内容取自:https://www.valentinog.com/blog/webpack-4-tutorial/
1.创建项目文件夹(windows用户需要分别执行创建,然后cd到"webpack-4-quickstart")
- mkdir webpack-4-quickstart && cd $_

2.初始化package.json
- npm init -y

3.安装webpack和webpack-cli(webpack4中webpack-cli抽离出来了,需要分别安装)
npm install webpack webpack-cli -g
并设置环境变量
- npm i webpack webpack-cli --save-dev
- webpack -v

4.创建入口文件,配置package.json 进行打包
webpack4中默认将./src/index.js 作为入口
创建./src/index.js文件,将如下内容复制进去!
- console.log(`I'm a silly entry point`);
在package.json中配置脚本
- "scripts": {
- "build": "webpack"
- }

执行命令:
- npm run build
提示编译成功,并会创建./dist/main.js
5.生产和开发模式
上面执行打包命令之后虽然没有报错,但是有一个警告!

'模式'选项尚未设置。将'模式'选项设置为'开发'或'生产'以启用此环境的默认值。
修改package.json中的脚本部分:
- "dev": "webpack --mode development",
- "build": "webpack --mode production"

然后执行打包命令:
- npm run dev
- npm run build
可以实现各种优化。包括缩小,范围提升,翻树等等。
6.覆盖默认入口出口配置
- "scripts": {
- "dev": "webpack --mode development ./foo/src/js/index.js --output ./foo/main.js",
- "build": "webpack --mode production ./foo/src/js/index.js --output ./foo/main.js"
- }
修改配置package.json文件,然后打包的时候会去找入口文件(./foo/src/js/index.js),并在(./foo/main.js)输出。
7.使用babel编译ES6
现在许多都是用es6语法编写代码,webpack需要通过babel-loader 将es6以上的转为es5,以便浏览器可以解析。
要使用加载器,需要一些依赖。
- npm i babel-core babel-loader babel-preset-env --save-dev
然后需要创建一个文件(.babelrc)来配置babel

此时,有2种方法去配置babel-loader
- 使用webpack的配置文件
- 在你的npm脚本中使用 --module-bind
虽然webpack4主打的是0conf概念,但我们可以不通过配置文件设置入口、出口和生产模式、开发模式。这就足够了,有些配置,我们还是需要通过webpack.config.js 来完成。
1.在项目根目录创建webpack.config.js,输入一下内容
- module.exports = {
- module: {
- rules: [
- {
- test: /\.js$/,
- exclude: /node_modules/,
- use: {
- loader: "babel-loader"
- }
- }
- ]
- }
- };
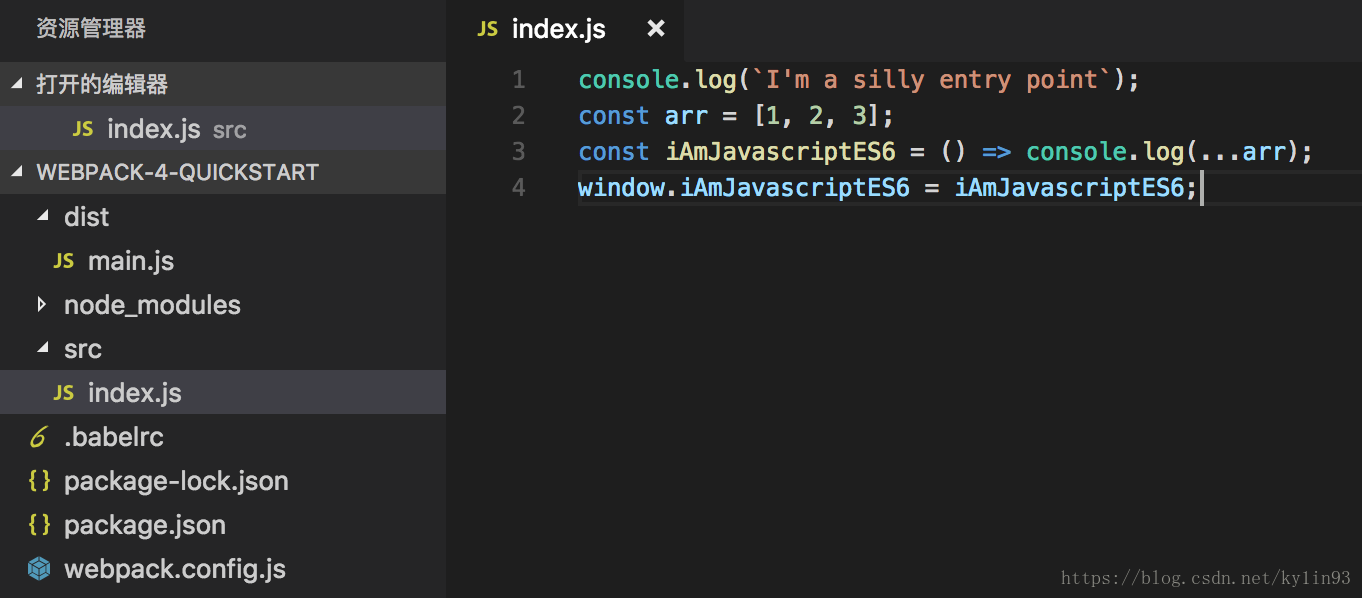
然后在index.js中写入一些ES6的代码
- const arr = [1, 2, 3];
- const iAmJavascriptES6 = () => console.log(...arr);
- window.iAmJavascriptES6 = iAmJavascriptES6;

然后执行
- npm run build
在./dist/main.js中可以看到代码已被编译为es5语法。
2.如果不通过webpack的配置文件,可以直接修改package.json来完成同样的操作。(webpack3也可以)
- "scripts": {
- "dev": "webpack --mode development --module-bind js=babel-loader",
- "build": "webpack --mode production --module-bind js=babel-loader"
- }
8.通过React设置webpack
1.安装React
- npm i react react-dom --save-dev
2.安装babel-preset-react
- npm i babel-preset-react --save-dev
3.配置.babelrc:
- {
- "presets": ["env", "react"]
- }
4.修改webpack.config.js配置加载器
- module.exports = {
- module: {
- rules: [
- {
- test: /\.(js|jsx)$/,
- exclude: /node_modules/,
- use: {
- loader: "babel-loader"
- }
- }
- ]
- }
- };
5.添加React组件
创建./src/App.js
- import React from "react";
- import ReactDOM from "react-dom";
- const App = () => {
- return (
- <div>
- <p>React here!</p>
- </div>
- );
- };
- export default App;
- ReactDOM.render(<App />, document.getElementById("app"));
并在index.js中引入
- import App from "./App";

然后运行“npm run build”
9.HTML webpack 插件
1.安装依赖
- npm i html-webpack-plugin html-loader --save-dev
2.编辑修改webpack的配置文件(webpack.config.js)
- const HtmlWebPackPlugin = require("html-webpack-plugin");
- module.exports = {
- module: {
- rules: [
- {
- test: /\.js$/,
- exclude: /node_modules/,
- use: {
- loader: "babel-loader"
- }
- },
- {
- test: /\.html$/,
- use: [
- {
- loader: "html-loader",
- options: { minimize: true }
- }
- ]
- }
- ]
- },
- plugins: [
- new HtmlWebPackPlugin({
- template: "./src/index.html",
- filename: "./index.html"
- })
- ]
- };
3.创建html文件./src/index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>webpack 4 quickstart</title>
- </head>
- <body>
- <div id="app">
- </div>
- </body>
- </html>
4.执行
- npm run build
查看./dist/index.html ,并通过浏览器打开。
在处理HTML方面没有任何改变。
webpack 4仍然是一个针对Javascript的模块打包器。
但是有计划将HTML作为模块添加(HTML作为入口点)。
10.压缩CSS文件
extract-text-webpack-plugin 不能与webpack 4一起使用。请改用mini-css-extract-plugin。
确保将webpack更新到版本4.2.0。否则,mini-css-extract-plugin将无法使用!
1.安装依赖
- npm i mini-css-extract-plugin css-loader --save-dev
2.创建./src/main.css
3.配置webpack.config.js
4.引用css文件

运行 "npm run build" 并查看./dist 文件夹。你应该看到由此产生的CSS!
11.webpack dev服务器
使用webpack配置开发服务器只需一分钟。
一旦配置好的webpack dev服务器将在浏览器中启动你的应用程序。
每次更改文件时,它都会自动刷新浏览器的窗口。
要设置webpack dev服务器,请使用以下命令安装软件包:
- npm i webpack-dev-server --save-dev
- "scripts": {
- "start": "webpack-dev-server --mode development --open",
- "build": "webpack --mode production"
- }
然后执行
- npm run start























 4496
4496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








