百度地图
解释:LBS:LocationBusinessServer基础定义位置的商务服务
国内主要有:百度地图和高德地图
使用步骤
01登录注册,获取秘钥 AK
02引入百度地图js <script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=自己的AK (秘钥)"></script>
03创建地图的容器: <div id="container"></div>
04初始化地图:var map = new BMapGL.Map( "container");
05创建一个地图中心点:var point = new BMapGL.Point(116.404,39.915);
06设置中心点和滚轮缩放:map.centerAndZoom(point,15);//设置中心点缩放
map.enableScrollWheelZoom(true);//鼠标滚轮缩放
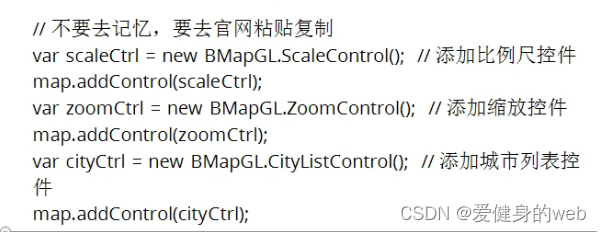
添加地图控制器
地图上绘制内容
点:
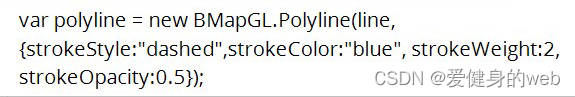
线:
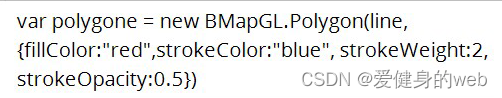
面:
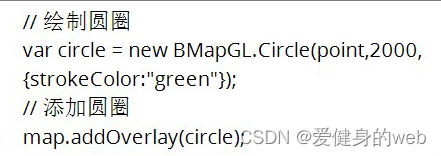
圆形:

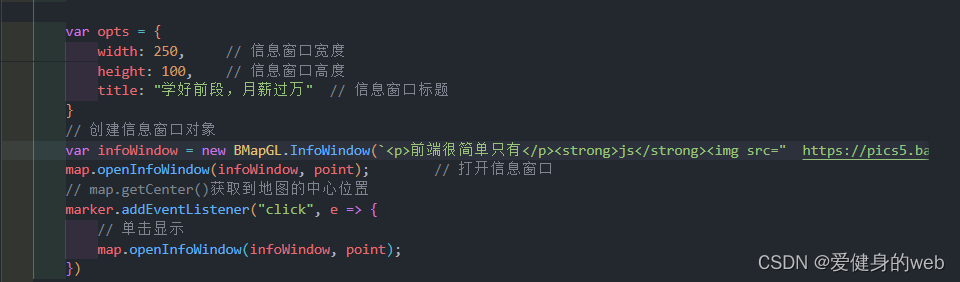
信息窗口:
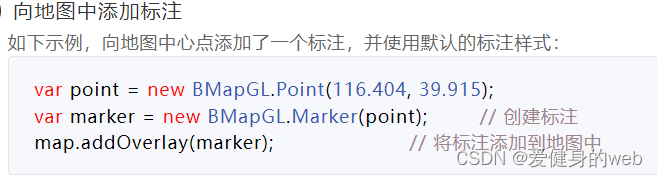
标注:

移除覆盖物:map.removeOverlay(覆盖物);
地图的事件
map.addEventListener("click",e=>{});
marker.addEventListener(地图覆盖物都可以添加事件);
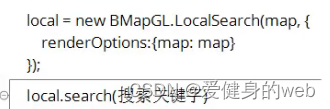
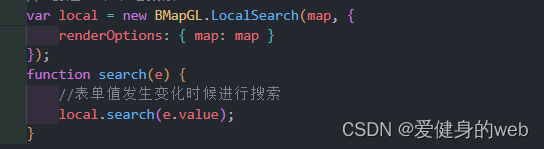
地图搜索


vue中使用百度地图
可以通过vue地图插件
vue-baidu-map ★170-基于vue 的百度地图组件库https:/ldafrok.github.io/vue-baidu-map






















 6474
6474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








