vue中引入echarts的步骤请看下边地址:
https://blog.csdn.net/l17862868372/article/details/110871317
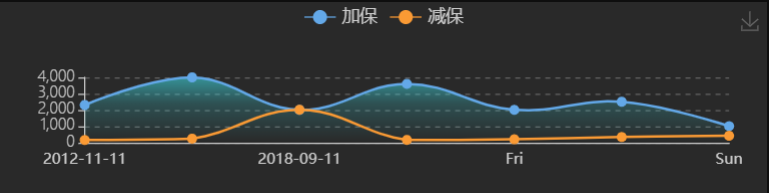
要实现的效果:

下边是echarts折线图的具体配置:
let myChart2 = this.$echarts.init(document.getElementById('myChart2'))
// 绘制图表
myChart2.setOption({
title: {
// text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
grid: { //这个表示在容器里的大小
left: '5%',
right: '5%',
bottom: '15%',
containLabel: true
},
// calculable : true,
legend: { //上边图例部分
data: ['加保', '减保'],
textStyle:{//图例文字的样式
color:'#ccc',
fontSize:14
}
},
// grid: {
// left: '3%',
// right: '4%',
// bottom: '3%',
// containLabel: true
// },
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: { //设置x轴
show:true,
type: 'category',
boundaryGap: false, //坐标轴两边不留白
data: ['2012-11-11', '2012-11-11', '2018-09-11', 'Thu', 'Fri', 'Sat', 'Sun'], //数据
interval: 0,
axisTick: {
show: false,
inside: true,
lineStyle: {
color: '#ccc'
}
},
axisLine: {
show: true,
lineStyle: {
color: '#ccc'
}
},
axisLabel: {
// rotate: 8,
color: '#ccc',
//fontFamily: 'PingFangSC',
fontSize: 12,
// fontWeight: 300
}
},
// xAxis: {
// type: 'category',
// boundaryGap: false,
// data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
// },
yAxis: {
type: 'value',
show: true,
splitLine: {
show: true,
lineStyle:{
type:'dashed',
width:1,
color: "#636363"
},
},
axisLine: {
lineStyle: {
color: '#ccc'
}
},
axisTick: {
lineStyle: {
color: '#ccc'
},
},
axisLabel: {
showMaxLabel: true,
color: '#ccc',
fontFamily: 'PingFangSC',
fontSize: 12,
fontWeight: 300
}
},
// yAxis: {
// type: 'value'
// },
series: [
{
name: '加保',
// stack: '总量',
data: [2300,4000,2000,3600,2003,2500, 1000],
type: 'line',
smooth: 0.4,
symbol: "circle",
symbolSize: 7,
itemStyle: {
normal: {
lineStyle: {
color: '#63A8E8'
},
color: "#63A8E8",
borderWidth: 1,
borderColor: '#63A8E8',
}
},
areaStyle: { //这是阴影部分
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(63,227,236,0.8)'
}, {
offset: 0.4,
color: 'rgba(63,227,236,0.3)'
}, {
offset: 1,
color: 'rgba(63,227,236,0.00)'
}])
// ['rgba(63,227,236,0.3)'],
}
},
},
{
name: '减保',
data: [150, 232, 2010, 154, 190, 330, 410],
type: 'line',
smooth: 0.4,
symbol: "circle",
symbolSize: 7,
itemStyle: {
normal: {
lineStyle: {
color: '#FA9A34'
},
color: "#FA9A34",
borderWidth: 1,
borderColor: '#FA9A34',
}
},
},
]
});























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








