监听文本框数据的改变
1.@keyup

2.watch

监视文本框用@keyup比较方便
但是watch可以监视路由地址的改变

3.computed属性监听
利用率高

这三种方式中,watch和computed都必须使用function,但是compated有返回值,而watch没有,compated必须拥有返回值,methods里面也是function,但是methods更注重业务逻辑的处理,里面可以写大量的业务逻辑。

nrm的安装和使用

webpack

webpack-dev-server常用命令

–open 自动打开页面
–port 设置端口号
–contentBase 设置打开的页面
–hot 热加载,自动刷新页面,并且不用再次的打包
html-webpack-plugin插件可以将页面也存放到内存中去,并且会生成一个存放内存中js的script标签
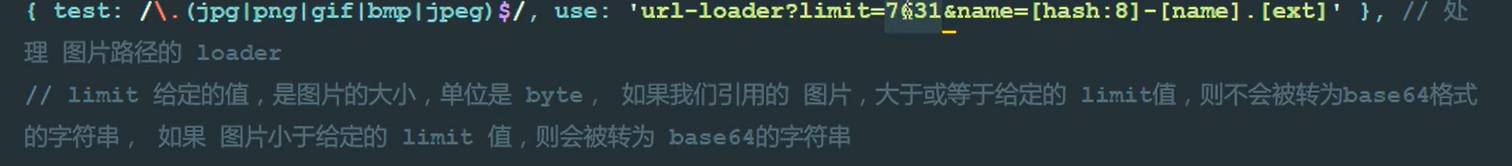
loader插件可以解析除js之外的文件类型






使用rander函数渲染组件

总结webpack中如何使用vue

ES6向外暴露成员的方法
export default 和 export























 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








