经常在遇到问题第一时间都会在网上搜索解决的方法,因此看到很多前辈们的比较精辟的技术文章,学习了很多东西,现在将自己平时工作中开发的一些小功能坐下总结,也写出来,既方便自己理清思路记忆功能块实现思路,又能与大家一起交流分享技术。
第一次写文章,哪里有不对的希望大家多多包涵!
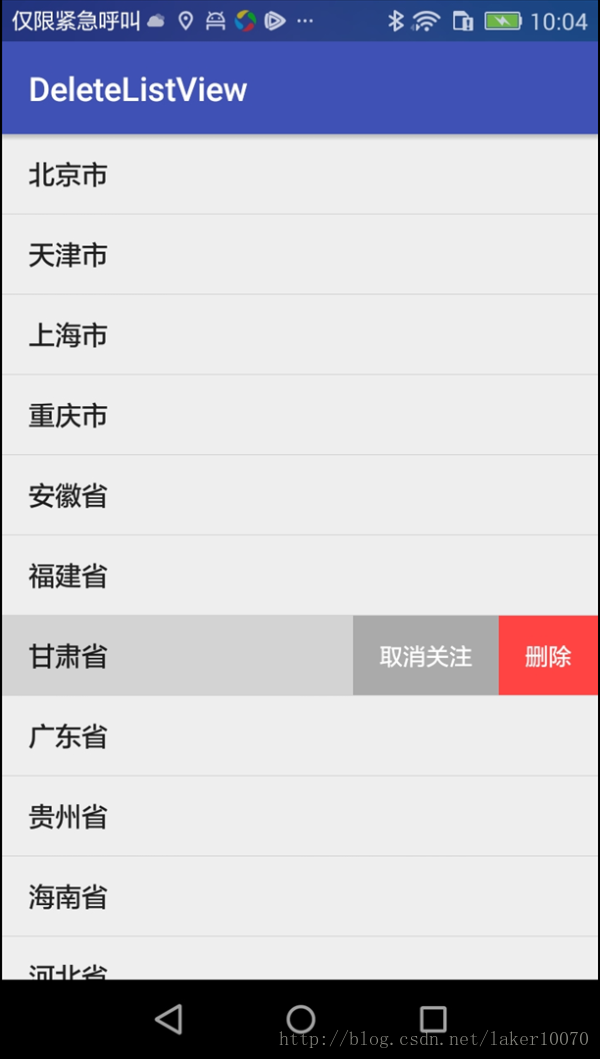
通过ListView + PopupWindow的方式实现了仿微信的侧滑删除、取消关注功能。
实现的效果图如下:
下面贴出代码:
1、列表子项的“取消关注”和“删除”按钮的布局,文件名“layout_del_cancel_btn.xml”,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<Button
android:id="@+id/id_item_cancel_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消关注"
android:background="@android:color/darker_gray"
android:textColor="#ffffff"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
/>
<Button
android:id="@+id/id_item_btn"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="删除"
android:background="@android:color/holo_red_light"
android:textColor="#ffffff"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
/>
</LinearLayout>2、自定义的ListView,文件名“SlideDeleteCancelListView.java”,代码如下:
package com.record2text.vitospc.deletelistview;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.PopupWindow;
/**
* 仿微信删除/取消关注列表
* @author 马文涛 技术群:317922608
*/
public class SlideDeleteCancelListView extends ListView {
private static final String TAG = "SlideDelListView";
private LayoutInflater mInflater = null;
/**
* 用户滑动的最小距离
*/
private int touchSlop;
/**
* 是否响应滑动
*/
private boolean isSliding;
/**
* 手指按下时的x坐标
*/
private







 本文介绍了一种使用ListView + PopupWindow实现仿微信侧滑删除和取消关注功能的方法。通过自定义SlideDeleteCancelListView,结合展示和隐藏动画,详细展示了各个步骤的代码实现,包括布局文件和主页面的调用。最后提供了源码下载链接,鼓励读者进行修改和交流。
本文介绍了一种使用ListView + PopupWindow实现仿微信侧滑删除和取消关注功能的方法。通过自定义SlideDeleteCancelListView,结合展示和隐藏动画,详细展示了各个步骤的代码实现,包括布局文件和主页面的调用。最后提供了源码下载链接,鼓励读者进行修改和交流。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1133
1133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








