今天学了WPF的基本控件,主要是学习了Panel的种类:Canvas、StackPanel、WrapPanel、DockPanel、Grid等。
1、 首先来看下Canvas面板的基本属性:
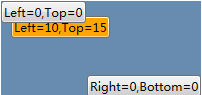
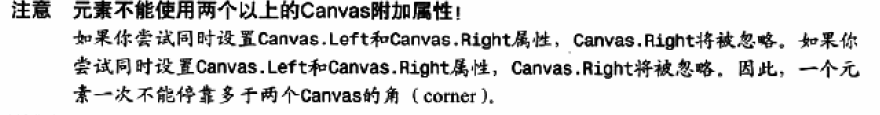
Canvas是最基本的面板,它是根据坐标来定位元素的;譬如Left、Top、Right和Bottom附加属性
界面:
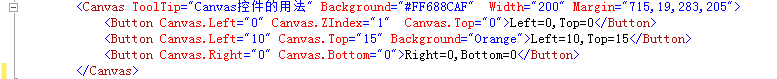
代码实现:
2、StackPanel
StackPanel控件,我们把它叫做栈面板,栈?顾名思义,就是’先进后出‘的原则。
其主要属性就是:Orientation(排列方式,分为Horizontal(水平)、Vertical(垂直))默认情况下为Vertical。
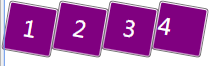
例子界面:
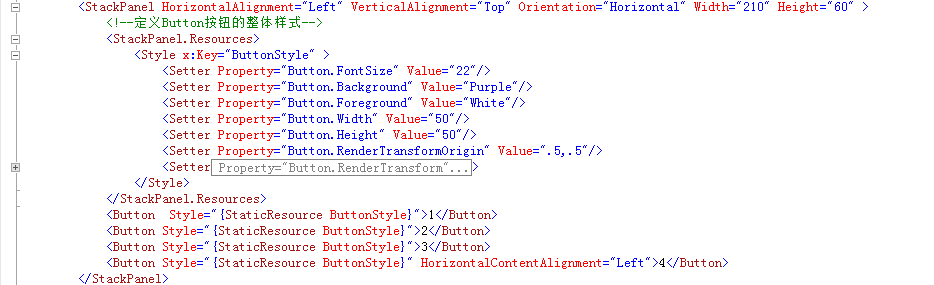
代码实现:
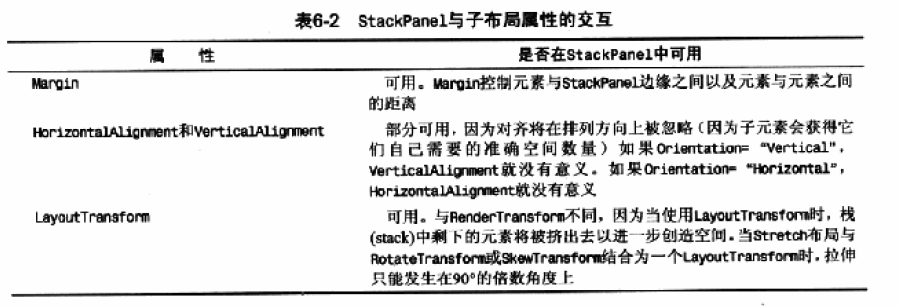
了解部分:
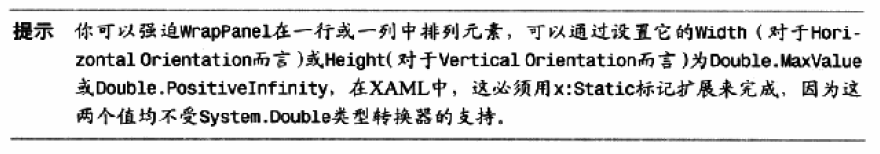
3、WrapPanel
WrapPanel和StackPanel类似,它除了会对子元素做栈处理以外,当没有足够的空间来放一个栈时,它会把子元素封装在行或列中。
其和StackPanel控件一样,都没有附加属性,基本属性如下:
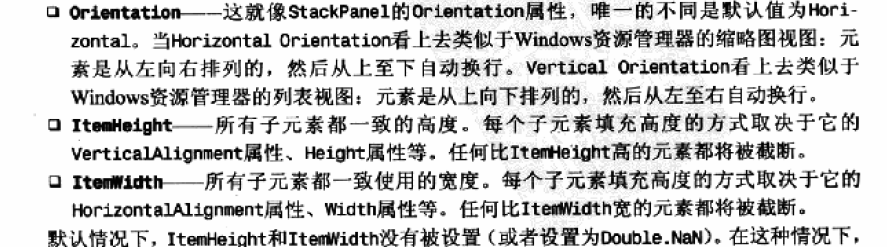
了解部门:
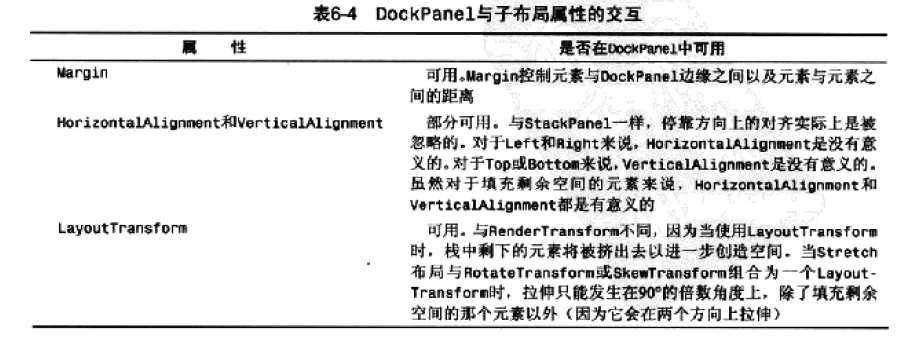
4、DockPanel
DockPanel支持让元素简单的停靠在整个面板的某一边上,然后拉伸元素以填满全部宽度或高度。
DockPanel有一个附加属性:Dock(System.Windows.Control.Dock)。
例子:
代码实现:
了解部分:
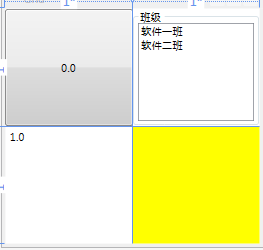
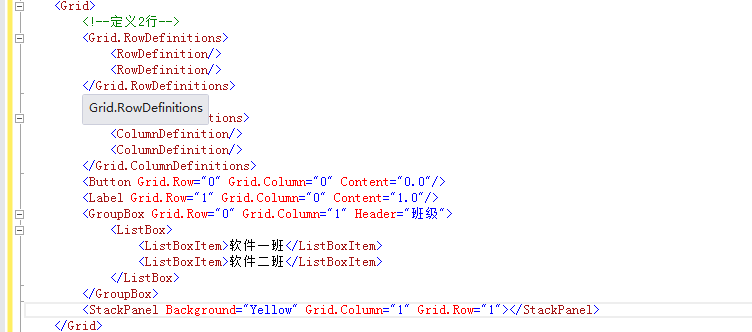
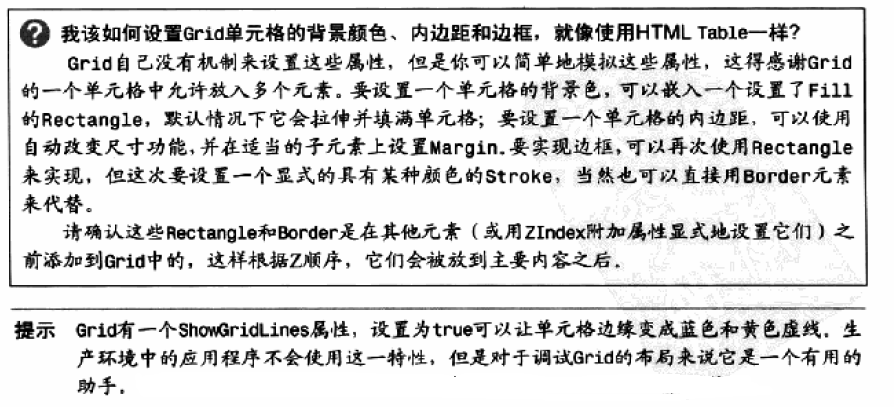
5、Grid
Grid是最通用的面板,试用Grid很像使用HTML中的Table。
其实WPF也包含了一个叫做Table类,它在System.Windows.Documents命名空间下,它提供了与Grid类似的功能,不过Table是为文档的显示专门优化的,而Grid是为让元素在一个更特定的用户界面中显示而优化的。
例子:
代码实现:
了解部分:






































 1047
1047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








