element ui中使用了侧栏模块后,正常选择了的侧栏是会高亮的
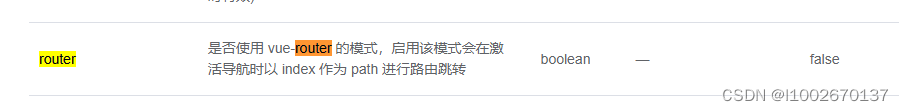
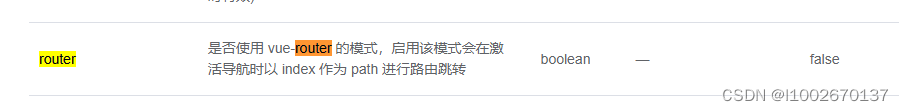
根据官方文档,点击需要跳转路由,配置了router后可以跳转,但是发现选择的导航不高亮了,官方文档如下图
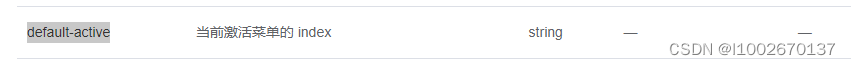
根据不断翻查资料,发现需要重新配置default-active才可以
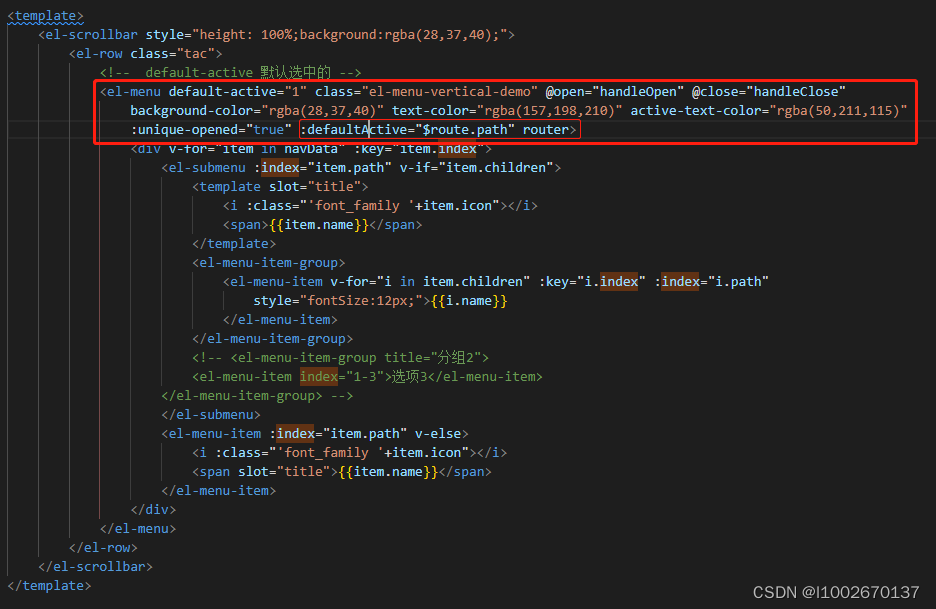
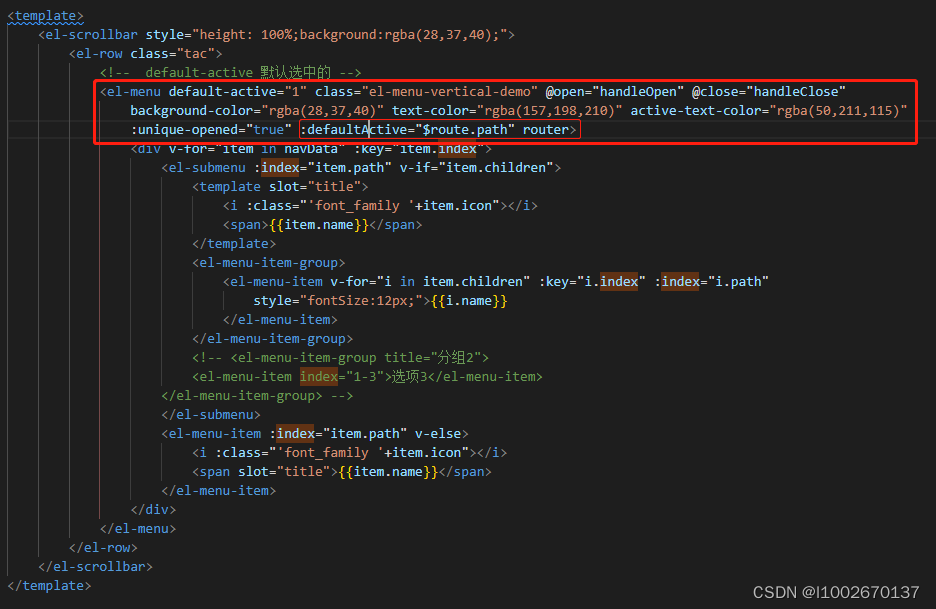
一下为实例代码,配置:defaultActive="$route.path" router使用vue-router的模式
element ui中使用了侧栏模块后,正常选择了的侧栏是会高亮的
根据官方文档,点击需要跳转路由,配置了router后可以跳转,但是发现选择的导航不高亮了,官方文档如下图
根据不断翻查资料,发现需要重新配置default-active才可以
一下为实例代码,配置:defaultActive="$route.path" router使用vue-router的模式

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


