本篇文章主要以两个页面为例,介绍了小程序的表单验证的js代码和如何将一个页面中获取到用户的数据传入下一个页面,纯个人手写,不好之处希望大家指正。
首先给大家展示的是表单验证的效果,主要是通过弹框来显示:


当必要信息没有填写完整的时候,页面不能跳转,而且会弹出提示信息,要求完善信息,当必要信息完成后,跳转到第二个页面:
这里的弹框效果运用的是微信中的wx.showModal方法实现的,具体使用请参考https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html#wxshowmodalobject中的API文档。对于何时弹框,弹框的顺序,需要一个if ,else逻辑语句进行判断,下面贴出的是点击按钮之后的事件,主要写的是点击按钮后对表单进行验证,并带参数传值。
- formSubmit: function(e) {
- var warn = "";
- var flag = true;
-
- if(e.detail.value.name==""){
- warn = "请填写您的姓名!";
- }else if(e.detail.value.tel==""){
- warn = "请填写您的手机号!";
- }else if(!(/^1(3|4|5|7|8)\d{9}$/.test(e.detail.value.tel))){
- warn = "手机号格式不正确";
- }else if(e.detail.value.addre=='0'){
- warn = "请选择您的地址"
- }else if(e.detail.value.door==""){
- warn = "请输入您的具体地址";
- }else if(e.detail.value.date==' 预约日期'){
- warn = "请选择预约日期";
- }else if(e.detail.value.time==' 时间'){
- warn = "请选择预约时间";
- }else if(e.detail.value.area==''){
- warn = "请输入您的开荒面积";
- }else{
- flag=false;
- var that = this;
-
- wx.navigateTo({
- url: '../confirmForest/confirmForest?area='+e.detail.value.area+'&tel='+e.detail.value.tel+"&addre="+that.data.addreRange[e.detail.value.addre]+"&door="+e.detail.value.door
- })
- console.log('form发生了submit事件,携带数据为:', e.detail.value);
- }
-
- if(flag==true){
- wx.showModal({
- title: '提示',
- content:warn
- })
- }
- }
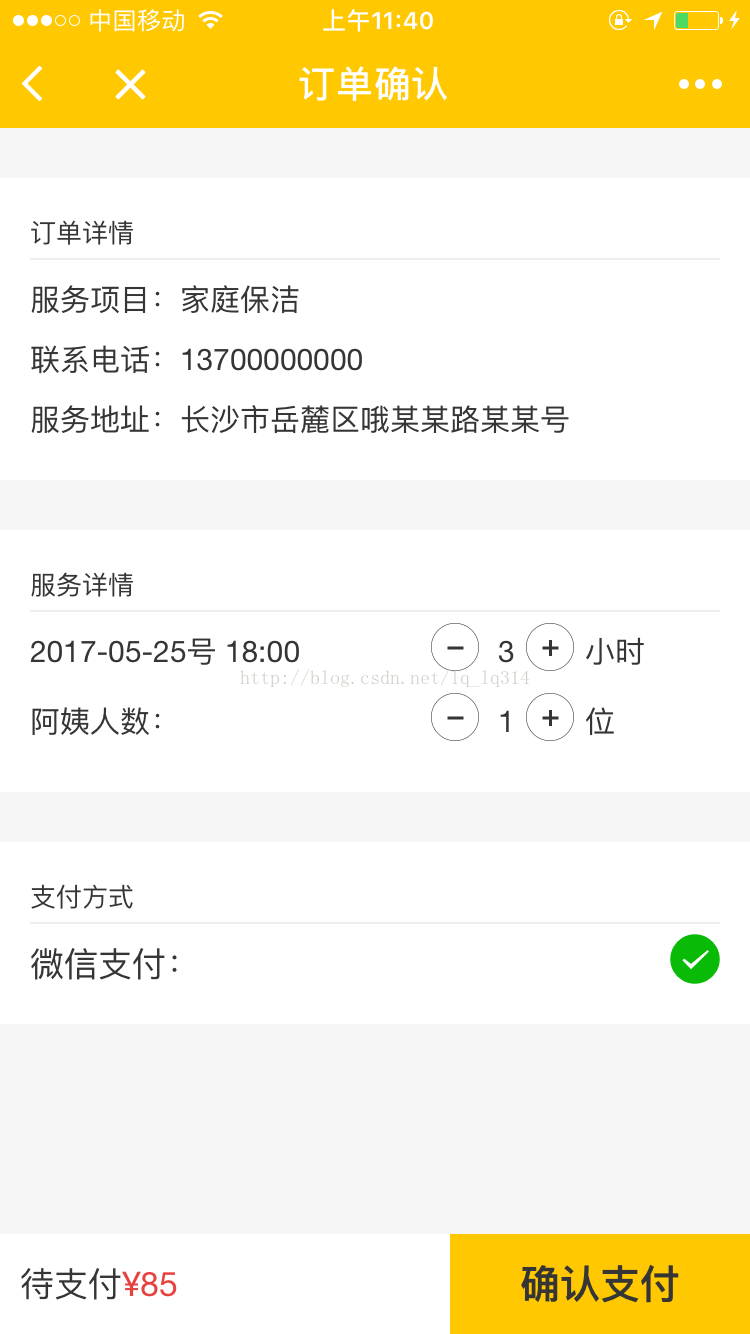
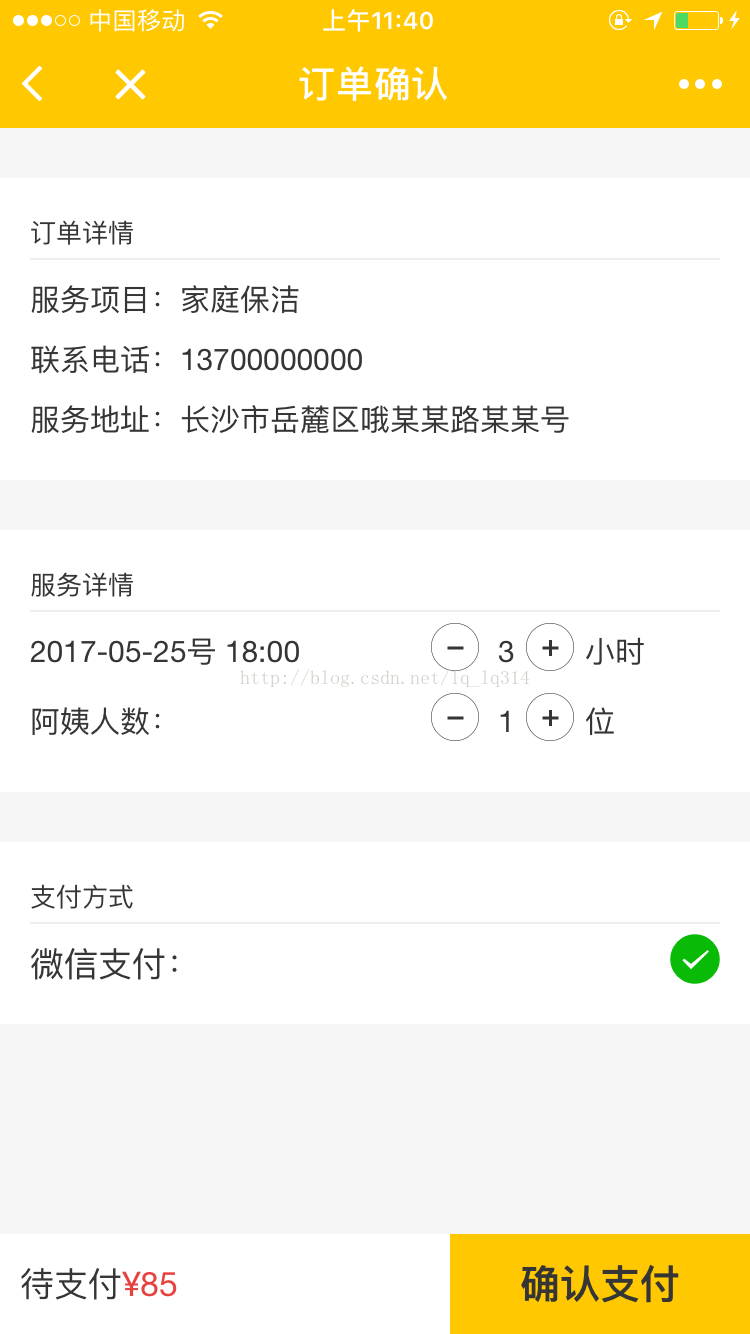
跳转后的页面,显示前一个页面的电话地址等信息

第二个页面会将第一个页面中的联系电话,地址等参数取到并显示到当前页面,这里就存在着一个参数传递的问题。
这里第二个页面通过以下方式取得前一个页面的数据:
- onLoad: function(options) {
- this.setData({
- tel:options.tel,
- addre:options.addre+options.door,
- date:options.date,
- time:options.time
- })
- },
以上是这两个页面上的核心代码,下面是完整的代码:
第一个页面的wxml
- <view class="section">
- <form bindsubmit="formSubmit" report-submit="true">
- <view class="item-title">
- <text>联系人</text>
- </view>
-
- <view class="info">
-
- <view class="item">
- <text>姓名:</text>
- <input type="text" name="name" placeholder="{
{name}}" focus="{
{focus}}">
- </view>
-
- <view class="item sex">
- <radio-group name="sex" class="radio-group" bindchange="radioChange">
- <label class="radio" wx:for="{
{sexs}}">
- <radio value="{
{item.name}}" color="#FFC800" checked="{
{item.checked}}">{
{item.value}}
- </radio></label>
- </radio-group>
- </view>
-
-
- <view class="item">
- <text>手机:</text>
- <input name="tel" type="number" placeholder="{
{tel}}" focus="{
{focus}}">
- </view>
-
-
- </view>
-
- <view class="item-title">
- <text>服务地址</text>









 本文详细介绍了如何在微信小程序中实现表单验证,当用户未填写必要信息时,通过wx.showModal弹框提示。同时,展示了如何在用户完成表单后,使用wx.navigateTo将数据传递到下一个页面。在第二个页面中,通过onLoad方法接收并显示前一页传递过来的参数。
本文详细介绍了如何在微信小程序中实现表单验证,当用户未填写必要信息时,通过wx.showModal弹框提示。同时,展示了如何在用户完成表单后,使用wx.navigateTo将数据传递到下一个页面。在第二个页面中,通过onLoad方法接收并显示前一页传递过来的参数。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 453
453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








