最终达到的效果:
一个 nodejs图标,点击就能进入到我们需要调试的代码中

首先我们得先把这个包安装:npm install -g node-inspect
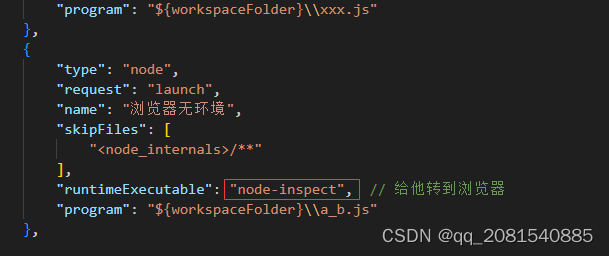
安装好之后我们需要去配置好launch.json文件,这里是你已经配置好vscode 中的nodejs环境

按照这个配置就好了,name就是运行时候他的名字叫啥,program 就是js文件所在路径
vscode中调试错误提示信息: Node process error: Error: spawn D:\����\node.exe ENOENT,或者说找不到对应的二进制文件。
报错原因:node安装路径有中文,导致vscode中的js调试报错。
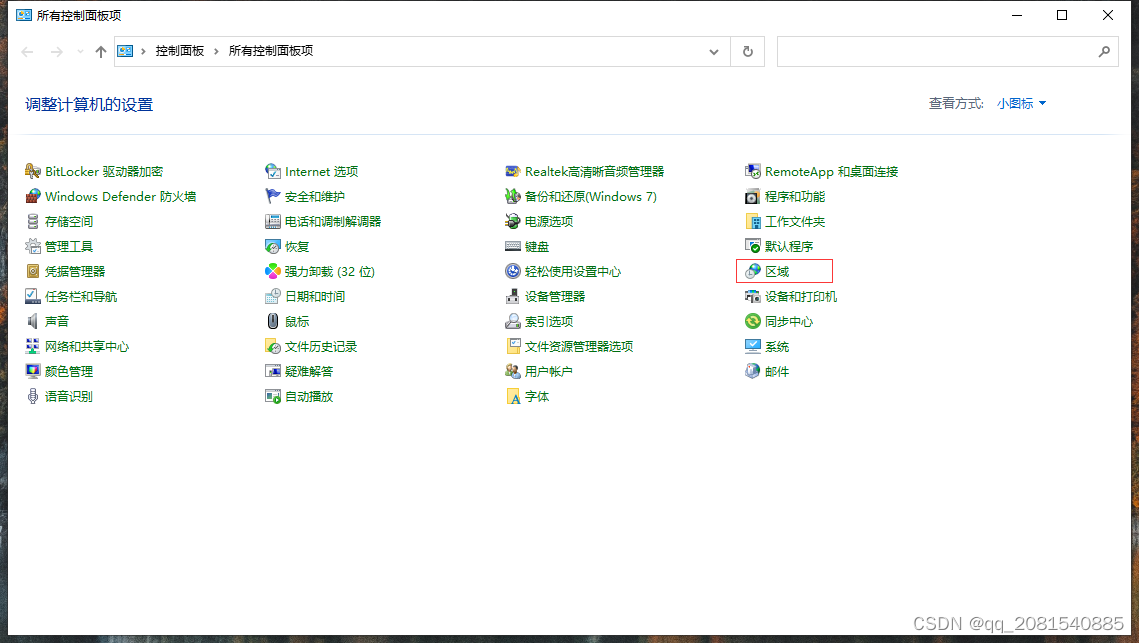
解决方法:打开控制面板->时钟和区域,点击区域

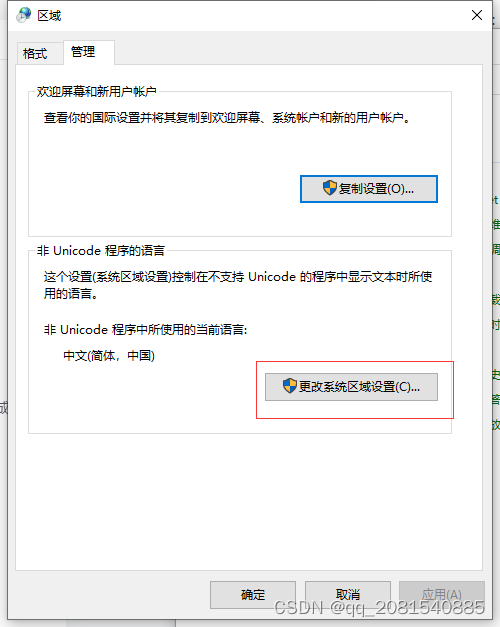
点击管理->更改系统区域设置。

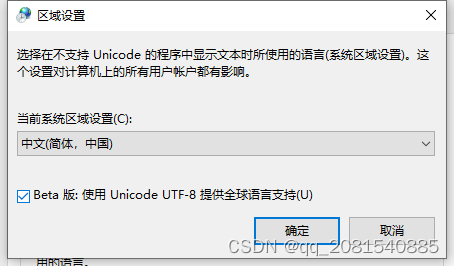
选中Bata版:使用Unicode’ UTF-8提供全球语言支撑。点击确定,重启电脑即可。这样,vscode文件路径就支持中文了。

这就解决 vscode 配置代码到浏览器调试node-inspect






















 9213
9213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








