径向渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/*径向渐变 */
.c1{
width: 300px;
height: 200px;
background: radial-gradient(red,green,blue);/* 默认椭圆(ellipse) 可以省略*/
}
.c2{
margin-top: 30px;
width: 300px;
height: 200px;
background: radial-gradient(circle,red,green,blue);/* 指定形状为圆形 */
}
.c3{
margin-top: 30px;
width: 300px;
height: 200px;
background: radial-gradient(circle,red 0%,green 20%,blue);
}
.c4{
margin-top: 30px;
width: 300px;
height: 200px;
/*指定中心的水平100px,垂直30px;默认是发散到最远的角:farthest-corner*/
background: radial-gradient(circle at 100px 30px,red 0%,green 20%,blue);
}
.c5{
margin-top: 30px;
width: 300px;
height: 200px;
/*发散到最近的边:closest-side*/
background: radial-gradient(circle closest-side at 100px 30px,red 0%,green 20%,blue);
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
<div class="c4"></div>
<div class="c5"></div>
</body>
</html>效果图如下

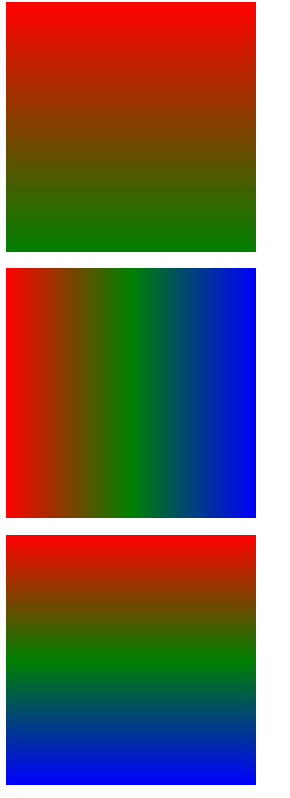
线性渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.c1 {
width: 300px;
height: 300px;
background-image: linear-gradient(red, green)
/* 默认是从上往下的方向渐变 */
}
.c2 {
margin-top: 20px;
width: 300px;
height: 300px;
background: linear-gradient(to right, red, green, blue);
/*向右渐变*/
}
.c3 {
margin-top: 20px;
width: 300px;
height: 300px;
/*向右上角方向渐变(一般垂直向上为0deg,顺时针)*/
background: linear-gradient(180deg, red, green, blue);
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>效果图如下





















 1852
1852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








