openlayers版本:6.5
geoserver版本:2.18.0

1. geoserver发布arcgis瓦片
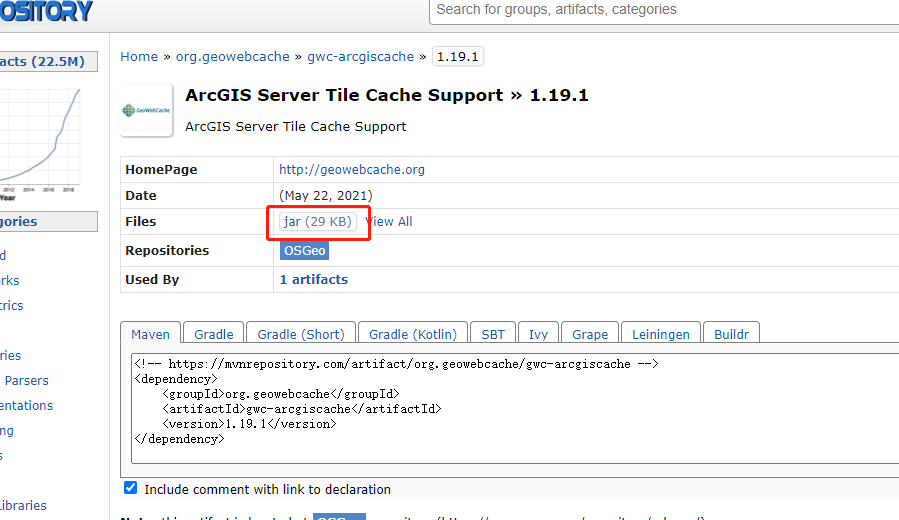
·首先去maven上面找最新的gwc-arcgiscache
https://mvnrepository.com/artifact/org.geowebcache/gwc-arcgiscache/1.19.1

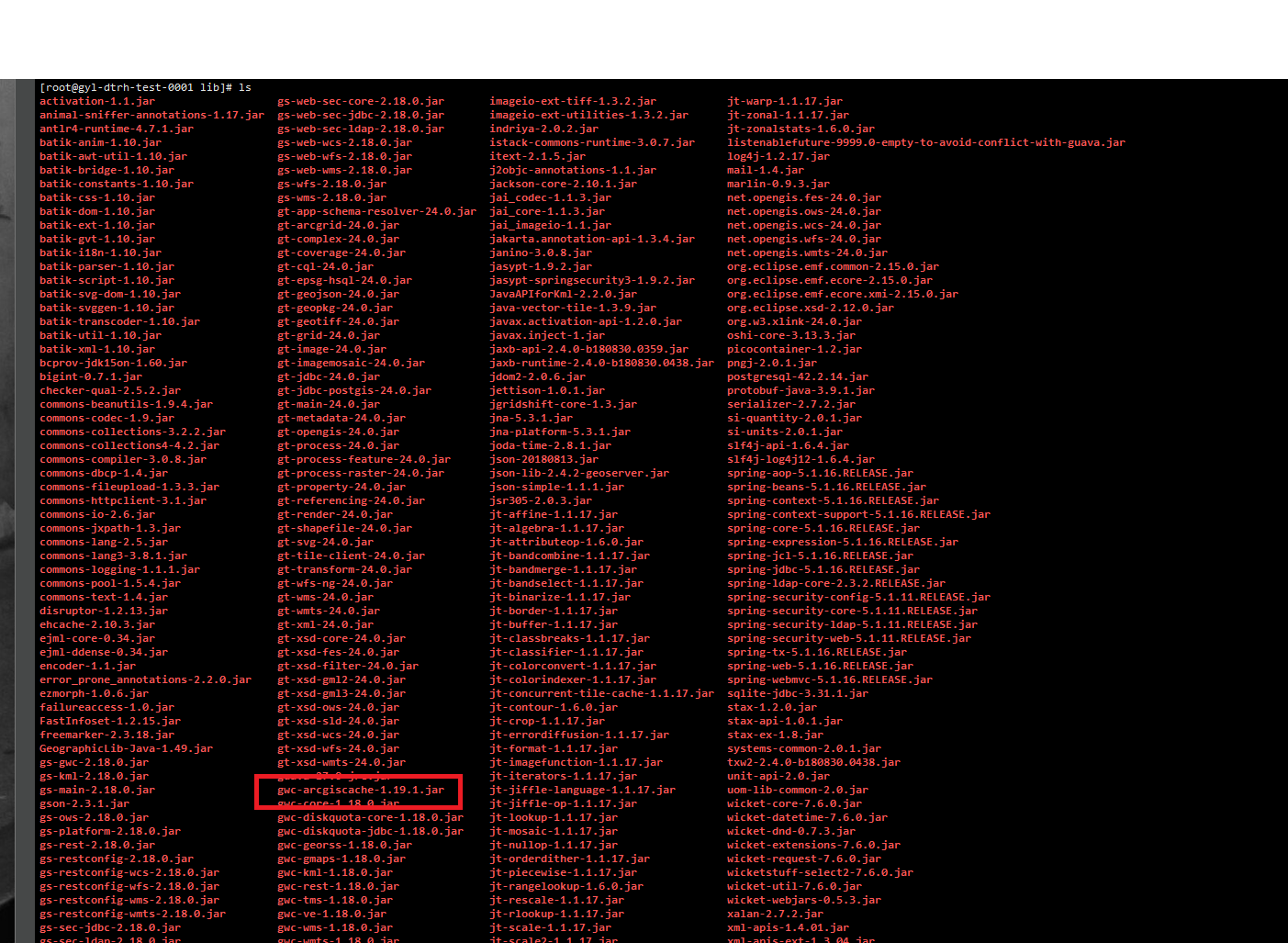
·把这个jar包下载下来放到目录geoserver/WEB-INF/lib下面

·geoserver/WEB-INF/lib/gs-gwc-2.18.0.jar解压。
·修改gs-gwc-2.18.0/geowebcache-servlet.xml
添加以下代码
<import resource="geowebcache-arcgiscache-context.xml"/>
·修改gs-gwc-2.18.0/geowebcache-core-context.xml
添加以下代码
<bean id="gwcArcGISCacheGridsetConfiguration" class="org.geowebcache.arcgis.layer.ArcGISCacheGridsetConfiguration" />
·重新把解压并修改完代码的目录打包回jar包,替换原来的jar包。

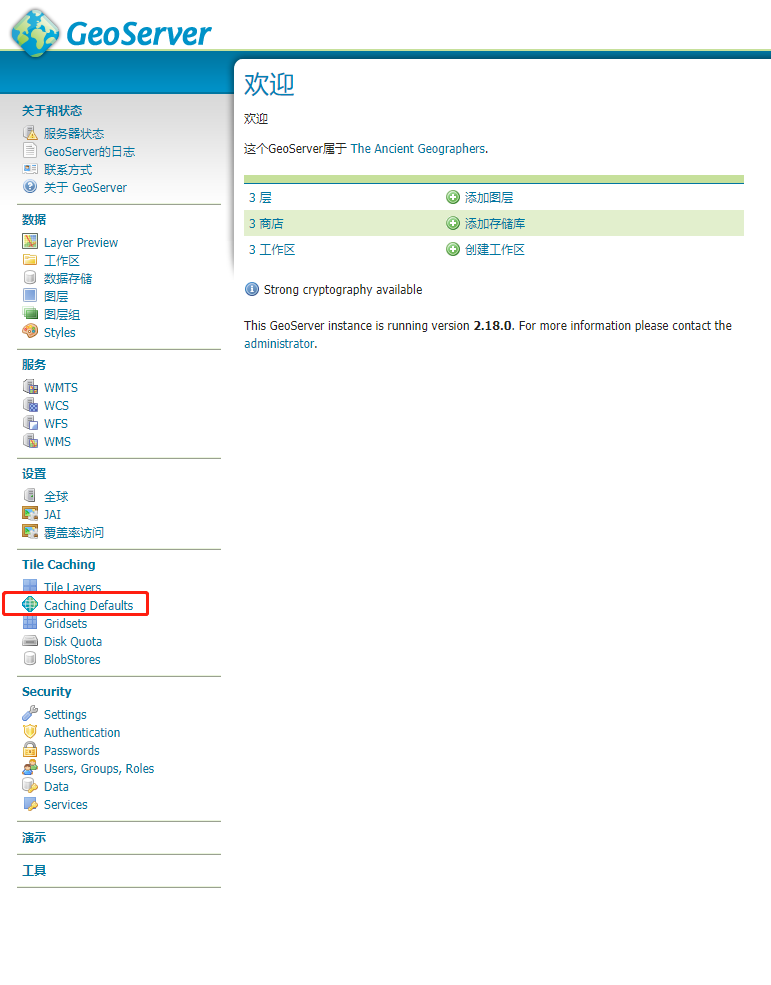
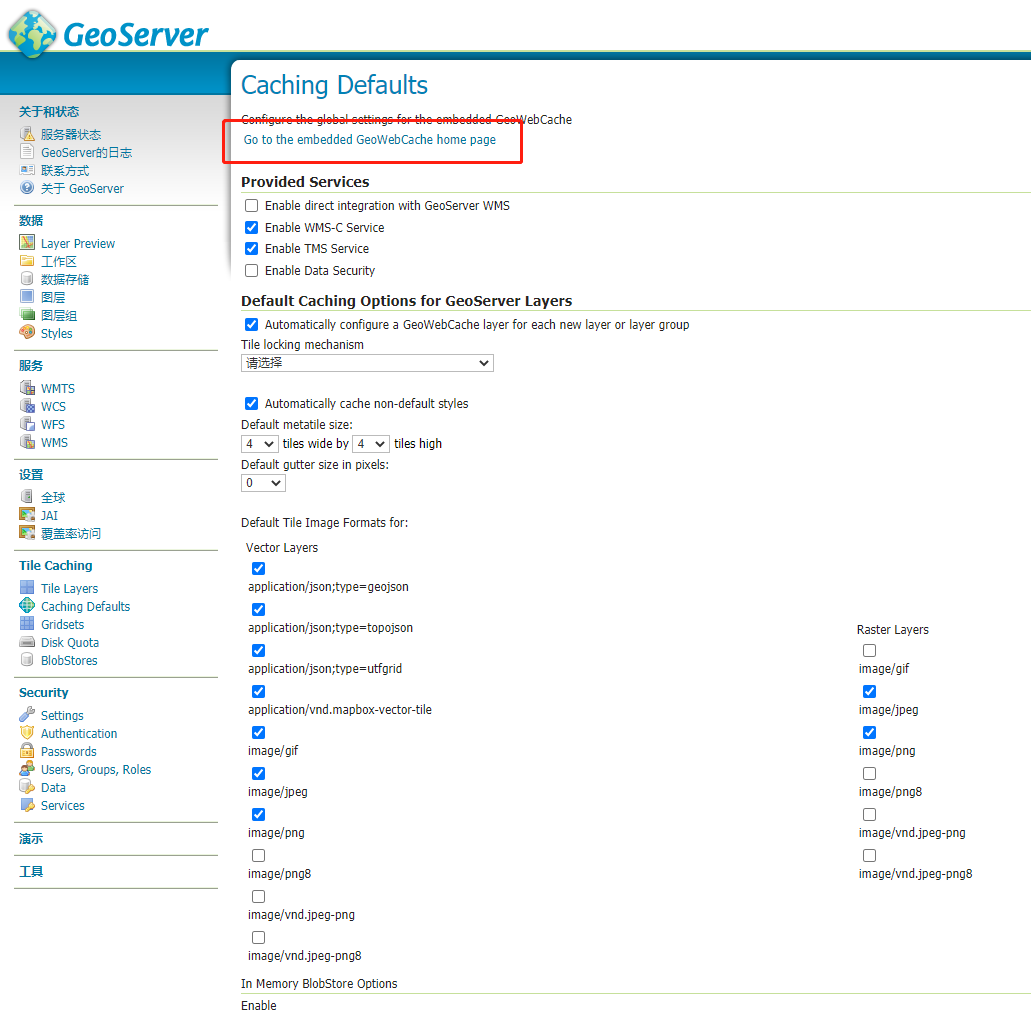
·在这里可以看到

2. 发布arcgis瓦片
·将瓦片目录test拷贝到数据目录:data_dir/gwc/下面
·瓦片目录应该包含以下文件或文件夹
_alllayers conf.cdi conf.xml
·修改geoserver/data/gwc/geowebcache.xml
添加如下配置
<arcgisLayer>
<name>test</name>
<tilingScheme>/geoserver/data_dir/gwc/test/conf.xml</tilingScheme>
<tileCachePath>/geoserver/data_dir/gwc/test/_alllayers</tileCachePath>
<hexZoom>false</hexZoom>
</arcgisLayer>
·保存后重启geoserver即可在刚才页面预览瓦片数据了。
·此时瓦片发布出的服务为wmts服务。
3. openlayes加载geoserver发布的wmts服务
·参考arcgis瓦片配置


·extent取自cong.cdi 的 EnvelopeN
·如果不配置extent限制瓦片范围的话,openlayers会默认全球范围内有数据,在浏览地图时发出很多无效的瓦片请求,甚至影响瓦片的加载速度。
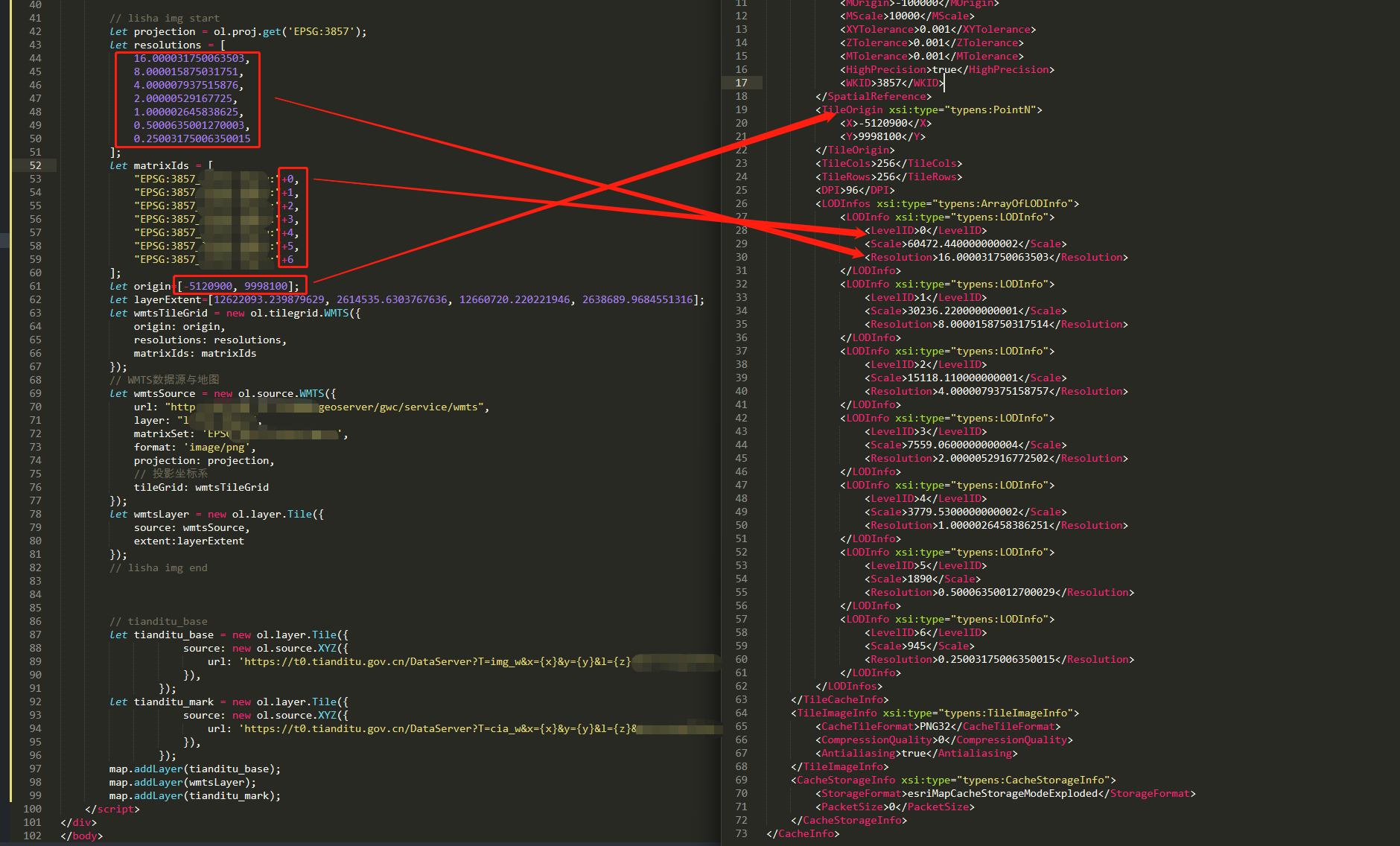
·加载瓦片时需要注意的是,如果要匹配瓦片的自定义分辨率,需要设置tileGrid。完整代码如下
let projection = ol.proj.get('EPSG:3857');
let resolutions = [
16.000031750063503,
8.000015875031751,
4.000007937515876,
2.00000529167725,
1.000002645838625,
0.5000635001270003,
0.25003175006350015
];
let matrixIds = [
"EPSG:3857_test:"+0,
"EPSG:3857_test:"+1,
"EPSG:3857_test:"+2,
"EPSG:3857_test:"+3,
"EPSG:3857_test:"+4,
"EPSG:3857_test:"+5,
"EPSG:3857_test:"+6
];
let origin=[-5120900, 9998100];
let layerExtent=[12622093.239879629, 2614535.6303767636, 12660720.220221946, 2638689.9684551316];
let wmtsTileGrid = new ol.tilegrid.WMTS({
origin: origin,
resolutions: resolutions,
matrixIds: matrixIds
});
// WMTS数据源与地图
let wmtsSource = new ol.source.WMTS({
url: "http://domain/geoserver/gwc/service/wmts",
layer: "test",
matrixSet: 'EPSG:3857_test',
format: 'image/png',
projection: projection,
// 投影坐标系
tileGrid: wmtsTileGrid
});
let wmtsLayer = new ol.layer.Tile({
source: wmtsSource,
extent:layerExtent
});
宝剑锋从磨砺出,梅花香自苦寒来.























 1738
1738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










