npm install style-loader css-loader less-loader --save-dev
安装webpack工具
npm install webpack webpack-cli --save-dev
安装devServer
npm install --save-dev webpack-dev-server
添加运行指令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"serve": "webpack serve --mode development",
"build": "webpack --mode production"
},wepack配置文件
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
const {VueLoaderPlugin}=require("vue-loader")
module.exports = {
resolve:{
alias:{
"@":path.resolve(__dirname,'src')
}
},
entry:'@/main.js',
output:{
filename:"[name].bundle.js",
path:path.resolve(__dirname,"dist")
},
module:{
rules:[
{test:/\.vue$/i,use:['vue-loader']},
{test: /\.css$/i, use: ['style-loader', 'css-loader'] },
{test: /\.less$/i, use: ['style-loader', 'css-loader','less-loader'] },
]
},
plugins: [new HtmlWebpackPlugin({
template:'./public/index.html',
inject:'body'
}),
new VueLoaderPlugin()
],
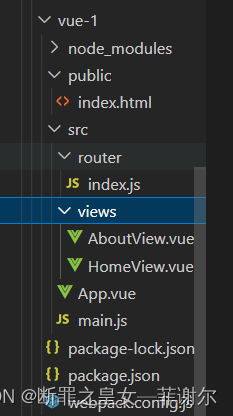
}在public下新建index.html单页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>手撸vue脚手架</title>
</head>
<body>
<div id="app"></div>
</body>
</html>安装vue
npm install vue
npm install -D vue-loader
npm install vue-router
加载vue文件
在main.js中写入
console.log("项目入口");
import {createApp} from "vue"
import App from "@/App.vue"
import router from "@/router/index.js"
const app=createApp(App)
app.use(router)
app.mount("#app")App.vue
<template>
<h2>app</h2>
<button @click="count++">点击{{ count }}</button>
<router-link to="/">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</template>
<script setup>
import { ref } from 'vue'
const count = ref(10)
</script>
<style leng="less">
button {
color: red;
}
</style>在路由文件夹中router/index.js
import {createRouter, createWebHashHistory } from "vue-router"
import HomeView from "@/views/HomeView.vue"
import AboutView from "@/views/AboutView.vue"
const routes = [
{ path: '/', name: "home", component: HomeView },
{ path: '/about', name: "about", component: AboutView },
]
const router = createRouter({
history: createWebHashHistory(),
routes,
})
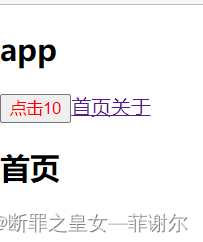
export default router实现效果

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








