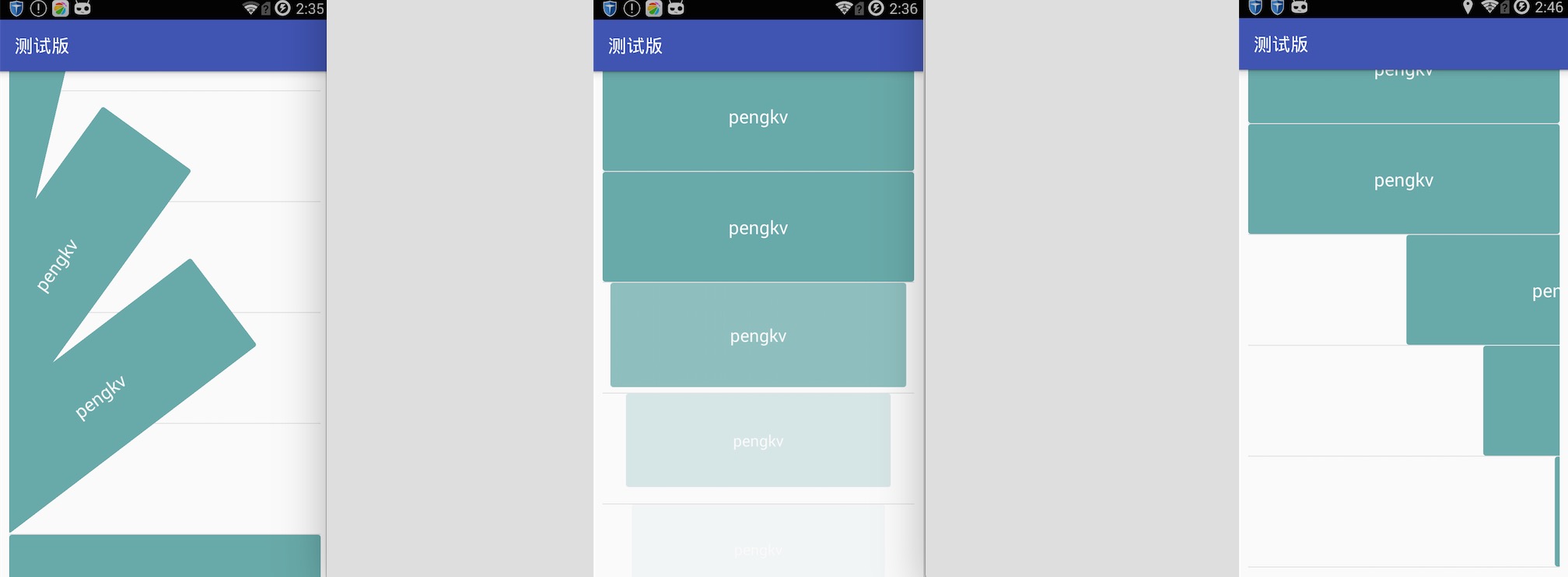
效果图:
由于不会录制gif,所以只有截图展示效果,希望各位能告知如何截动态图

第一步:添加滑动监听
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
if (dy > 0) {
isScrollToTop = false;
} else {
isScrollToTop = true;
}
}
});
第二步:在适配器里设置动画
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
if (isScrollToTop) {
holder.itemView.setAnimation(AnimationUtils.loadAnimation(mContext, R.anim.anim_rotate_in_top));
} else {
holder.itemView.setAnimation(AnimationUtils.loadAnimation(mContext, R.anim.anim_rotate_in_bottom));
}
}
第三步:回收动画,防止卡顿
@Override
public void onViewDetachedFromWindow(MyViewHolder holder) {
super.onViewDetachedFromWindow(holder);
holder.itemView.clearAnimation();
}
附:源码下载
我是源码

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


