很多教程的vue3插件都是基于vite,自己的项目不是用vite构建,而是vue-cli
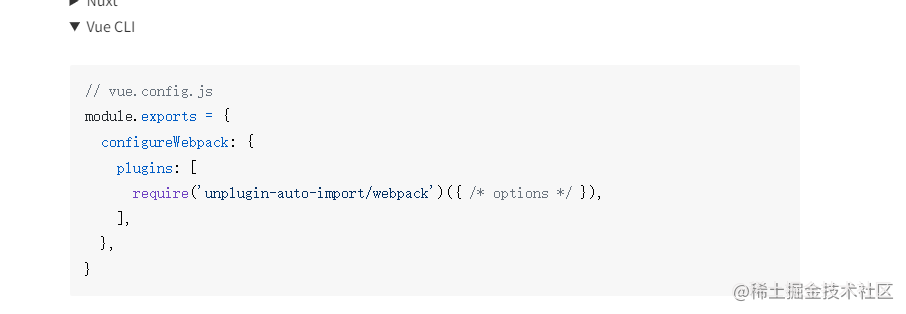
一、使用说明:npm上面的使用说明,配置文件的修改

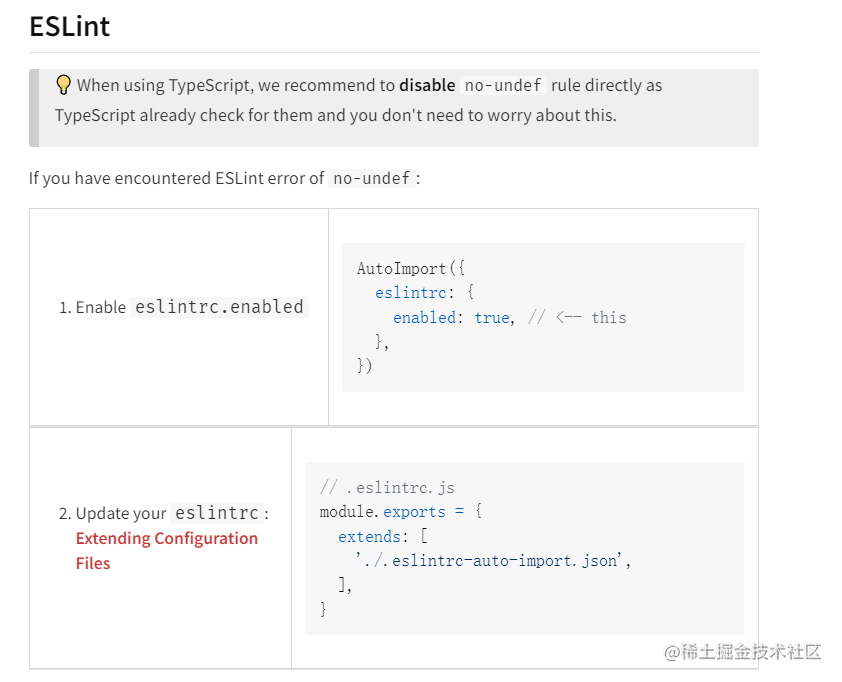
eslint报错修改

二、步骤:
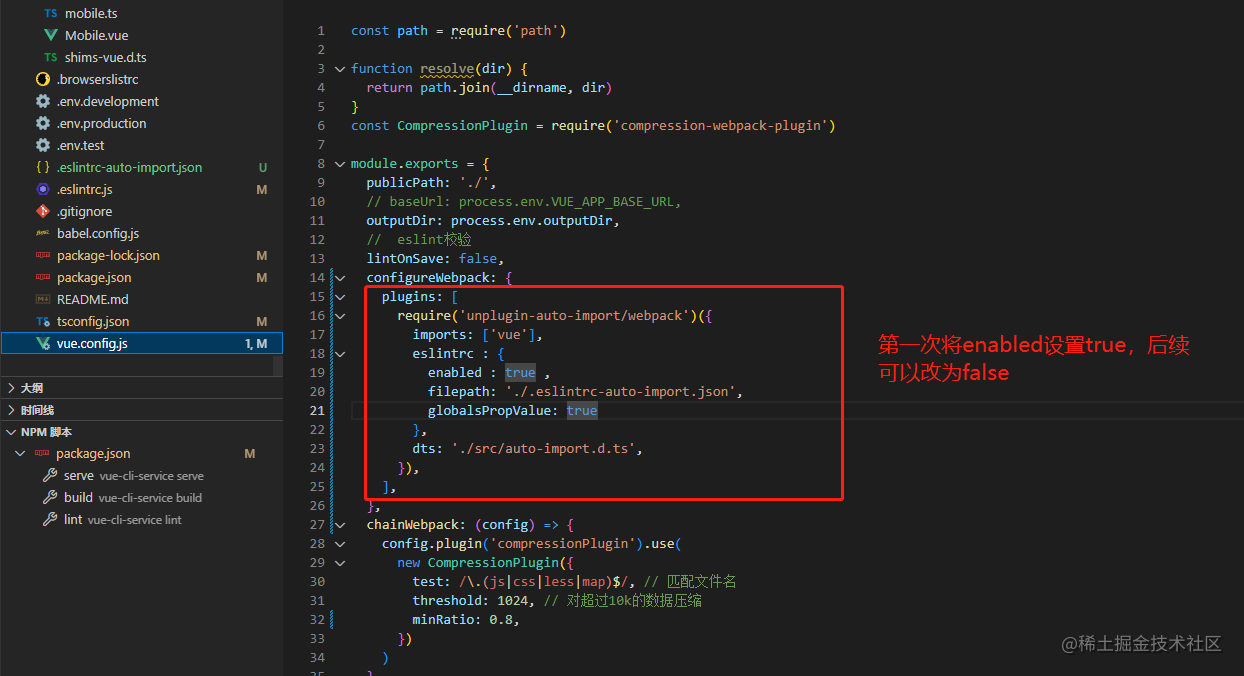
1.一般配置这两个

vue.config.js具体代码
configureWebpack: {
plugins: [
require('unplugin-auto-import/webpack')({
imports: ['vue'],
eslintrc : {
enabled : true ,
filepath: './.eslintrc-auto-import.json',
globalsPropValue: true
},
dts: './src/auto-import.d.ts',
}),
],
},
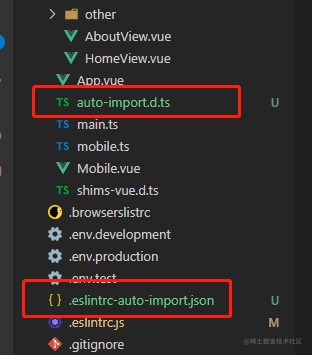
新生成的文件

2.tsconfig.json新增
"include": [
"auto-imports.d.ts",
],
3.eslint报错,需要更新
.eslintrc.js新增
extends: [
'./.eslintrc-auto-import.json',
],





















 4608
4608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








