初学Vue
在应用界面中,某个(些)元素的样式是变化的,class/style绑定就是专门用来实现动态样式效果的技术。
1、绑定class样式
基本语法::class="xxx"
- 表达式是字符串:“classA”
- 表达式是对象时:{classA:isA,classB:isB}
- 表达式是数组时:[“classA”,“classB”]
- 示例一
绑定class样式—字符串写法,适用于样式类名不确定,需要动态确定的情况。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../../JS/vue.js"></script>
<title>字符串写法</title>
</head>
<body>
<style>
.basic{
border:3px dotted skyblue;
width: 500px;
height: 300px;
}
.firstColor{
background-color: pink;
}
.secondColor{
background-color: rgb(49, 173, 90);
}
</style>
<div id="root">
<div class="basic" :class="bgc" @click="changeBgc">测试绑定{{name}}样式</div>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
name:"class",
bgc:"firstColor"
},
methods:{
changeBgc(){
this.bgc="secondColor"
}
}
})
</script>
</body>
</html>
- 示例二
绑定class样式—数组写法,适用于要绑定的样式个数不确定、名字不确定的情况。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../../JS/vue.js"></script>
<title>数组写法</title>
</head>
<body>
<style>
.basic{
border:3px dotted skyblue;
width: 300px;
height: 200px;
}
.first{
border-radius: 20%;
}
.second{
background-color: rgb(49, 173, 90);
}
</style>
<div id="root">
<div class="basic" :class="classArr">测试绑定{{name}}样式</div>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
name:"class",
// 数组形式,可以添加更多不同的样式
classArr:["first","second"]
},
})
</script>
</body>
</html>
- 示例三
绑定class样式—对象写法,适用于要绑定的样式个数不确定,名字不确定的情况。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../../JS/vue.js"></script>
<title>对象写法</title>
</head>
<body>
<style>
.basic {
border: 3px dotted skyblue;
width: 300px;
height: 200px;
}
.first {
border-radius: 20%;
}
.second {
background-color: rgb(49, 173, 90);
}
</style>
<div id="root">
<div class="basic" :class="classObj">测试绑定{{name}}样式</div>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "class",
// 对象写法可以添加更多不同的样式
classObj:{
first:true, // true表示应用这个样式
second:false // false表示不用这个样式
}
},
})
</script>
</body>
</html>
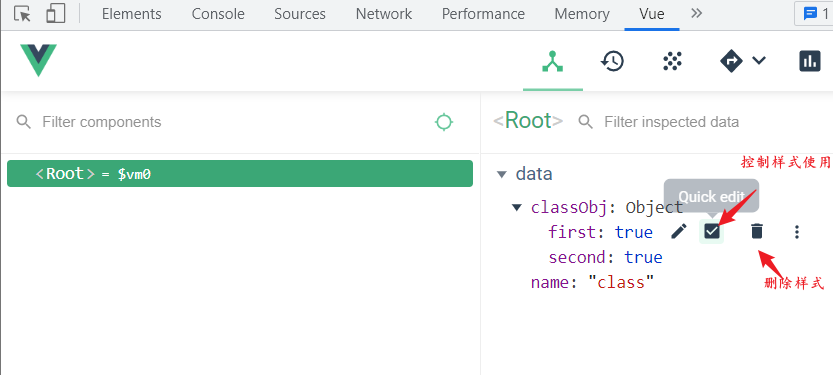
此外可以通过扩展程序对样式进行修改。

2、绑定style样式
绑定style样式:
也有两个写法
基本语法::style='xxx'
- 绑定style样式–对象写法
- 绑定style样式–数组写法
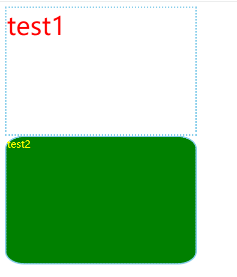
- 示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../../JS/vue.js"></script>
<title>Document</title>
</head>
<body>
<style>
// 基本样式
.basic {
border: 3px dotted skyblue;
width: 300px;
height: 200px;
}
</style>
<div id="root">
<div class="basic" :style="styleObj">{{name1}}</div>
<div class="basic" :style="styleArr">{{name2}}</div>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name1: "test1",
name2: "test2",
// 对象写法
styleObj: {
fontSize: "40px",
color: "red"
},
// 数组写法(不常用)
styleArr: [
// 第一个样式
{
color: "yellow",
backgroundColor: "green"
},
// 第二个样式
{
borderRadius:"10%"
}
// 或者将样式单独写在style中,让后将名字放到数组中
//如["firstStyle","secondStyle",...]
]
}
});
</script>
</body>
</html>

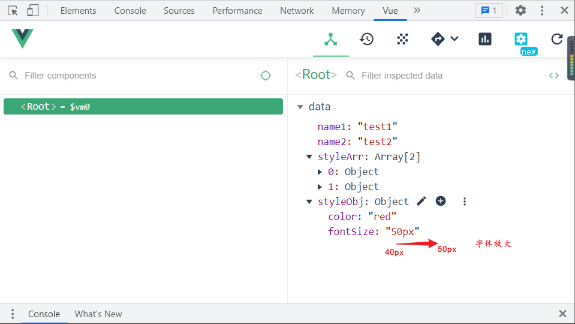
可以通过浏览器扩展开发工具Vue(需自己添加)进行样式更改,例如:

再例如,修改数组中的样式























 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








