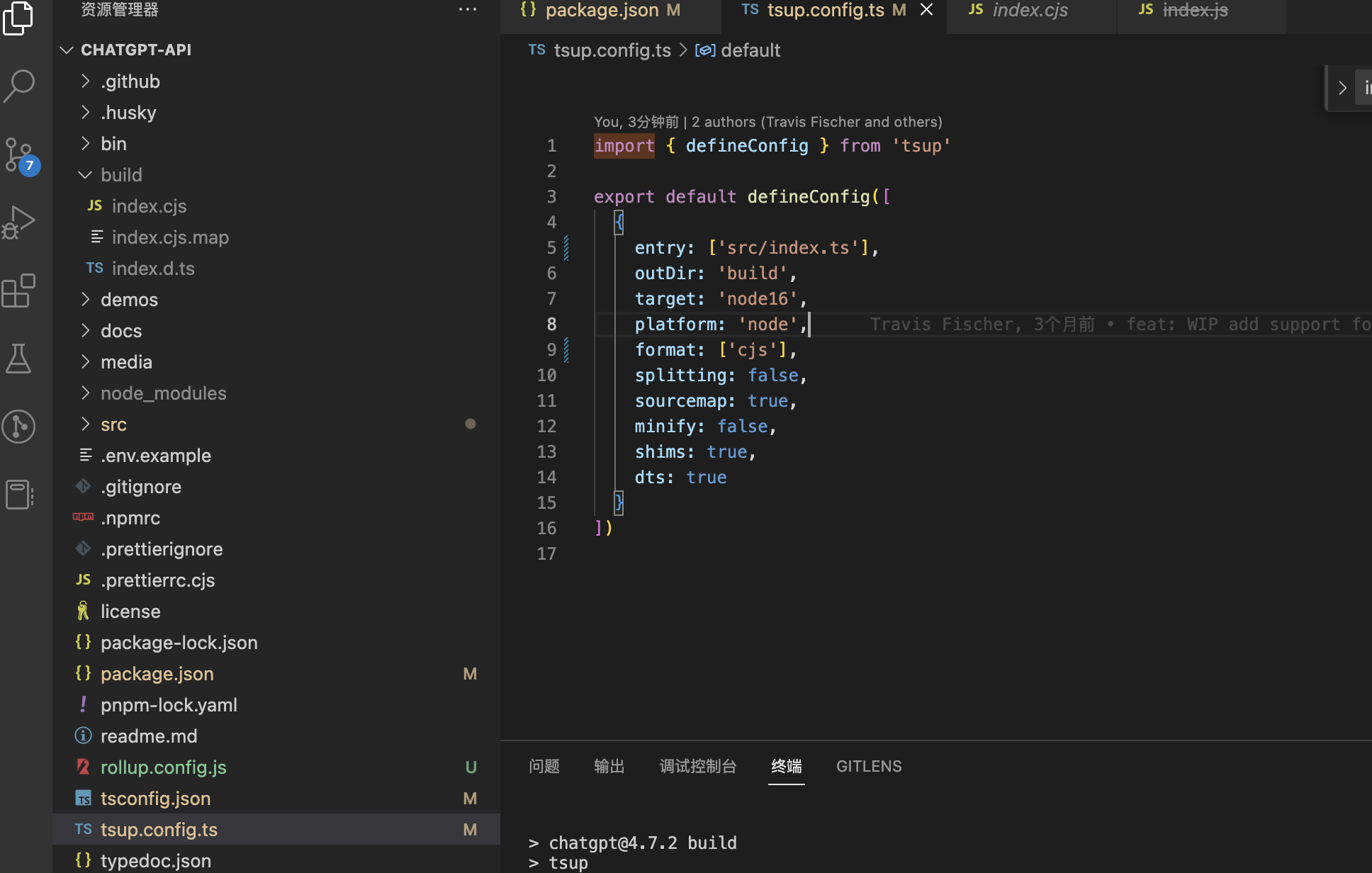
修改tsup的配置:tsup.config.ts
import { defineConfig } from 'tsup'
export default defineConfig([
{
entry: ['src/index.ts'],
outDir: 'build',
target: 'node16',
platform: 'node',
format: ['cjs'],
splitting: false,
sourcemap: true,
minify: false,
shims: true,
dts: true,
noExternal: ['p-timeout'] //新增
}
])
build之后再去尝试

继续
import { defineConfig } from 'tsup'
export default defineConfig([
{
entry: ['src/index.ts'],
outDir: 'build',
target: 'node16',
platform: 'node',
format: ['cjs'],
splitting: false,
sourcemap: true,
minify: false,
shims: true,
dts: true,
noExternal: ['p-timeout', 'quick-lru'] // 新增
}
])
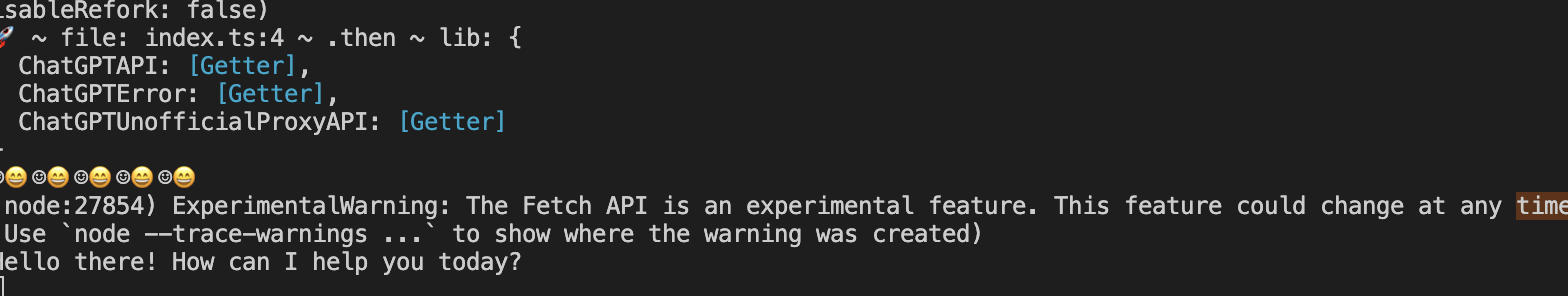
然后build,复制代码到我们的项目中,然后npm run dev 就ok了






















 3161
3161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








