box-sizing
三个属性值
- content-box
- border-box
- inherit
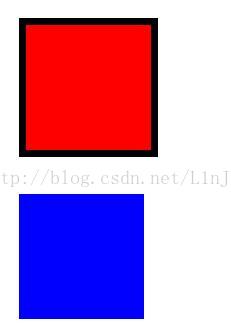
1)content-box
在已经设定的高度和宽度的外面绘制边框
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>div{
width: 100px;
height: 100px;
margin-left: 20px;
margin-top: 30px;
}
#d1{
background-color: red;
box-sizing: content-box;
border: 6px solid #000000;
}
#d2{
background-color: blue;
box-sizing: content-box;
border: 0;
}
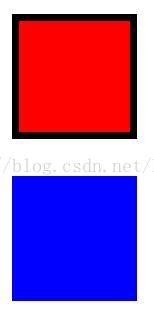
2)border-box
在已经设定好的宽度和高度的里面绘制边框
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>div{
width: 100px;
height: 100px;
margin-left: 20px;
margin-top: 30px;
}
#d1{
background-color: red;
box-sizing: border-box;
border: 6px solid #000000;
}
#d2{
background-color: blue;
box-sizing: border-box;
border: 0;
}
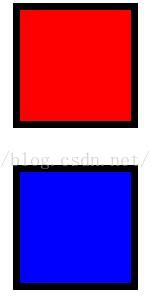
3)inherite
继承父元素的box-sizing的属性值
<body>
<div id="d1"></div>
<div id="d2">
<div id="d3"></div>
</div>
</body>#d1{
width: 100px;
height: 100px;
margin-left: 20px;
margin-top: 30px;
background-color: red;
box-sizing: border-box;
border: 6px solid #000000;
}
#d2{
box-sizing: border-box;
}
#d3{
width: 100px;
height: 100px;
margin-left: 20px;
margin-top: 30px;
border: 6px solid #000000;
box-sizing: inherit;
background-color: blue;
}
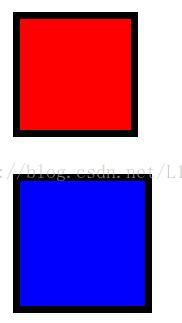
下面把#d2的box-sizing属性改一下
#d2{
box-sizing: content-box;
}




















 3147
3147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








