前言:vue-cli 是vue官方提供的脚手架工具,优势:成熟的vue项目架构设计、本地测试服务器、集成打包上线方案
环境要求:node 4.0 以上、git
步骤: 1.npm install vue-cli -g 全局安装vue-cli;
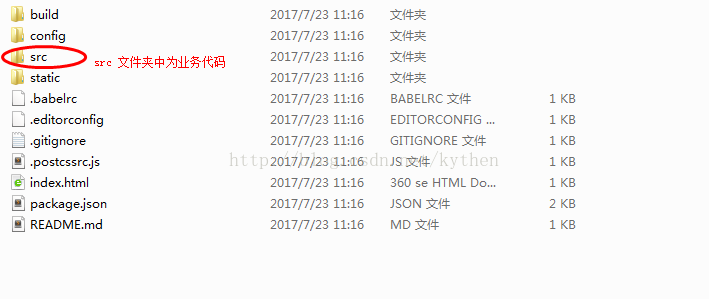
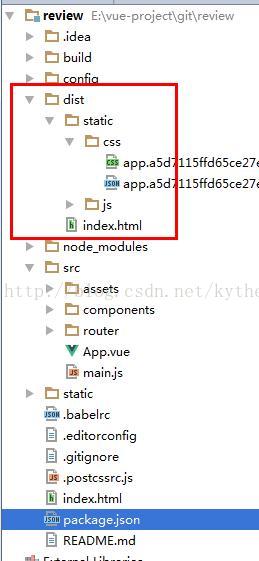
2.vue init webpack my_project 初始化vue项目,打包方式为webpack。项目目录结构如下图:
图1
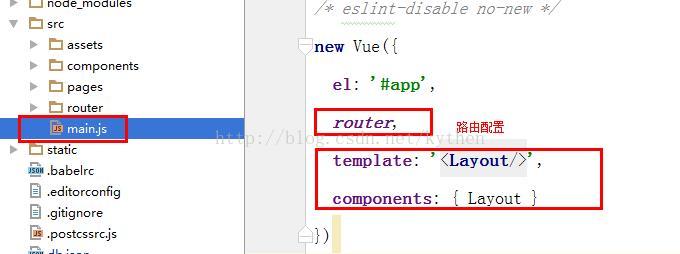
在src文件夹中的main.js中设置路由及初始化页面组件,assets中放图片资源,components中放通用组件
图2
3.npm install 安装依赖,项目中的依赖包在package.json 中记录着,通常提交代码、git clone 代码时都会忽略node_modules,所以要先安装依赖
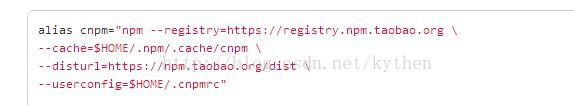
解决npm install 下载太慢:使用cnpm =》 https://npm.taobao.org/,在命令行执行下面代码,之后就可以像使用npm一样使用cnpm了。

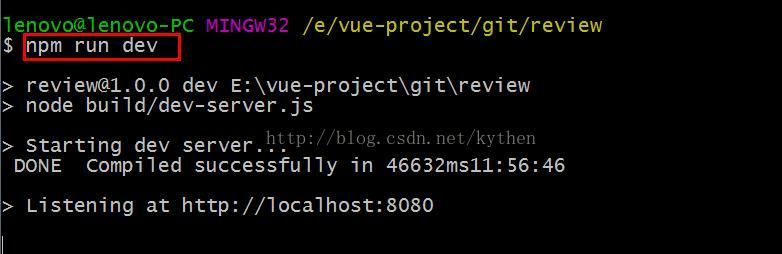
4.npm run dev 启动测试服务器
图4
5.npm run build 生成部署文件,dist文件夹中为打包好的项目文件
图5
PS:awsome vue --vue开源组件库;https://github.com/kythen/vue-project.git -- 一个简单的vue项目
总结:前四个步骤完成后,就可以开始码逻辑代码了,由于采用了webpack的热加载,所以修改了代码后无需刷新,浏览器就自动重新渲染页面了。打包部署时,执行第五步骤。





























 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








