概要
使用layui框架(我目前用的V2.9.2)中的数据表格Table,自定义添加按钮,且通过点击该按钮后来动态切换按钮从而实现再次确认的操作。
例如:
此文已 “ 删除 ”操作为例子,进行演示。其他的就是改改属性举一反三就行!!!
演示
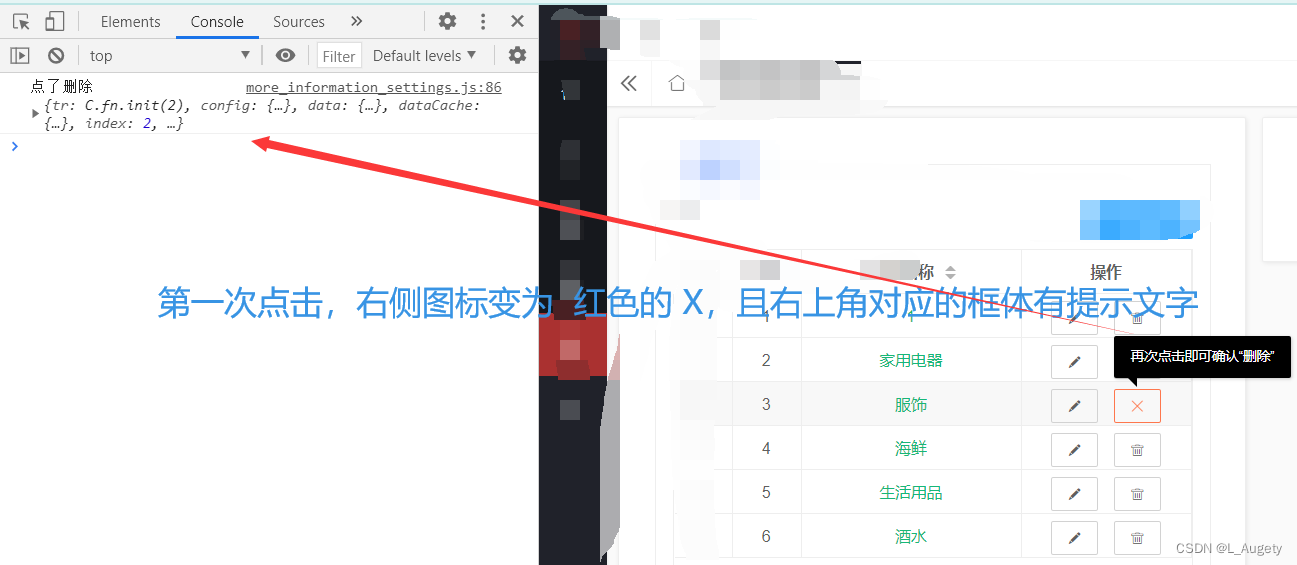
在layui的table表单中:通过点击按钮1,切换成另一个按钮2,并给出提示,再次点击按钮2,即可为确认操作;当鼠标离开按钮框体范围后,就恢复至起始按钮。
图一:

图二:
图三:

代码:
HTML:
<!-- 此处我的表格-->
<table class="layui-hide" id="staff_department_table" lay-filter="staff_department_table"></table>
<!-- 此处先写两个按钮;即 add_department_del_1 和 add_department_del_2 ;-->
<script id="department_caozuo" type="text/html">
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary add_department_del_1" id="add_department_del_1" lay-event="add_department_del_1">
<i class="layui-icon layui-icon-delete"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary layui-border-red add_department_del_2 " id="add_department_del_2" lay-event="add_department_del_2">
<i class="layui-icon layui-icon-close"></i>
</button>
</script>
css:
.add_department_del_1{
display:inline;
}
.add_department_del_2{
display:none;
}js:
layui.use(['form','table','layer','laydate'],function(){
var table = layui.table;
var form = layui.form;
var layer = layui.layer;
var $ = layui.$;
table.render({
elem: '#staff_department_table'
,url:'/table/Department.json'
,height: 500
,cellMinWidth: 80
,id:'staff_department_data'
,cols: [[
{type: 'checkbox'}
,{title:'序号',type:'numbers'}
,{field:'department_name',title:'XX名称', unresize: true, sort: true, align: "center" ,edit: editable}
,{field:'operation', fixed: 'right',title:'操作',templet:'#department_caozuo' , width:150 , align: "center"}
]]
});
table.on('tool(staff_department_table)',function(obj){
if (obj.event === 'add_department_del_1'){
console.log('点了删除',obj);
// 隐藏第一个按钮,显示第二个按钮
$(obj.tr).find('.add_department_del_1').hide();
$(obj.tr).find('.add_department_del_2').show();
layer.tips('再次点击即可确认“删除”', $(obj.tr).find('.add_department_del_2'), { tips: 1 });
// 添加鼠标离开按钮区域的事件监听
$(obj.tr).on('mouseleave', function() {
// 显示第一个按钮,隐藏第二个按钮
$(obj.tr).find('.add_department_del_1').show();
$(obj.tr).find('.add_department_del_2').hide();
layer.closeAll('tips');
});
}else if (obj.event === 'add_department_del_2'){
console.log('再次点了删除',obj.data.department_name);
// 此处可以添加你将要执行的异步删除操作(ajax等)
}
});
});
//以上代码可能 存在括号 “ }); ” 或多或少没有闭合情况,不过代码没有问题!!
//因为我是截取我的对应部分代码片段来写的。可能或许大概还需要你再来调试小结
以上就是 所展示的在 table 表单中,对自定义添加按钮的切换操作和后端异步操作。
不懂的,可私信或评论;
下一篇文章预告
就是 对旁边的 编辑按钮 进行更改::大概过程为-----> 当点击“编辑1”按钮时,更换为“编辑2”按钮,且此时可以对表格中“xx名称”那一列对应模块进行直接编辑更改,修改名称,编辑完成,再次点击 “编辑2”按钮,即为保存(保存方式可以是异步操作!)























 6174
6174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










