前言:
网上关于axios的请求封装超多,我就简单记录一下自己经常用到的axios
1.引入axios
npm install axios
在vue项目src目录里创建utils文件夹,用于存放工具函数js
在utils里创建req.js文件并引入axios

引入qs,用于参数序列化,处理发送请求的参数
npm install qs
在req.js文件引入qs

2.进行封装axios
对请求域名baseURL的处理

底部封装,对get,post,delete的封装
暴露出get,post,delete

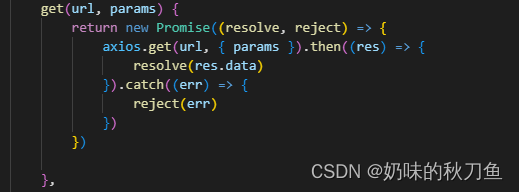
get封装

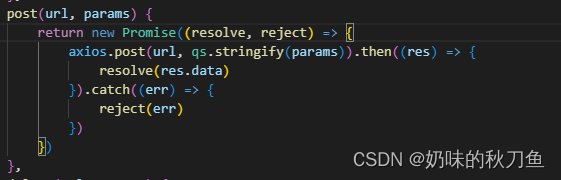
post封装

qs.stringify(params)是将对象序列化成url的形式,用&进行拼接
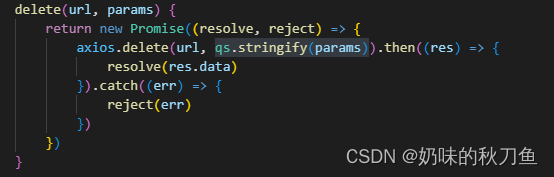
delete封装

然后在项目src目录里创建api文件夹用于存放api

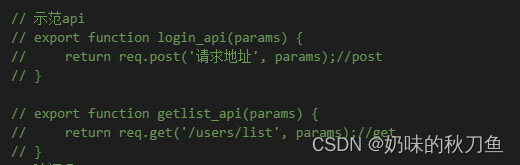
进行封装

在实际vue文件使用

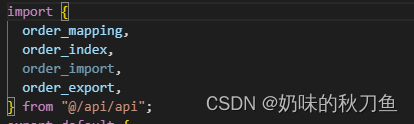
在vue文件中引入自己需要的api

通过async await联合Promise使用
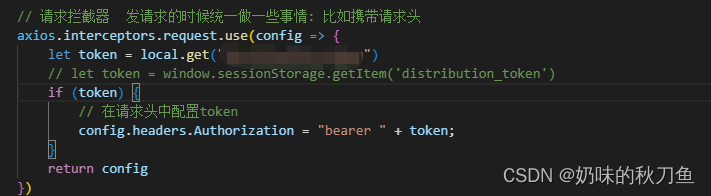
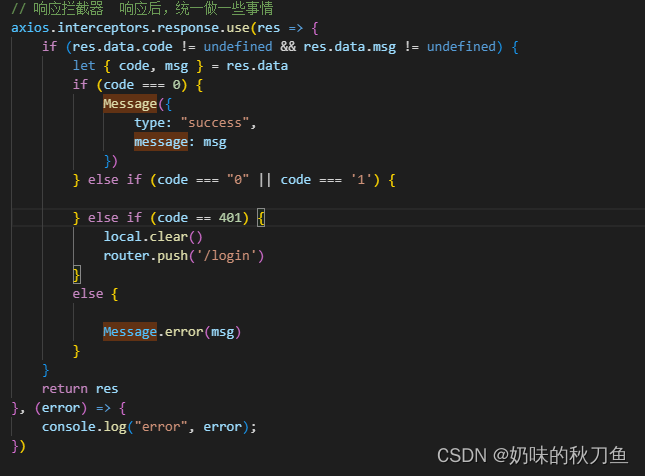
3.axios请求拦截器和响应拦截器
请求拦截器是用于发请求的时候统一做一些事情: 比如携带请求头

响应拦截器是用于响应后,统一做一些事情

就一个基础的axios封装完成!!!





















 896
896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








