1.chrome的inspect调试
1.新建path.js文件
2.cmd到当前文件下运行node --inspect-brk path.js
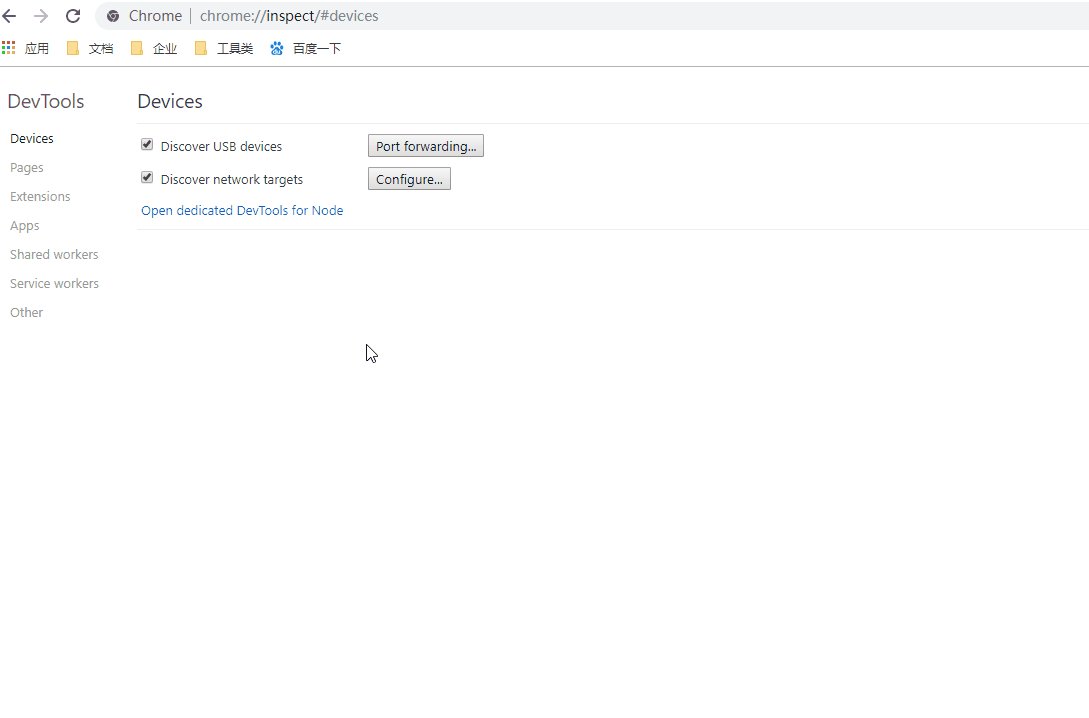
3.在chrome浏览器中打开chrome://inspect/#devices
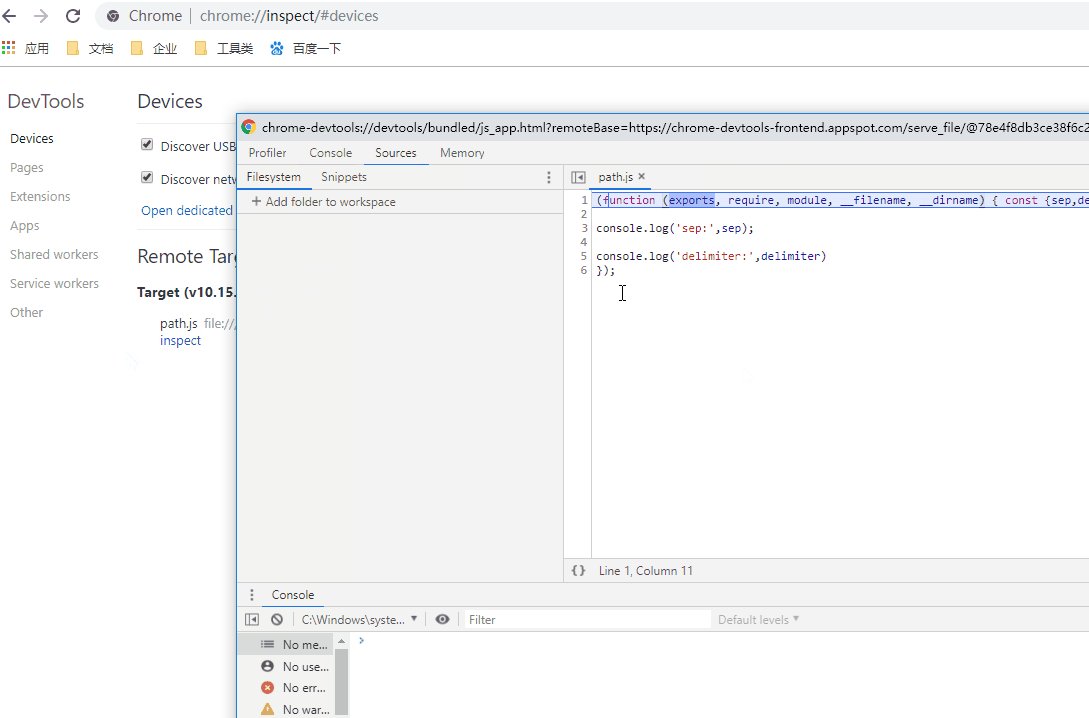
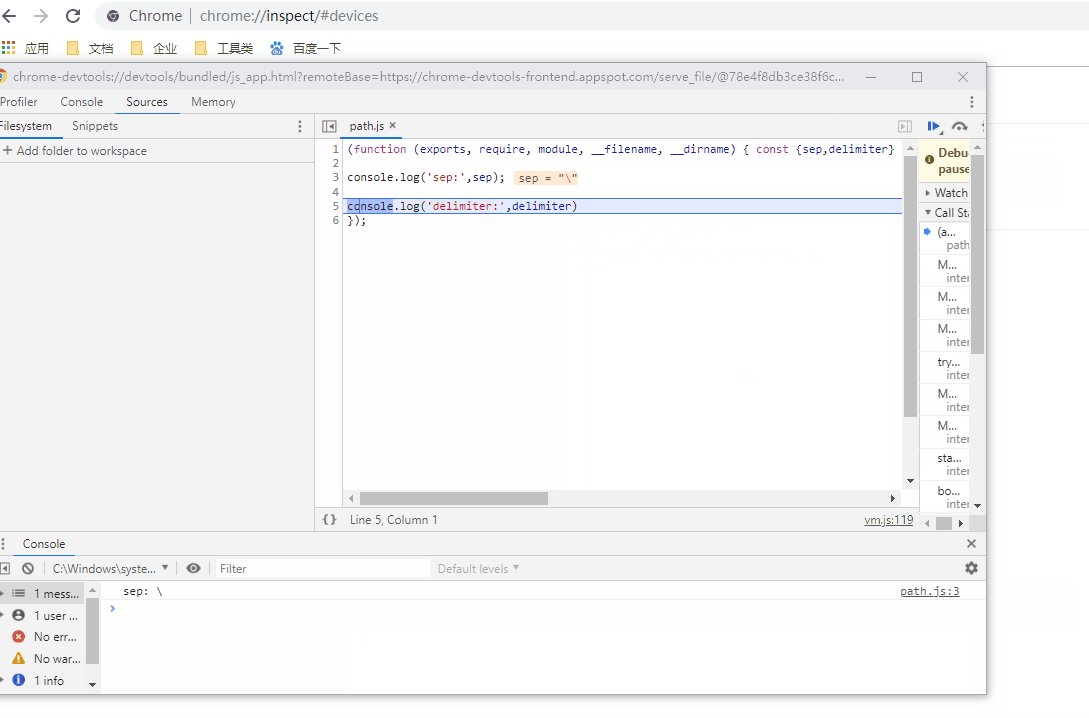
然后就可以调试path.js了.如下图:
2.vscode调试
1.新建path.js文件,用vscode打开
2.给代码打断点
3.点一下左边的那个小虫子按钮,上面有个绿色的三角.选择Add configurations,
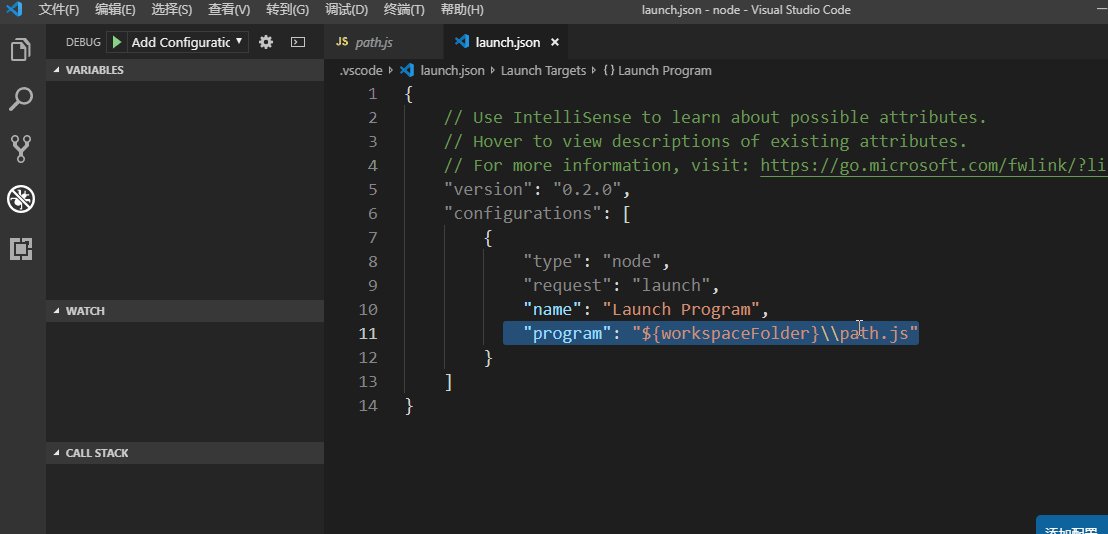
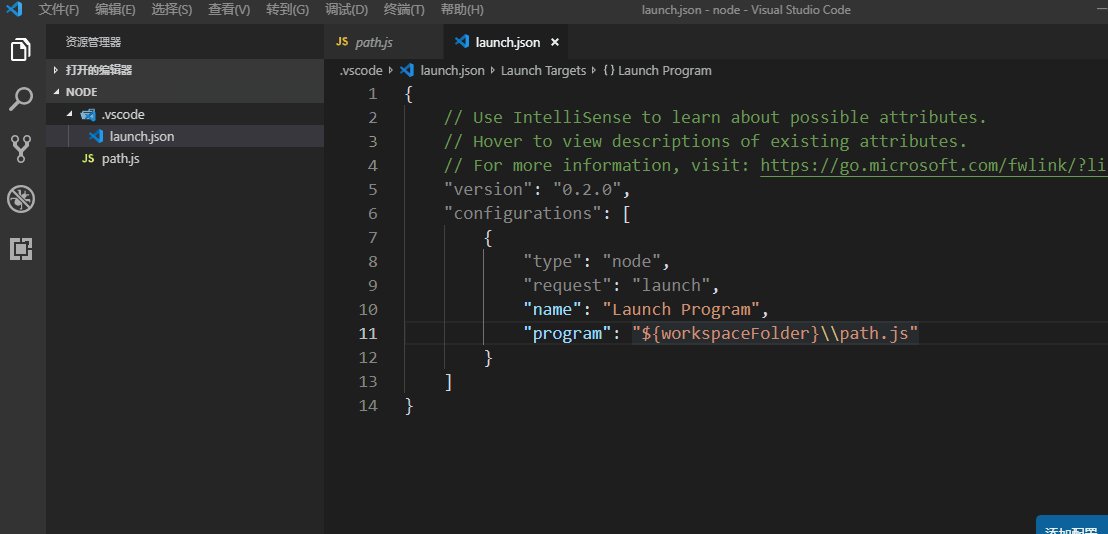
此时会儿发现,path.js同级目录会出现一个.vscode/launch.json文件,
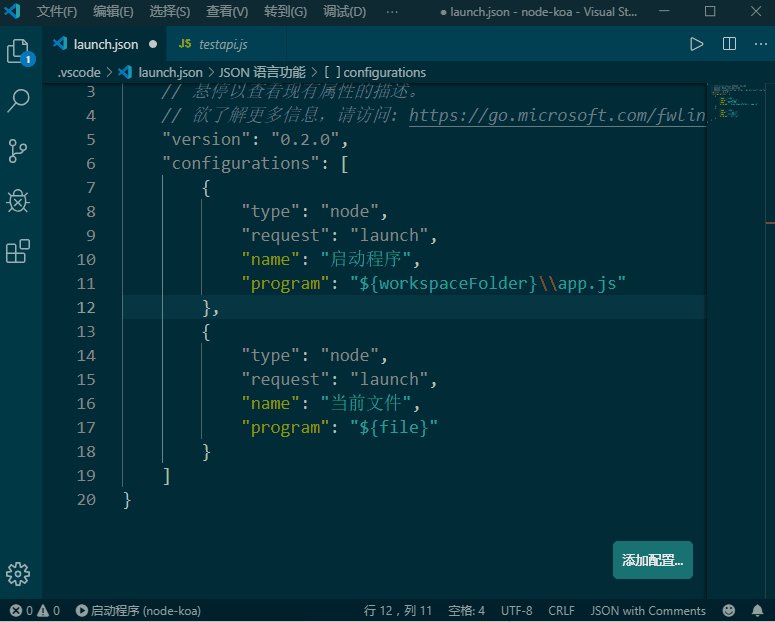
将launch.json里面的"program": "${workspaceFolder}\\path.js"的path.js改成自己的文件名字(我的文件名字是path.js)就可以了
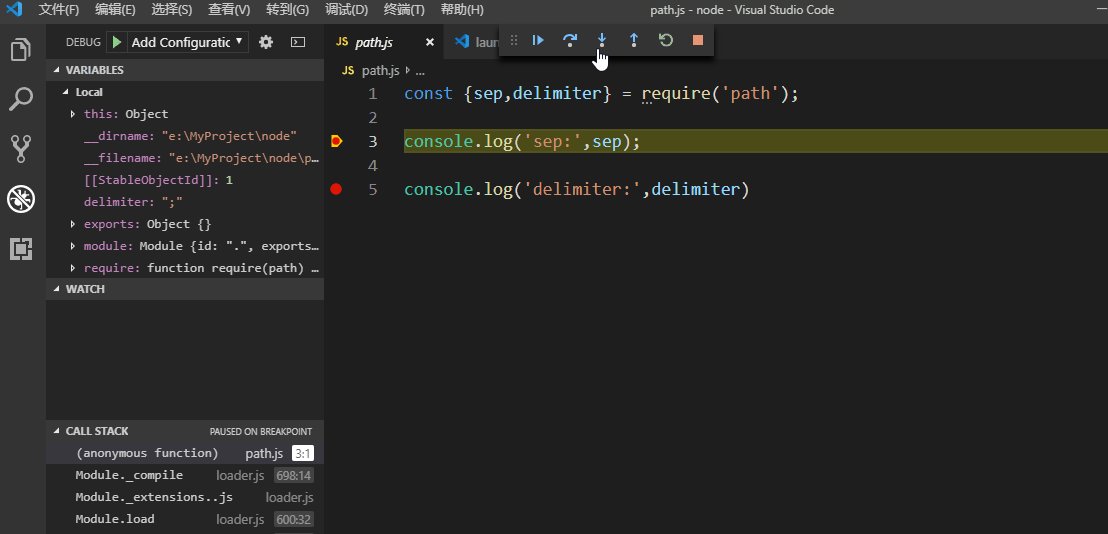
4.点击绿色的小三角,就可以进去断点了,
如下图:
vscode调试针对当前文件:
还是上面的步骤,在 launch.json里面添加以下代码:
{
...
"configurations": [
...,
{
"type": "node",
"request": "launch",
"name": "当前文件",
"program": "${file}"
}
]
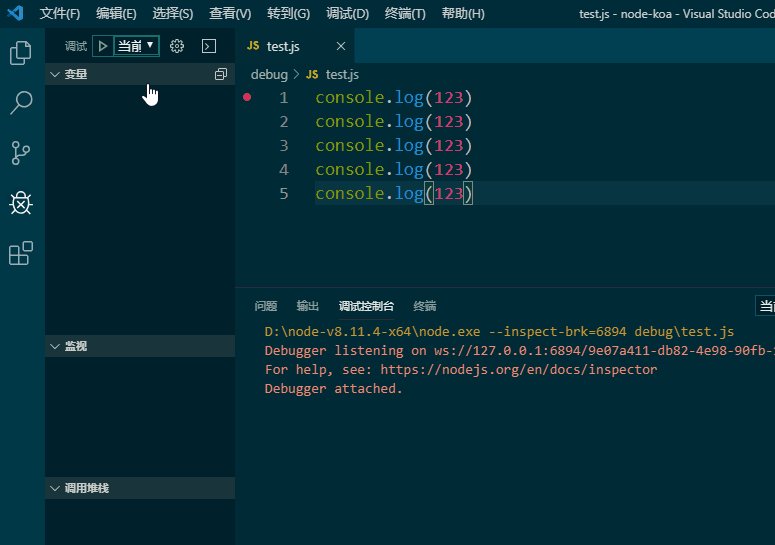
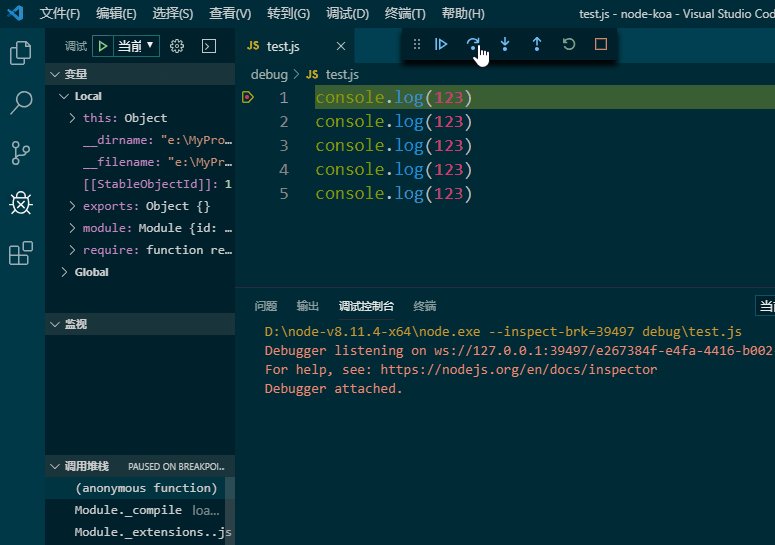
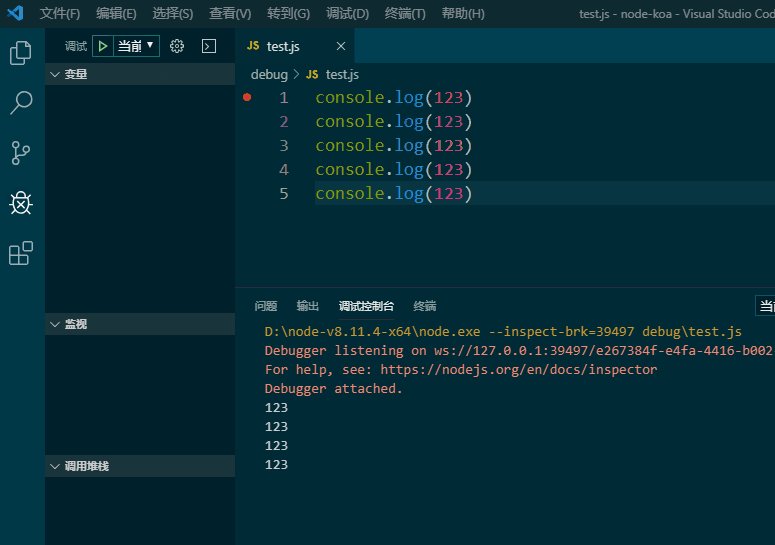
}然后随便打开某个文件,例如下图,打开test.js文件,1.打上断点,2.点击那个小虫子按钮,3.调试框选择当前文件,4,点击绿色的小三角,就可以进入断点调试了

还可以通过页面上的“添加配置”按钮自动添加,添加完成后,在调试选项里面就可以看到了,如下图
nodemon+VScode
1.全局安装nodemon:npm i nodemon -g
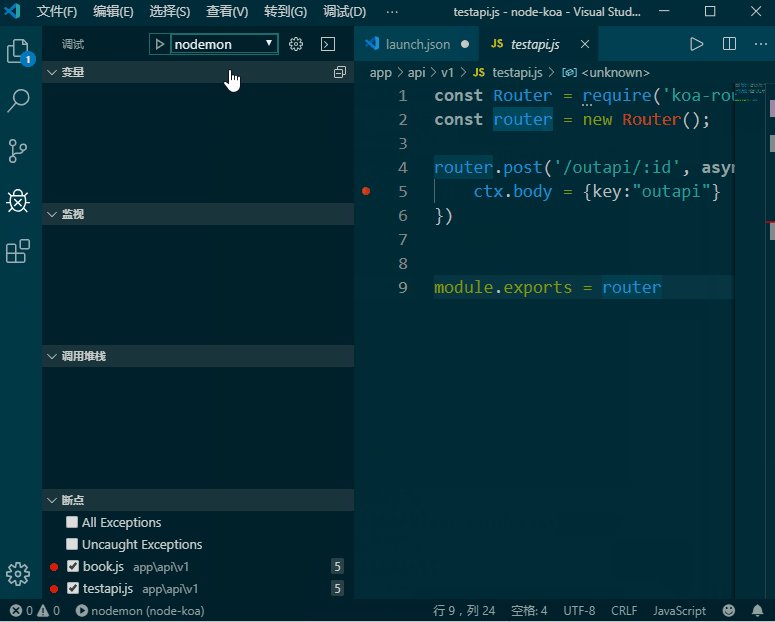
2.打开VScode, 打开launch.json,右下角有个“添加配置”,点击该按钮,会弹出本机上已经安装过的应用程序,点击nodemon,会将nodemon的配置自动添加到launch.json,
3.对需要调试的程序打上断点
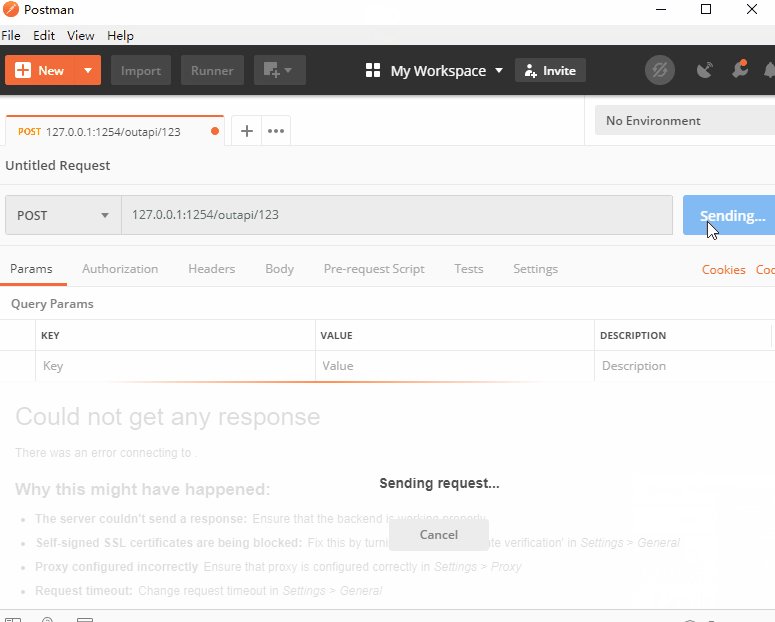
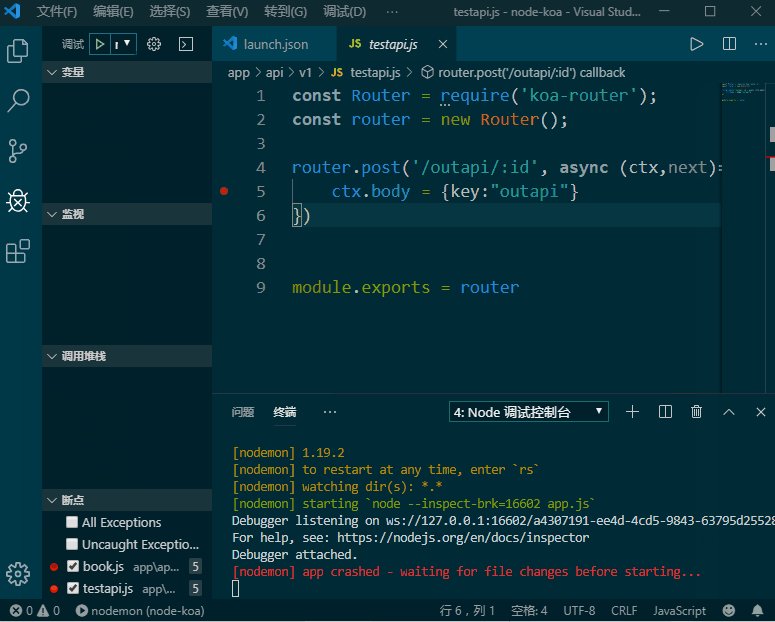
4.调试选择nodemon,然后点击绿色的小三角。效果如下图(利用post发起了一个post请求,然后会自动跳到到断点处)

























 946
946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








