什么是HTML、CSS:
- 两种编程语言
- 一般情况下要配合使用
- 网站开发基础语言
如何写代码
编译器的基本使用:
- 直接使用文本文档(将.txt改为.html)
- 使用vs code
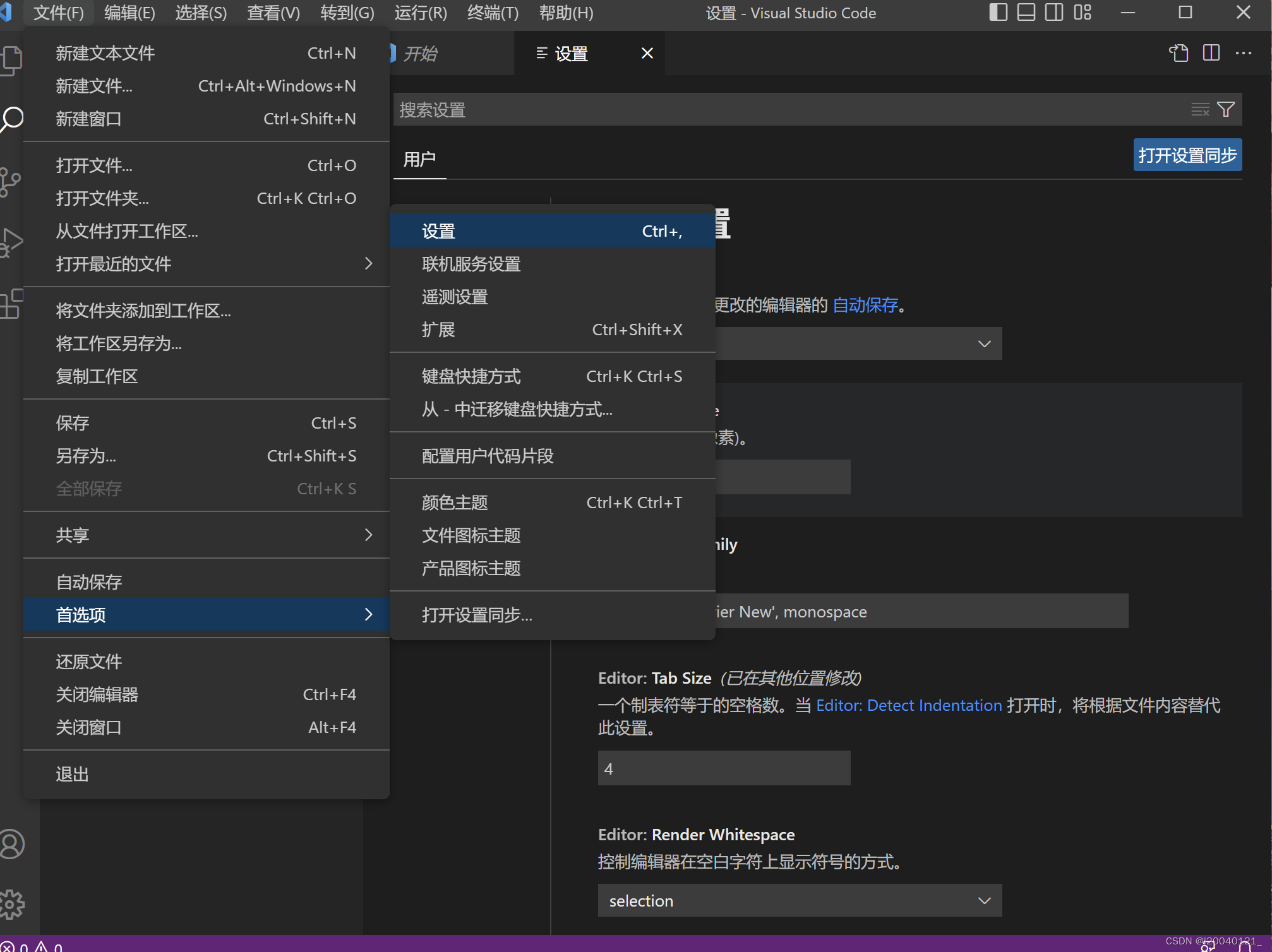
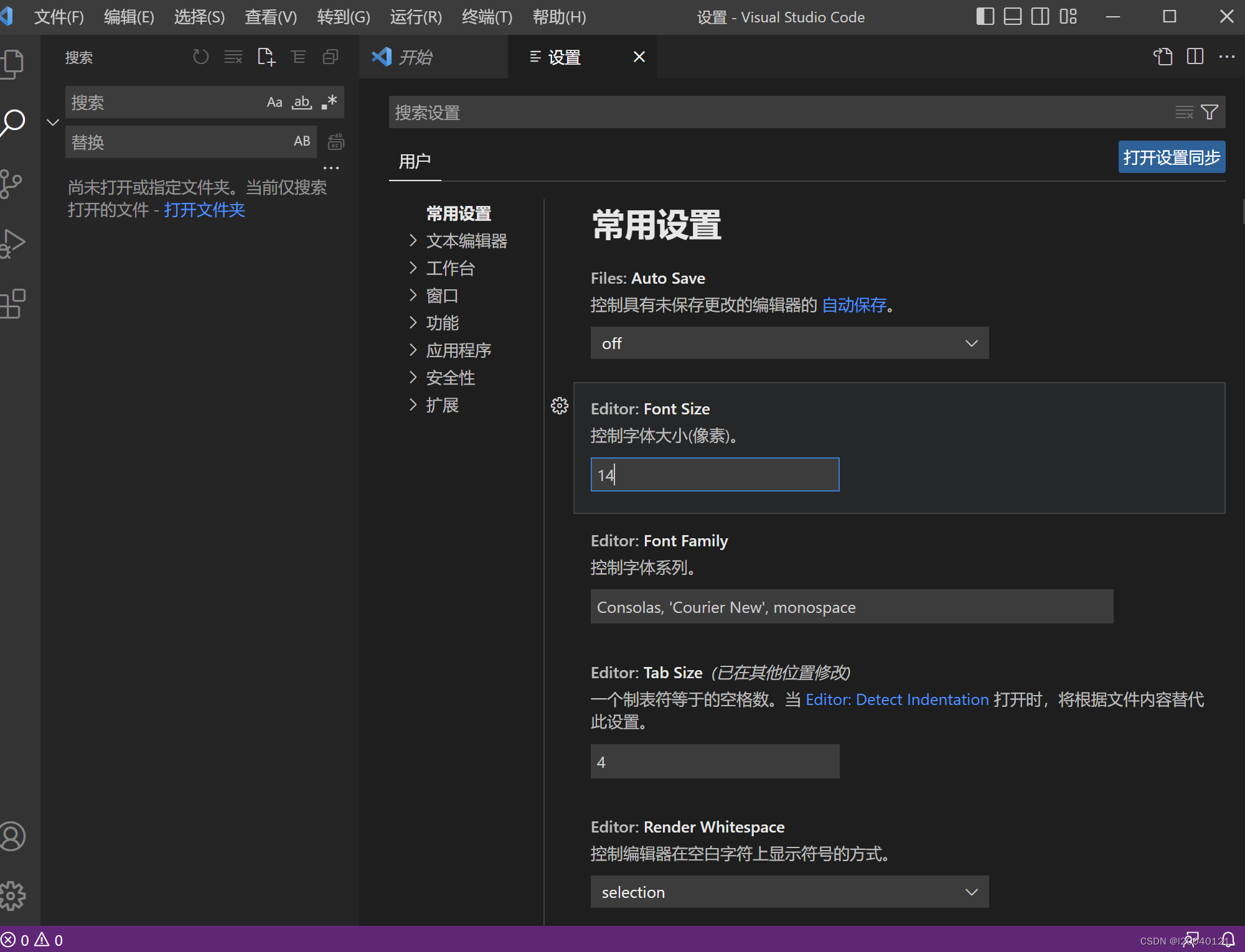
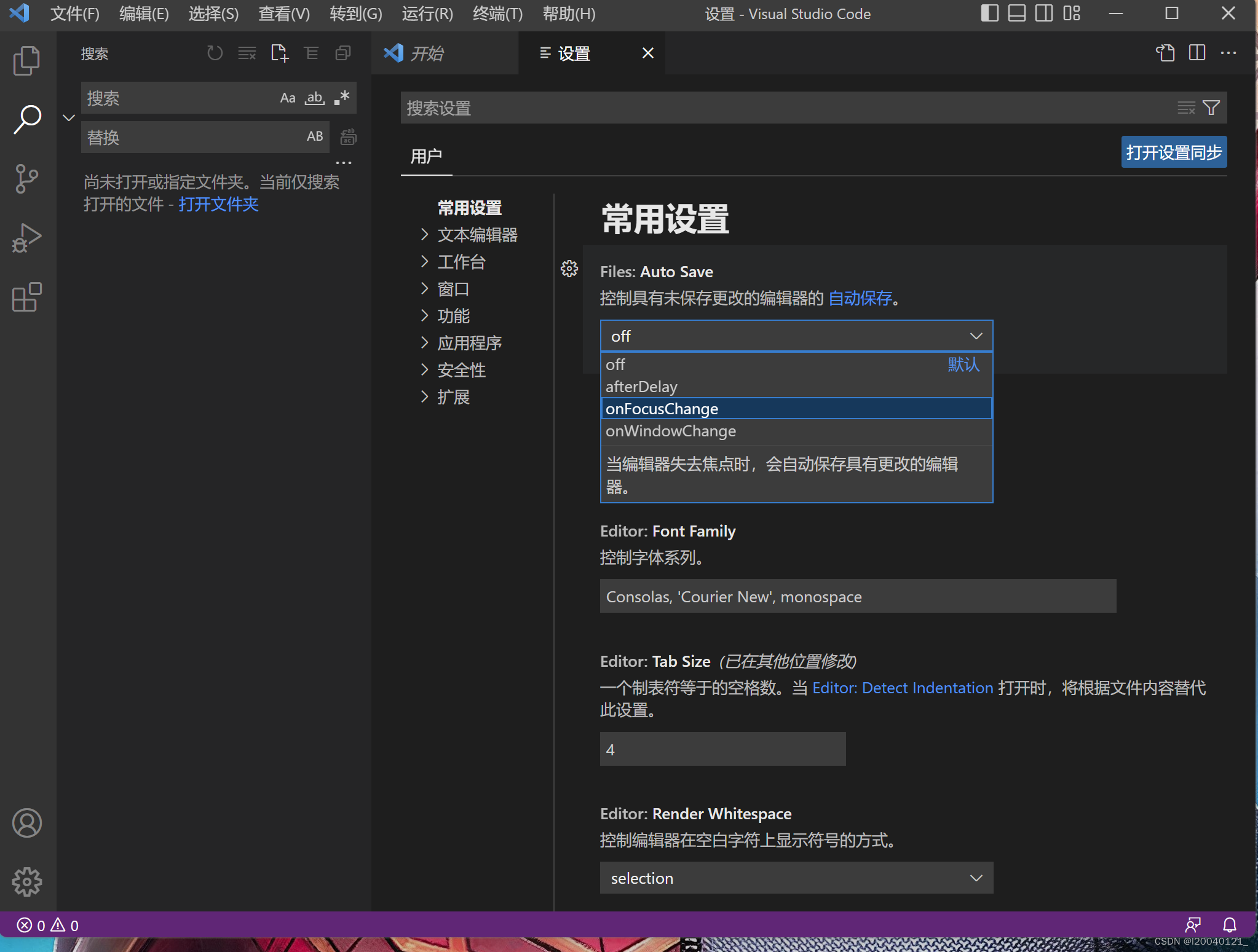
一.设置:文件—>首选项—>设置(大小、是否换行)

1.字体大小

2.是否换行

二.快捷方式
- ctrl+s:保存
- ctrl+a:全选
- ctrl+x、xtrl+c、ctrl+v:剪切、复制、粘贴
- ctrl+z、ctrl+y、:撤销、前进
- shift+end:从头选中一行
- shift+home:从尾部选中一行
- shift+alt+↓:快速复制一行
- alt+↑或↓:快速移动一行
- tab:向后缩进
- tap+shift:向前缩进
- alt+鼠标左键:多光标
- ctrl+d:选择相同元素的下一个
三.搜索
vs code可以搜索文件内所有内容
常用五大浏览器
1.IE浏览器:微软的IE浏览器浏览器更新至IE10后,伴随着WIN10系统的上市,迁移到了全新的浏览器Edge。除了JS引擎沿用之前IE9就开始使用的查克拉(Chakra),渲染引擎使用了新的内核EdgeHTML
2.火狐浏览器(Firefox):火狐的内核Gecko也是开源引擎,任何程序员都能为其提供扩展和建议。火狐的JS引擎历经SpiderMonkey、TraceMonkey到现在的JaegerMonkey。其中JaegerMonkey部分技术借鉴了V8、JSCore和Webkit,算是集思广益。
3.谷歌浏览器(Chrome):提到Chrome浏览器,一般人会认为使用的Webkit内核,这种说法不完全准确。Chrome发布于2008年,使用的渲染内核是Chromium,它是fork自Webkit,但把Webkit梳理得更有条理可读性更高,效率提升明显。2013年,由于Webkit2和Chromium在沙箱设计上的冲突,谷歌联手Opera自研和发布了Blink引擎,逐步脱离了Webkit的影响。所以,可以这么认为:Chromium扩展自Webkit止于Webkit2,其后Chrome切换到了Blink引擎。另外,Chrome的JS引擎使用的V8引擎,应该算是最著名和优秀的开源JS引擎,大名鼎鼎的Node.js就是选用V8作为底层架构。
4.Safari :Safari自2003年面世,就一直是苹果公司的产品自带的浏览器,它使用的是苹果研发和开源的Webkit引擎。Webkit引擎包含WebCore排版引擎及JavaScriptCore解析引擎,均是从KDE的KHTML及KJS引擎衍生而来。Webkit2发布于2010年,它实现了元件的抽象画,提高了元件的重复利用效率,提供了更加干净的网页渲染和更高效的渲染效率。另外,Webkit也是苹果Mac OS X系统引擎框架版本的名称,主要用于Safari、Dashboard、Mail。
5.Opera:Opera在2013年V12.16之前使用的是Opera Software公司开发的Presto引擎,之后连同谷歌研发和选择Blink作为Opera浏览器的排版内核。
网站开发
一个网站的开发需要各个部门配合,主要岗位有:UI设计师 、web前端 、后端开发工程师
web前端负责实现设计稿与代码间转换(html+css)
web后端负责数据处理,令数据库显示到页面
- 使用HTML编写结构
- 使用CSS编写样式
- 使用JavaScript编写行为
HTML尝试编写运行
<style>
div{color:red;font-style:italic;}
</style>
<div>html编写尝试</div>
<script>
let div = document.querySelector('div');
let timer = null;
let flag = true;
div.onmouseover = function(){
timer = setInterval(()=>{
if(flag){
div.style.color = 'blue';
div.style.fontStyle = 'normal';
}
else{
div.style.color='red';
div.style.fontStyle='italic';
}
flag=!flag;
},500);
};
div.onmouseout=function(){
clearInterval(timer);
};
</script>
HTML基本结构和属性
HTML:超文本 标记 语言
超文本:文本内容+非文本内容(图片、视频、音频等
标记:<单词>
语言:编程语言
标记也叫做标签:
<header>hello world</header>
嵌套:
<header>
hello world
<div>
1
<div>a</div>
<div>b</div>
<div>c</div>
</div>
<div>2</div>
<div>3</div>
<div>4</div>
</header>
标签可以上下排列也可以组合嵌套
常用标签:

<标签 属性=“值” 属性2=“值2”>
<header title="hello">hello world</header>
HTML初始代码
每个.html文件都有的代码叫做初始代码,要复合html文件的规范写法。
!+tab键:快速创建html的初始代码
<!DOCTYPE html> <!-- 文档声明:这是一个html文件 -->
<html lang="en"> <!-- lang="en"表示初始为英文网站 -->
<!-- html文件的最外层标签:包裹着所有html标签代码 -->
<head>
<meta charset="UTF-8">
<!-- 元信息:是编写网页中的一些赋值信息 -->
<!-- UTF-8表示使用国际编码 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页的标题</title> <!-- 设置网页标题 -->
</head>
<body>
<!-- 显示网页内容的区域 -->
</body>
</html>
HTML注释
可以使用注释功能注释掉无用代码,方便日后使用
可以编辑注释增强代码可读性(详见上方初始代码)
HTML语义化
所谓HTML语义化指的是,根据网页中内容结构,选择合适的HTML标签进行填写。
好处:
1. 在没有CSS的情况下,页面也能呈现出很好的内容结构。
2. 有利于SEO,让搜索引擎爬虫更好的理解网页。
3. 方便其他设备解析
4. 便于团队开发与维护
HTML标题与段落
h标签:标题
在一个网页中h1标题最重要,一个html文件中只能出现一次h1标签,h5,h6标签在网页中不常用
p标签:段落
编译:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<p>段落1</p>
<h2>二级标题</h2>
<p>段落2</p>
<h3>三级标题</h3>
<p>段落3</p>
</body>
</html>
HTML文本修饰标签
图片标签和属性
img是单标签
- src:引入图片地址
- alt:替代方案,图片出现问题后显示文字
- title:提示信息(鼠标移动到图片上时显示的信息)
- width、height:图片大小、像素(css)
编写
<body>
<img src="图片地址" alt="替代文字" title="提示信息" width="宽" height="高">
</body>
引入文件的地址路径
相对路径:
.在路径中表示当前路径
…在路径中表示上一级路径
<body>
<img src="./文件夹或文件名/文件夹或文件名" alt="" >
<!-- .表示向内寻找 ..表示向外寻找 -->
</body>
绝对路径:例
E:/ke/qf_dl20190108/20190108/img/animal/dog.jpg
http://cms-bucket.ws.126.net/2019/04/16/7a5b31e0ce5474a7515.jpg
跳转链接
标签a
<a></a>
href:链接地址
target:可以改变打开链接方式(默认在当前页面打开:_self新窗口打开:_blank)使用base标签可以改变链接默认行为。
跳转链接可以应用于图片和文字
<base target="打开方式">
<a href="网址" target="打开方式">文字</a>
<a href="网址" target="打开方式"><img src="图片路径" alt=""></a>
后两行target是为了提示位置,第一行已经改变了默认行为所以不必再添加target
跳转锚点
页内快速移动
两种代码实现方式:
1.#+id属性
<a href="#id名1">目录内容1</a>
<a href="#id名2">目录内容2</a>
<h2 id="id名1">标题1</h2>
<p>段落1</p>
<h2 id="id名2">标题2</h2>
<p>段落2</p>
2.#+name属性
<a href="#name名1">目录内容1</a>
<a href="#name名2">目录内容2</a>
<a name="name名1"></a>
<h2>标题1</h2>
<p>段落1</p>
<a name="name名2"></a>
<h2>标题2</h2>
<p>段落2</p>
特殊符号
1.空格符: ;
2.版权:© ©
3.注册商标:®®
4.小于号:<<
5.大于号:> >
6.和号:&&
7.人民币:¥ ¥
8.摄氏度:° °
一些输入法支持输入特殊符号
使用这些代码可以避免在html中字符冲突
列表标签
1.无序列表
ul li 符合嵌套的规范,二者必须组合出现,且中间不能有其他标签
type属性:改变前面标记的样式(一般用css控制
普通无序列表:
<ul>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>
内容是文字或链接
复杂无序列表:
<ul>
<li><a href="#"><strong>内容1</strong></a></li>
<li><a href="#">内容2</li>
<li><a href="#">内容3</li>
</ul>
2.有序列表
<ol><li>列表的最外层容器、列表项
type属性:更改项目前标记样式(一般由css控制)
使用方法:
<ol type="样式"></ol>
样式:1(默认数字),a(小写字母),A(大写字母),i(小写罗马字母),I(大写罗马字母)
普通有序列表
<ol>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ol>
复杂有序列表
<ol>
<li><a href="#"><strong>内容1</strong></a></li>
<li><a href="#">内容2</li>
<li><a href="#">内容3</li>
</ol>
定义列表
<dl>:定义列表
<dt>:定义专业术语或名词
<dd>:对名词进行解释或描述
<dl>
<dt>内容1</dt>
<dd>描述内容1</dd>
<dt>内容2</dt>
<dd>描述内容2</dd>
<dt>内容2</dt>
<dd>描述内容2</dd>
</dl>





















 2282
2282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








