前言:
整理下学习笔记,打好基础,daydayup!!!
Vue
Vue是一套前端框架,基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的专注点放在数据上,可以免除原生JavaScript中的DOM操作,简化书写。
Vue的使用方法
使用Vue需要三个步骤:1,引入Vue.js文件;2,在JS代码区创建Vue对象,定义数据模型;3,输出信息。
1,引入Vue.js文件
在官网下载Vue.js文件,并在HTML文件中引入,引入格式如下:
<script src="路径/vue.js"></script>2,在JS代码区创建Vue对象,定义数据模型
格式如下:
<script>
new Vue({
el:"#名称",//id选择器
data:{
message:"实现的信息"
}
})
</script>3,输出信息
格式如下:
<div id="符号"> //id选择器
<input type ="text" v-model="message">
{{message}}
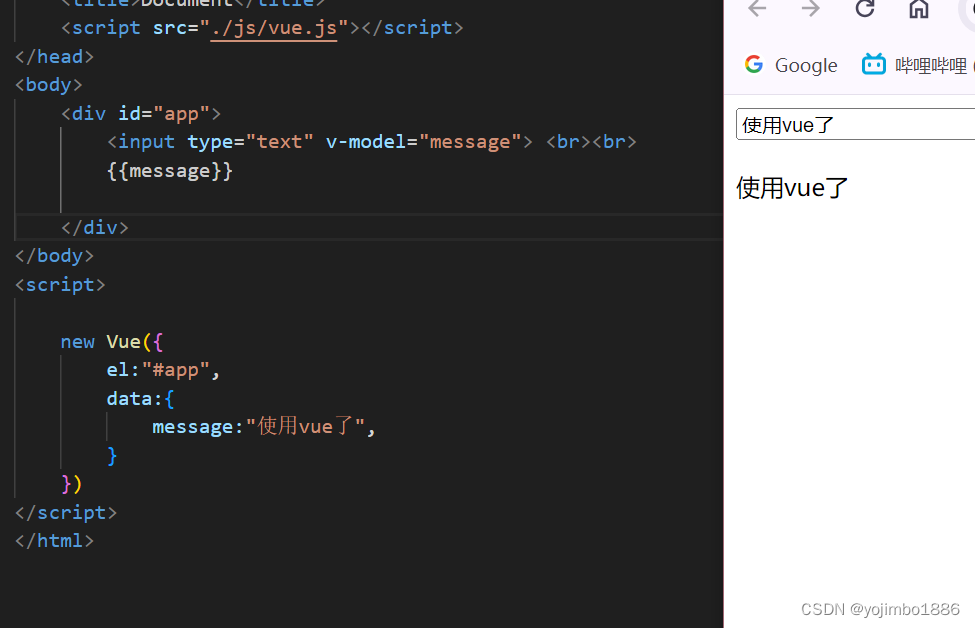
</div>合起来示例如下:

Vue的常用指令
| 指令 | 作用 |
| v-bind | 为HTML标签绑定属性值,如href,css等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | 同上 |
| v-else | 同上 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
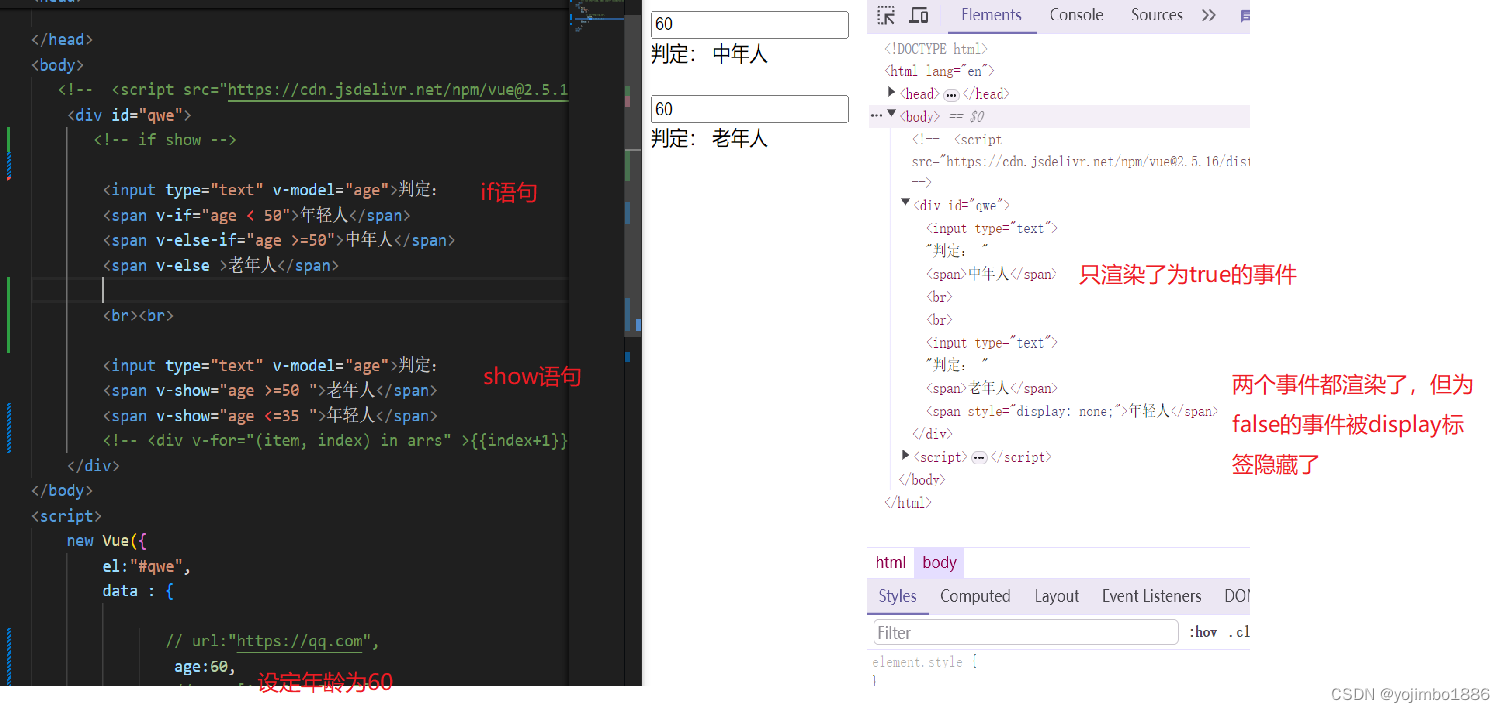
示例如下:



案例:
通过以下数据,使用vue框架输出成表格
数据如下:
data: {
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
},{
name: "Rose",
age: 18,
gender: 2,
score: 86
},{
name: "Jerry",
age: 26,
gender: 1,
score: 90
},{
name: "Tony",
age: 30,
gender: 1,
score: 52
}]
}思路: 1,设置表格框架;2,把数据导入其中,3,展示界面
操作如下:
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user, index) in users" >
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td><span v-if="user.gender==1">男</span>
<span v-if="user.gender==2">女</span></td>
<td >{{user.score}}</td>
<td>
<span v-if="user.score >=85">优秀</span>
<span v-else-if="user.score >=60">及格</span>
<span style="color: red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
},{
name: "Rose",
age: 18,
gender: 2,
score: 86
},{
name: "Jerry",
age: 26,
gender: 1,
score: 90
},{
name: "Tony",
age: 30,
gender: 1,
score: 52
}]
},
methods: {
},
})
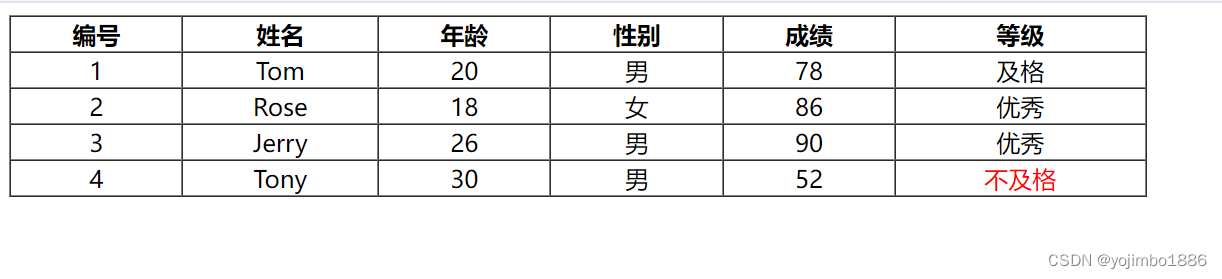
</script>结果展示:通过vue可以自动加载数据,输出表格

整理结束,撒花!!!




















 2116
2116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








