项目场景:
大概说下项目场景吧。
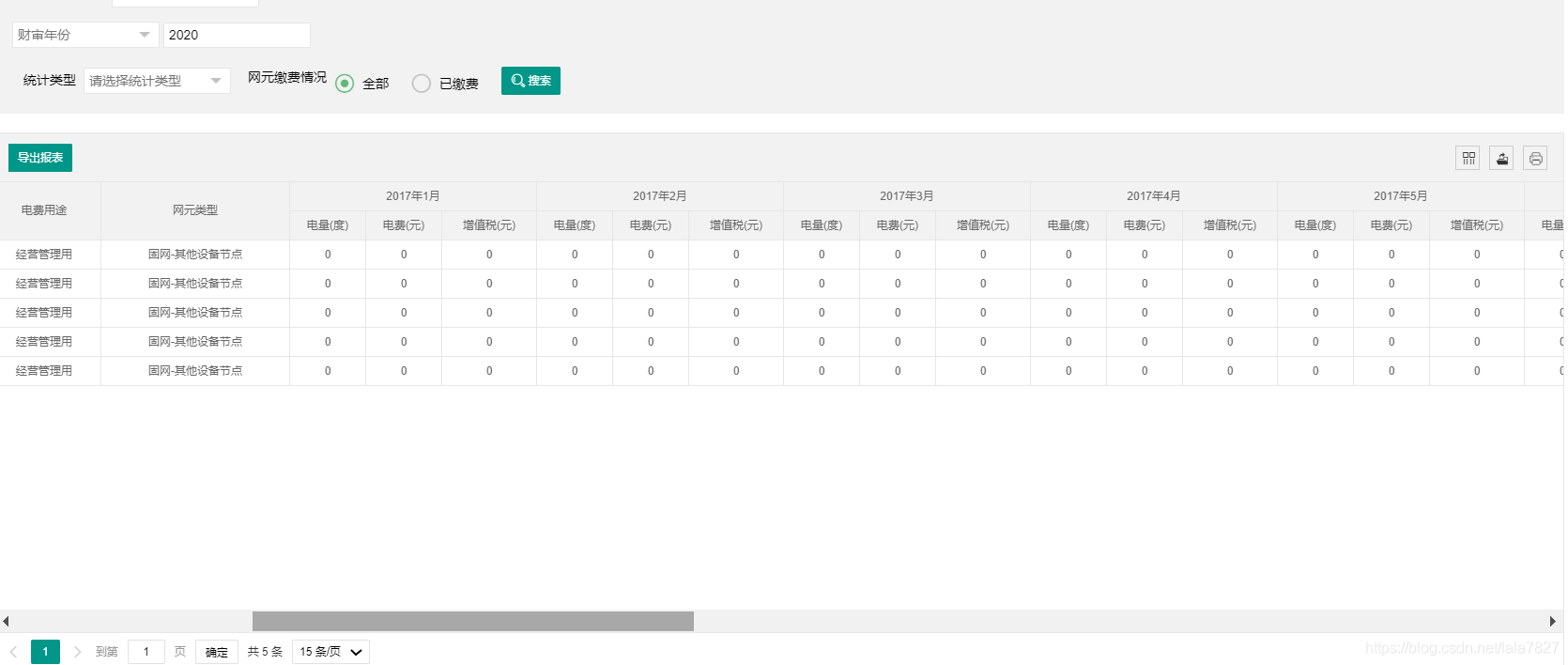
在时间控件选一个年份,筛选后、表格中数据显示对应年份的1—12月数据。

思路:
首先想到的是把控件中的值带到表头,当然了后边也是这么来实现的。问题的关键在于如何拿到表头的信息,看过我之前layui表格–合并行数据的应该有点印象,(原文是通过选择器先拿到表格中的数据)因此可以尝试通过选择器拿表头信息。之后的实践也证明这一点确实可行。(选择器需要的内容可以F12来获取)
解决方案:
done: function (res, curr, count) {
var trArr = $(".layui-table-header>.layui-table").find("tr");//所有列 表头
var trArrs = trArr[0].cells;//第一行
var month = 1;
for (var i = 8; i < 20; i++) {
trArrs[i].innerHTML = '<div class="layui-table-cell" align="center"><span>' + year + '年' + month + '月</span></div>';
month++;
}
// console.log("——————" + trArrs[0].innerHTML);
}
参数year可以通过监听时间组件获取
var year;
laydate.render({
elem: '#auditYear',//指定元素
type: 'year',
value: new Date(),
isInitValue: true,
change: function (value, date, endDate) {
year = value
},
})
























 1990
1990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








