因工作需要,继承button自定义一个上传下载的按钮控件,因为框架封装,和原生的ExtJs可能稍有出入,但是也希望能对后来者有一定的启发。现将代码以及最终效果附上。
ExtJs代码:
Ext.define("Gzjg.Component.JUploadAndDownload", {//自定义的上传下载控件,点击弹出一个窗口,可以上传或者下载文件
extend: "Scdp.form.JButton",
mixins: ["Scdp.form.JHidden"],
alias: ["widget.JUploadAndDownload"],
width:60,
iconCls:"temp_icon_16",
validateOnBlur:!1,
fileNumber:10,
fileUploadAction:"file-ftp-upload",
fileDeleteAction:"file-ftp-delete",
fileDownloadAction:"file-ftp-download",
fileType:"txt|zip|rar|png|jpg|bmp|jpeg|doc|docx|xlsx|xls|cvs",
fileTypeValidate:!1,
fileTypeError:"文件类型错误,请重新选择!支持文件类型有:文档、压缩包、图片、excel等。",
callBack:null,
initComponent:function(){
this.width=60;
this.callParent(arguments);
this.initObjEvents(this);
var me = this;//定义指向这个控件的指针方便在方便在事件中调用,然后绑定点击事件
this.on("click",function(event){
var status = event.up("IView").uistatus;//获得当前的页面状态
var filePkMappings = event.gotValue();//获得控件的文件mapping值
if(status==""||status==null||status==undefined)//检查页面状态是否正常
{
Scdp.MsgUtil.info("未知的界面状态!");
return;
}
if((status == Scdp.Const.UI_INFO_STATUS_MODIFY)||(status == Scdp.Const.UI_INFO_STATUS_NEW) ||(status==Scdp.Const.UI_INFO_STATUS_VIEW)){//附件编辑状态
var formTitle ="";//Window标题
var formCallBack = null;//Window回调函数
var formView = null;//Window表单
var formItems = new Array();//表单Item
var filePks = new Array();//关联文件数组
if(me.strIsAvaliable(filePkMappings))//有关联的文件
{
filePks = Scdp.StrUtil.trim(filePkMappings).split("|");//获得文件Mapping数组
}
if((status == Scdp.Const.UI_INFO_STATUS_MODIFY)||(status == Scdp.Const.UI_INFO_STATUS_NEW)){//编辑状态
var fileColumn = filePks.length;
if(filePks.length>0){//如果有绑定文件,加载文件使其可删除
Ext.each(filePks, function (file,index) {
var fileArr = file.split(":");
formItems.push(
{
layout: 'column',
cid:'column'+index,
border: 0,
items:
[
{
xtype: 'JButton',
text: '<font color="blue">'+fileArr[1]+'</font>',
cid: 'download'+index,
value:fileArr[0],
iconCls:'file_btn',
border: false,
style: {
'text-decoration': 'underline',
},
listeners: {
click: function () {
var postData = {};
postData.pk = this.value;
Scdp.doPost(me.fileDownloadAction, postData, function (retData) {
if (retData.success) {
Scdp.MsgUtil.info("下载完成!");
}
});
}
}
},
{
xtype: 'JButton',
text: '',
value:fileArr[0],
valueDesc:index,
cid: 'delete' + index,
iconCls:'delete_file_red_btn',
listeners: {
click: function (e) {
Scdp.MsgUtil.confirm("是否确定删除该文件?一旦删除将不可恢复且必须保存此次修改数据!",function(result){
if("yes"==result){
var postdata = {};
postdata.filePk = e.value;
Scdp.doAction(me.fileDeleteAction, postdata, function(rlt){//数据库删除文件
if(rlt.success){
Scdp.MsgUtil.info("删除成功!");
//面板移除一行,并且重置FileMapping.
var deleteColumn = formView.getCmp("column"+ e.valueDesc);
formView.remove(deleteColumn);
formView.doLayout();
//重置mapping value
Ext.each(filePks,function(pk,index){
var tmpPk=pk.split(":");
if(tmpPk[0]==e.value){
filePks.splice(index,1);//移除该位置的pk
fileColumn--;
}
});
//重新拼接filePkLst
filePkMappings=filePks.join("|");
me.sotValue(filePkMappings,null,null,true);//赋值
if(fileColumn==(me.fileNumber-1)){
formView.add(fileItems);
formView.doLayout();
}
}
});
}
});
}
}
}
]
});
});
}
var fileItems = {//上传文件的Item
layout: 'column',
cid:'column',
border: 0,
items:[{
xtype: 'JFile',
cid:'uploadFile',
fieldLabel: Scdp.I18N.UPLOAD_FILE_NAME,
fileType:me.fileType,
fileTypeValidate:me.fileTypeValidate,
fileTypeError:me.fileTypeError,
listeners:{
change:me.fileSelect
}
},{
xtype: 'JButton',
text: '添加',
iconCls:'add_file_btn',
listeners:{
click:function(e)
{
if(fileColumn<me.fileNumber-1){
var newColumn = Ext.widget("JPanel",{
layout: 'column',
border: 0,
items:[{
xtype: 'JFile',
cid:'uploadFile'+fileColumn,
fieldLabel: Scdp.I18N.UPLOAD_FILE_NAME,
fileType:me.fileType,
fileTypeValidate:me.fileTypeValidate,
fileTypeError:me.fileTypeError,
listeners:{
change:me.fileSelect
}}]
});
formView.add(newColumn);
formView.doLayout();
fileColumn++;
}
else{
Scdp.MsgUtil.info("对不起,您最多可以添加"+me.fileNumber+"个附件!");
}
}
}
}]
};
if(fileColumn<me.fileNumber){//压入上传文件的Item
formItems.push(fileItems);
}
formCallBack = function (subView){//编辑状态的回调函数
var postdata = {};
Scdp.doAction(me.fileUploadAction, postdata, function(rlt){
if(rlt.success){
var lstPks = rlt.lstPks;
for(var pk in lstPks){
if(filePkMappings!=""){
filePkMappings = filePkMappings+"|"+pk+":"+lstPks[pk];
}
else{
filePkMappings=pk+":"+lstPks[pk];
}
}
me.sotValue(filePkMappings,null,null,true);
win.close();
}
}, null, null, null, subView.getForm());
};
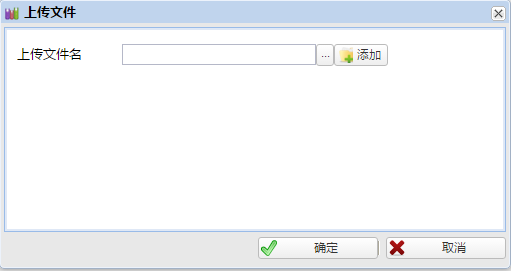
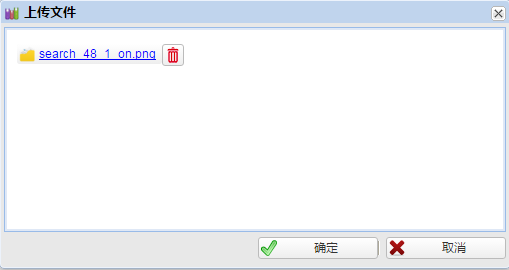
formTitle = "上传文件";
}
else{//查看状态Items
if(!me.strIsAvaliable(filePkMappings))//检查是否有附件
{
Scdp.MsgUtil.info("没有附件!");
return;//没有附件,中断执行
}
Ext.each(filePks,function(file,index){//载入下载文件栏目
var fileArr = file.split(":");
formItems.push({
layout: 'column',
border: 0,
items: [{
xtype: 'JButton',
text: '<font color="blue">'+fileArr[1]+'</font>',
cid: 'download'+index,
value:fileArr[0],
iconCls:'file_btn',
border: false,
style: {
'text-decoration': 'underline',
},
listeners: {
click: function () {
var postData = {};
postData.pk = this.value;
Scdp.doPost(me.fileDownloadAction, postData, function (retData) {
if (retData.success) {
Scdp.MsgUtil.info("下载完成!");
}
});
}
}
}]
});
}
);
formCallBack = function () {//查看状态回调函数
win.close();
};
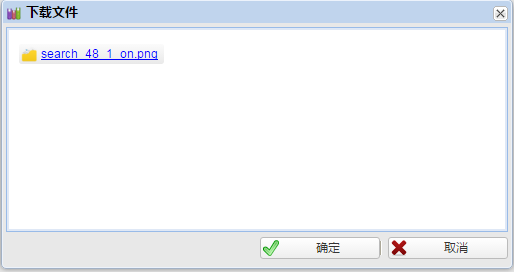
formTitle = "下载文件";
}
//构建弹出框window,items为以上构建的items
formView = Ext.widget("JForm", {
height: 200,
width: 500,
layout: 'form',
autoScroll:true,
bodyPadding: '10 10 10 10',
cid: 'uploadForm',
items: formItems
});
var win = Scdp.openNewWinByView(formView, formCallBack, 'temp_icon_16', formTitle);
}
else if(status == Scdp.Const.UI_INFO_STATUS_NULL)
{
Scdp.MsgUtil.info("没有选择记录!");
}
});
},
setFilePks:function(arr){
this.filePks=arr;
},
setFileNames:function(arr){
this.fileNames=arr;
},
getFilePks:function(){
return this.filePks;
},
getFileNames:function(){
return this.fileNames;
},
beforUpload:function(){
var me = this;
return !0;
},
afterUpload:function(){
var me = this;
return !0;
},
strIsAvaliable:function(str){
return (Scdp.StrUtil.trim(str)!="" && (str!="") && (str != null) && (str!=undefined))
},
sotValue: function (a, b,c,d) {
var status = this.up("IView").uistatus;
if(status == Scdp.Const.UI_INFO_STATUS_NEW && !d){
a="";
}
this.setValue(a);
this.cascadeLoad(!1);
c && (this.oldValue = this.gotRawValue());
b || this.afterSotValue && this.afterSotValue(this)
},
fileSelect:function (event){
var files = event.fileInputEl.dom.files;
if(files.length>0){
var file = files[0];
var size = file.size;
if(event.fileTypeValidate){
var nameSplit = file.name.split(".");//限制上传文件类型
var type=nameSplit[nameSplit.length-1];
if(!(event.fileType.indexOf(type)>-1)){
event.reset();
Scdp.MsgUtil.info(event.fileTypeError);
return;
}
}
if(size>10485760){
Scdp.MsgUtil.info("附件最大只支持10M的文件,请重新选择!");
event.reset();
return;
}
}
},
});该控件是将文件上传到后台服务器后把后台返回的文件key以及名字以"key1:name1|key2:name2"的方式作为value保存。同时可以上传多个文件。最终效果图如下:
























 1646
1646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








