画廊效果系列一:
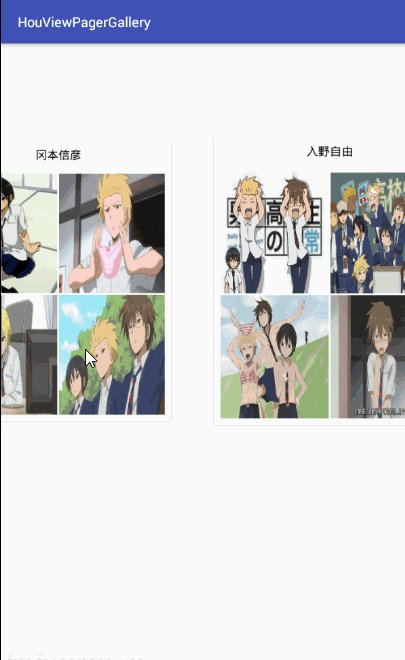
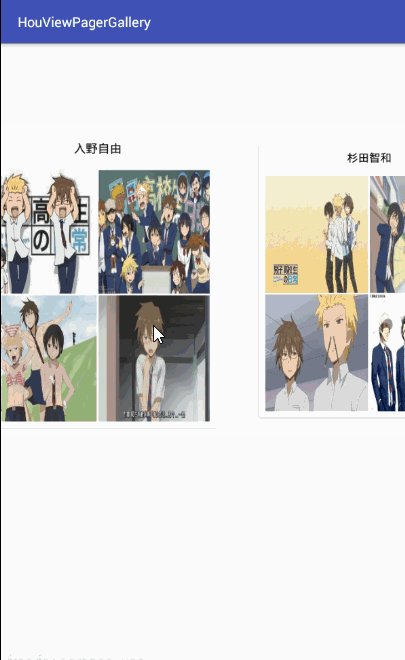
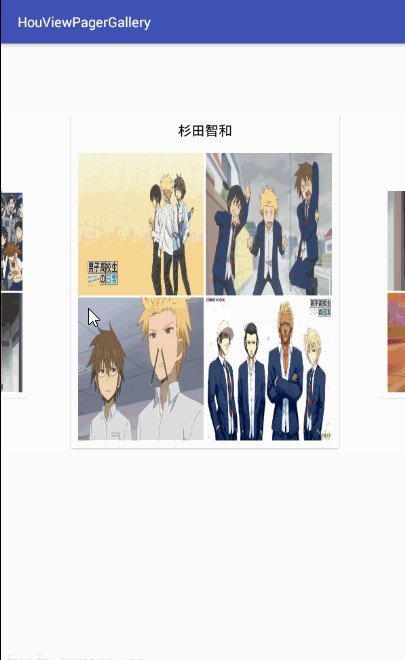
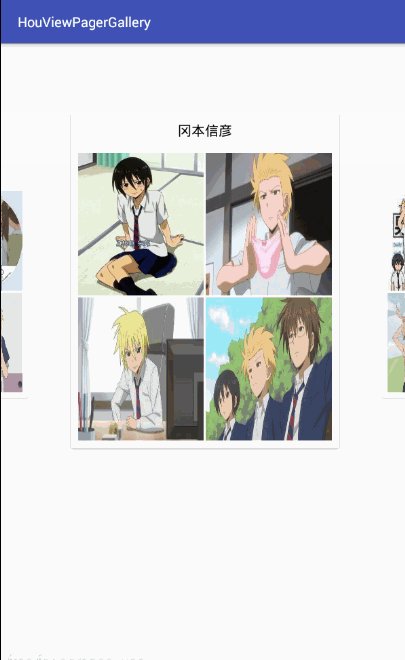
- 左侧和右侧的页面显示30%,且随着页面滑动,左侧右侧和中间的页面有着不同的变化效果。页面切换很平滑。
效果图如下:
实现原理:
- ViewPager 无限轮播,设置了Integer.MAX_VALUE ; 其实也可以设置为前一张后一张,不过麻烦点儿
- ViewPager 的PageTransformer监听,用于设置ViewPager的页面切换时的动画效果
- clipChildren 属性,用于设定是否约束子控件
遇到的问题
设定clipChildren不起作用
解决办法: 应该把此属性设置给ViewPager的父控件,因为约束是父控件约束子控件,而非平级
加载新页面时,需要手动触动一下,左侧/右侧加载的页面才会变成70%
解决办法:页面初始化的时候就设置大小为70%
核心代码
- ViewPager 布局设定
<RelativeLayout xmlns:android=&#







 本文介绍如何使用ViewPager实现类似Gallery的画廊效果,左右页面以30%的比例缩放,并平滑切换。通过设置Integer.MAX_VALUE实现无限轮播,PageTransformer监听处理动画效果,同时解决了clipChildren属性不生效的问题,确保页面初始化时尺寸正确。
本文介绍如何使用ViewPager实现类似Gallery的画廊效果,左右页面以30%的比例缩放,并平滑切换。通过设置Integer.MAX_VALUE实现无限轮播,PageTransformer监听处理动画效果,同时解决了clipChildren属性不生效的问题,确保页面初始化时尺寸正确。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








