表格隔行换色和全选全不全
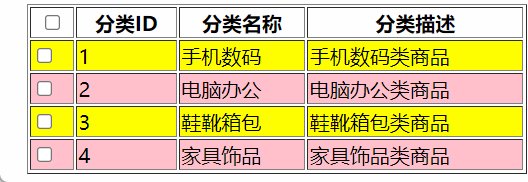
效果演示:
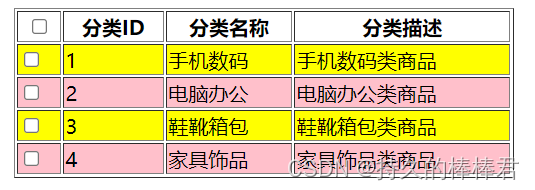
- 隔行换色

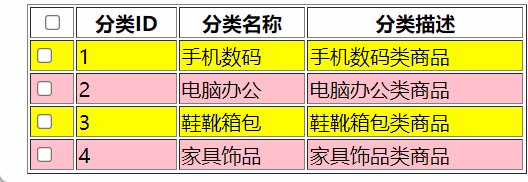
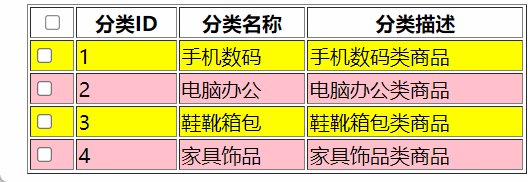
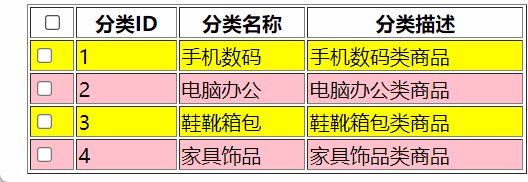
- 全选全不选

具体实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<table id="tab" border="1" width="400px" align="center">
<tr>
<th><input type="checkbox" onclick="allSelect(this)"></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
</tr><tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>4</td>
<td>家具饰品</td>
<td>家具饰品类商品</td>
</tr>
</table>
<script>
$("tr:gt(0):odd").css("backgroundColor","pink");
$("tr:gt(0):even").css("backgroundColor","yellow");
function allSelect(obj){
$(".itemSelect").prop("checked",obj.checked);
}
</script>
</body>
</html>
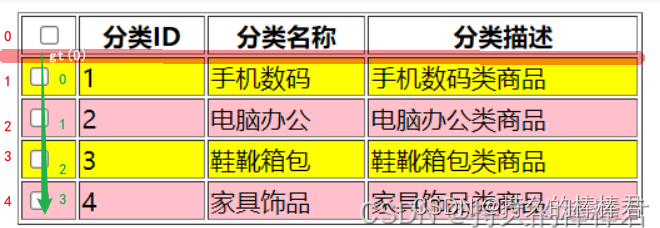
分析:
(1)("tr:gt(0):odd").css("backgroundColor","pink");中的:gt(0)是过滤选择器,表示选出指定属性值大于0的元素,:odd也是过滤选择器,这里表示选出奇数行的元素。需要注意的是这里连着用的选择器,也就是说是在前者的基础上再返回自身的效果,例如经过:gt(0)之后,再使用:odd时,此时索引又从0开始,进行奇数的选择。
(2)<th><input type="checkbox" onclick="allSelect(this)"></th>这句代码中allSelect()方法中的this表示<input type="checkbox" onclick="allSelect(this)">整个标签对象,所以function allSelect(obj){$(".itemSelect").prop("checked",obj.checked);}中的obj表示这个标签对象,obj.checked的值是true或false,表示选中或未选中,获取到值后通过prop()方法给元素input中的固有属性checked赋予属性值,以此来达到全选目的。























 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








