</pre><pre code_snippet_id="377067" snippet_file_name="blog_20140605_1_9157378" name="code" class="html"><!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航条在项目中的应用</title>
<script type="text/javascript" src="jquery-2.1.1.min.js"></script>
<style type="text/css">
body{font-size: 13px}
#divFrame{border: solid 1px #666;width: 321px;overflow: hidden;}
#divFrame .clsHead{background-color: #eee;padding: 8px;height: 18px;cursor: pointer;}
#divFrame .clsHead h3{padding: 0px;margin: 0px;float: left;}
#divFrame .clsHead span{float: right;margin-top: 0px;}
#divFrame .clsContent{padding: 8px;}
#divFrame .clsContent ul{list-style-type: none;margin:0px;padding: 0px;}
#divFrame .clsContent ul li{float: right;width: 95px;height: 23px;line-height: 23px;}
#divFrame .clsBot{float: right;padding-top: 5px;padding-bottom: 5px;}
.GetFocus{background-color: #eee}
</style>
<script type="text/javascript">
$(function(){
$(".clsHead").click(function(){
if ($(".clsContent").is(":visible")) {
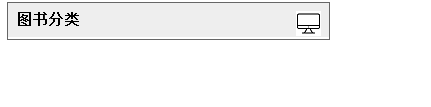
$(".clsHead span img").attr("src","Mac.png");//改变图片
$(".clsContent").css("display","none");
}else{
$(".clsHead span img").attr("src","Share.png");//改变图片
$(".clsContent").css("display","block");
}
});
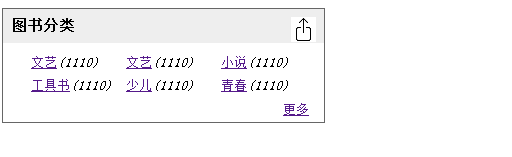
$(".clsBot>a").click(function(){
if($(".clsBot>a").text() == "简化"){
//隐藏index大于4岂不是最后一项的元素
$("ul li:gt(4):not(:last)").hide();
//将字符内容改为更多
$(".clsBot>a").text("更多");
}else{
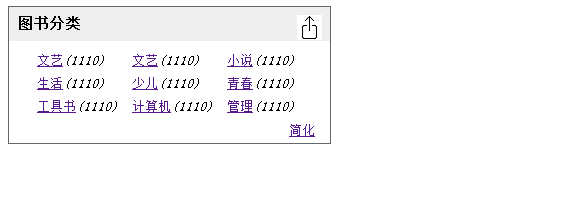
$("ul li:gt(4):not(:last)").show().addClass("GetFocus");//显示所选元素且增加样式
$(".clsBot>a").text("简化");
}
})
});
</script>
</head>
<body>
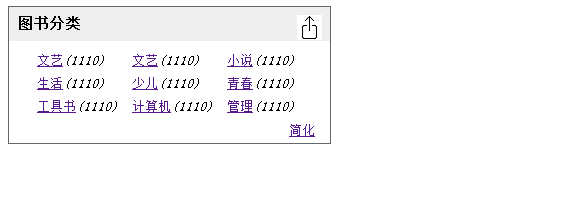
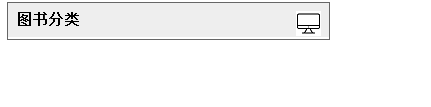
<div id="divFrame">
<div class="clsHead">
<h3>图书分类</h3>
<span><img src="Share.png" alt="显示"></span>
</div>
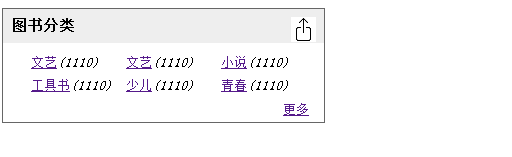
<div class="clsContent">
<ul>
<li><a href="#">小说</a><i>(1110)</i></li>
<li><a href="#">文艺</a><i>(1110)</i></li>
<li><a href="#">文艺</a><i>(1110)</i></li>
<li><a href="#">青春</a><i>(1110)</i></li>
<li><a href="#">少儿</a><i>(1110)</i></li>
<li><a href="#">生活</a><i>(1110)</i></li>
<li><a href="#">管理</a><i>(1110)</i></li>
<li><a href="#">计算机</a><i>(1110)</i></li>
<li><a href="#">工具书</a><i>(1110)</i></li>
</ul>
<div class="clsBot"><a href="#">简化</a>
<span><img src="" alt=""></span>
</div>
</div>
</div>
</body>
</html>



























 855
855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








