HTML
超文本标记语言(HyperText Markup Language)
超文本:网页中可显示的内容(图片,超链接,视频…)
标记语言:标记—>标签(标注)
基本框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>标题</title>
<!-- 添加网页标题图标,添加时需要将目标图标放入img文件夹里 -->
<link herf="" rel="icon"/>
</head>
<body>
<!-- 网页的主体,网页的内容都写在这里 -->
<!-- 标签结构:
<开始标签>标签体</结束标签> 闭合标签(封闭的区间)
<标签名/> 自闭和标签,没有修饰的内容,只是完成某个功能 单标签
-->
</body>
</html>
相关语句
加粗:<b>内容</b>
加入超链接:<a href="网址">超链接标签</a>
在新窗口打开超链接:<a href="网址" target="_blank">超链接标签</a>
加入搜索框:<input>
加入按钮:<input type="button" value="按钮">
设置网页背景颜色:<<body bgcolor="你准备设置的颜色">
标题标签:<h1></h1> 标题都独占一列
<h1 align="center"></h1> 标签所占位置
段落标签:<p></p> 表示一个段落
<p align="left"></p> 段落所占位置
<br/> 表示换行
<hr>添加一根线
列表:无序列表:<ul><li></li></ul>
有序列表:<ol><li></li></ol>
图片标签:
<img src="img/i.png" width="150" height="150" border="1">
字体:
<font size="" color=""></font>
HTML表格
-
表格的基本构成标签:
- table标签:表格标签
- tr标签:表格中的行
- th标签:表格的表头
- td标签:表格单元格
<!-- border设置表格边框宽度 -->
<!-- width 设置表格宽度 -->
<!-- cellspacing用来设置单元格之间的距离 -->
<!-- cellpadding用来设置单元格内容到边框的距离 -->
<!-- valign用来设置单元格内容的垂直位置 valign="top,middle,bottom" -->
<!-- align 用来设置单元格内容的水平位置 align="left,center,right" -->
<!-- colspan="" 将指定行合并起来 -->
<!-- rowspan="" 将指定列合并起来 -->
<table border="4" width="400" height="500" cellspacing="0" cellpadding="0">
<tr>
<!-- th居中加粗 -->
<th>姓名</th>
<th>语文</th>
</tr>
<tr>
<!-- td左对齐且不加粗 -->
<td align="center">张三</td>
<td valign="middle">88</td>
</tr>
</table>
表单
form标签表示一个表单区域
action=“后端地址”
method=“提交数据方式 get/post”
-
input单行输入框
text文本
password=“输入内容不可见”
name="定义名称 名字自定义"向后端提交的键
placeholder =“提示信息”
readonly=“只读,不能修改”
disabled=“组键禁用,不能修改也不能提交”
radio=“单选选择框”
选择性组键需要给默认的value
checkbox=“多选选择框”
file=“文件选择框”
submit=“提交”
button=“按钮”,用于绑定事件 -
select下拉选择框
option=“选择按钮” -
textarea多行文本域
<form action="" method="get">
账号:<input type="text" name="account"/><br/>
密码:<input type="password" name="password"/><br/>
<input type="submit"/><br/>
性别:<input type="radio" name="gender" value="男"/>man
<input type="radio" name="gender" value="女"/>woman<br/>
课程:<input type="checkbox" name="course" value="java"/>java
<input type="checkbox" name="course" value="c"/>c
<input type="checkbox" name="course" value="pythom"/>python<br/>
政治面貌:<select name="face">
<option value="100">群众</option>
</select><br/>
地址:<textarea name="address" cols=3 rows=2></textarea><br/>
附件:<input type="file" name="file"/><br/>
<input type="submit" value="保存"/>
</form>
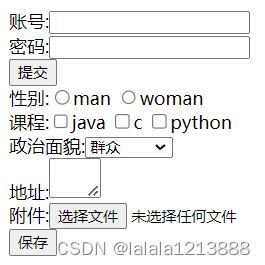
效果如下:






















 3581
3581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








