FillRect、FrameRect函数与Rectangle函数都是用于矩形操作。Rectangle函数用于绘制矩形,包括绘制矩 形边框线和填充矩形,而FillRect函数只用于填充矩形内部,FrameRect函数则只画矩形的线。也就是说, Rectangle=FillRect+FrameRect。
以上是这三个函数的关系。然而我要进一步了解这三个函数,还是有必要的。不要看到上面一段就觉得没 有必要往下看了。上面的只是最基本的一个关系。实际上,我们需要了解一点其他的东西。对于函数本身来说 ,实际上没有什么好说的,重点在于函数背后的技术知识和一些实现的方式。
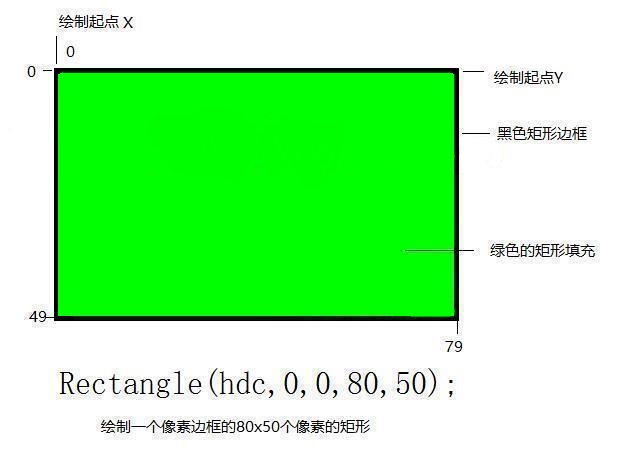
我们要来看看矩形绘制模型。下面是矩形绘制模型图:
在Windows中,在GDI函数中传入的参数指定的矩形大小,起始的坐标会绘画,而结束的坐标则不会画到, 也就是至于结束坐标的前面一个像素。所以,从图上可以看到,我们绘制一个宽80高50的矩形,实际上,我们 绘制的结束xy坐标为(79,49),而不是(80,50),而这样刚好达到了80x50个像素的大小。只是我们需要清楚这些 细节,才好让我们做绘图是可以很精确,不会再被这些细节问题烦扰。
Rectangle函数的大小是包含了边框和内部填充在内的。FrameRect只包含边框线,所以,指定的坐标就是 边框线所占据的位置。FillRect则只包含内部的填充部分。所以,FillRect指定的坐标就是内部填充部分的起 始坐标。
基本上GDI矩形绘图模型都是起始坐标会在绘制的范围内,结束的坐标不再绘图范围内。所以,我们在交错 使用这三个函数时,一定要注意这些细节,才会让绘制的图形能够很精确,以达到我们的目的。而不是靠不断 的该参数瞎试。编程中是一个实践的艺术,很多时候,你确实可以不用很清楚每一个细节,就可以通过试验而 得到想要的结果。但是这不是推荐的做法。如果能够把握细节而精确,就不要去试验猜测。
不过我们的细节掌握,还是得用程序去验证。下面就是我测试写的一个程序,即在客户区隔50个像素画一 个格子,然后鼠标左键单击则将对应的格子填充成红色,右击则恢复为白色。单击的格子的矩形所在的位置, 先除以50得到行数和列数,然后再乘以50还原出一行一列的起始坐标,从而计算出矩形的起点,然后每一个矩 形是50x50,所以矩形的右下角坐标也就可以通过左上角(起始点)的坐标计算得到。
因为我们是填充矩形,不是将矩形完全覆盖,所以要将起点xy都加1,结束点xy都减一,这样就是填充内部 的48x48个像素,这样不会覆盖边框线。当然,了解了上述的矩形模型后,你想怎么玩就怎么玩。
而通过右击填充白色来恢复格子,当然此时的填充的位置和左键单击时一样的,只是颜色不一样。不过我 用了FrameRect,这样你可以看到填充的是一个边框而已,这里主要就是让你熟悉一下FrameRect函数罢了。推荐 使用FillRect,因为和着色一致,最方便。
不过你也可以使用Rectangle函数来恢复,不过你得处理一下边框线的颜色,因为默认的是黑色的,所以因 此显得麻烦点。对于这个程序的填充应用,最好的就是FillRect函数了。这也是Rectangle=FillRect +FrameRect,即Rectangle函数被分解成两个函数的原因。分解的两个函数书上讲的少,所以特此分析了一下。
以上是这三个函数的关系。然而我要进一步了解这三个函数,还是有必要的。不要看到上面一段就觉得没 有必要往下看了。上面的只是最基本的一个关系。实际上,我们需要了解一点其他的东西。对于函数本身来说 ,实际上没有什么好说的,重点在于函数背后的技术知识和一些实现的方式。
我们要来看看矩形绘制模型。下面是矩形绘制模型图:
在Windows中,在GDI函数中传入的参数指定的矩形大小,起始的坐标会绘画,而结束的坐标则不会画到, 也就是至于结束坐标的前面一个像素。所以,从图上可以看到,我们绘制一个宽80高50的矩形,实际上,我们 绘制的结束xy坐标为(79,49),而不是(80,50),而这样刚好达到了80x50个像素的大小。只是我们需要清楚这些 细节,才好让我们做绘图是可以很精确,不会再被这些细节问题烦扰。
Rectangle函数的大小是包含了边框和内部填充在内的。FrameRect只包含边框线,所以,指定的坐标就是 边框线所占据的位置。FillRect则只包含内部的填充部分。所以,FillRect指定的坐标就是内部填充部分的起 始坐标。
基本上GDI矩形绘图模型都是起始坐标会在绘制的范围内,结束的坐标不再绘图范围内。所以,我们在交错 使用这三个函数时,一定要注意这些细节,才会让绘制的图形能够很精确,以达到我们的目的。而不是靠不断 的该参数瞎试。编程中是一个实践的艺术,很多时候,你确实可以不用很清楚每一个细节,就可以通过试验而 得到想要的结果。但是这不是推荐的做法。如果能够把握细节而精确,就不要去试验猜测。
不过我们的细节掌握,还是得用程序去验证。下面就是我测试写的一个程序,即在客户区隔50个像素画一 个格子,然后鼠标左键单击则将对应的格子填充成红色,右击则恢复为白色。单击的格子的矩形所在的位置, 先除以50得到行数和列数,然后再乘以50还原出一行一列的起始坐标,从而计算出矩形的起点,然后每一个矩 形是50x50,所以矩形的右下角坐标也就可以通过左上角(起始点)的坐标计算得到。
因为我们是填充矩形,不是将矩形完全覆盖,所以要将起点xy都加1,结束点xy都减一,这样就是填充内部 的48x48个像素,这样不会覆盖边框线。当然,了解了上述的矩形模型后,你想怎么玩就怎么玩。
而通过右击填充白色来恢复格子,当然此时的填充的位置和左键单击时一样的,只是颜色不一样。不过我 用了FrameRect,这样你可以看到填充的是一个边框而已,这里主要就是让你熟悉一下FrameRect函数罢了。推荐 使用FillRect,因为和着色一致,最方便。
不过你也可以使用Rectangle函数来恢复,不过你得处理一下边框线的颜色,因为默认的是黑色的,所以因 此显得麻烦点。对于这个程序的填充应用,最好的就是FillRect函数了。这也是Rectangle=FillRect +FrameRect,即Rectangle函数被分解成两个函数的原因。分解的两个函数书上讲的少,所以特此分析了一下。























 1714
1714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








