在开发过程中经常会遇到所用 UI 库不能满足业务需求需要个性化定制的需求,然而由于各 UI 库通过 JS 的方式引入的方式所在位置要后于单文件模板中的 CSS 样式。
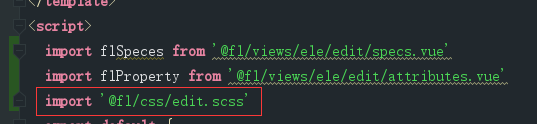
我们使用 import 一个外部的 CSS 文件对其进行覆盖的方式进行解决:

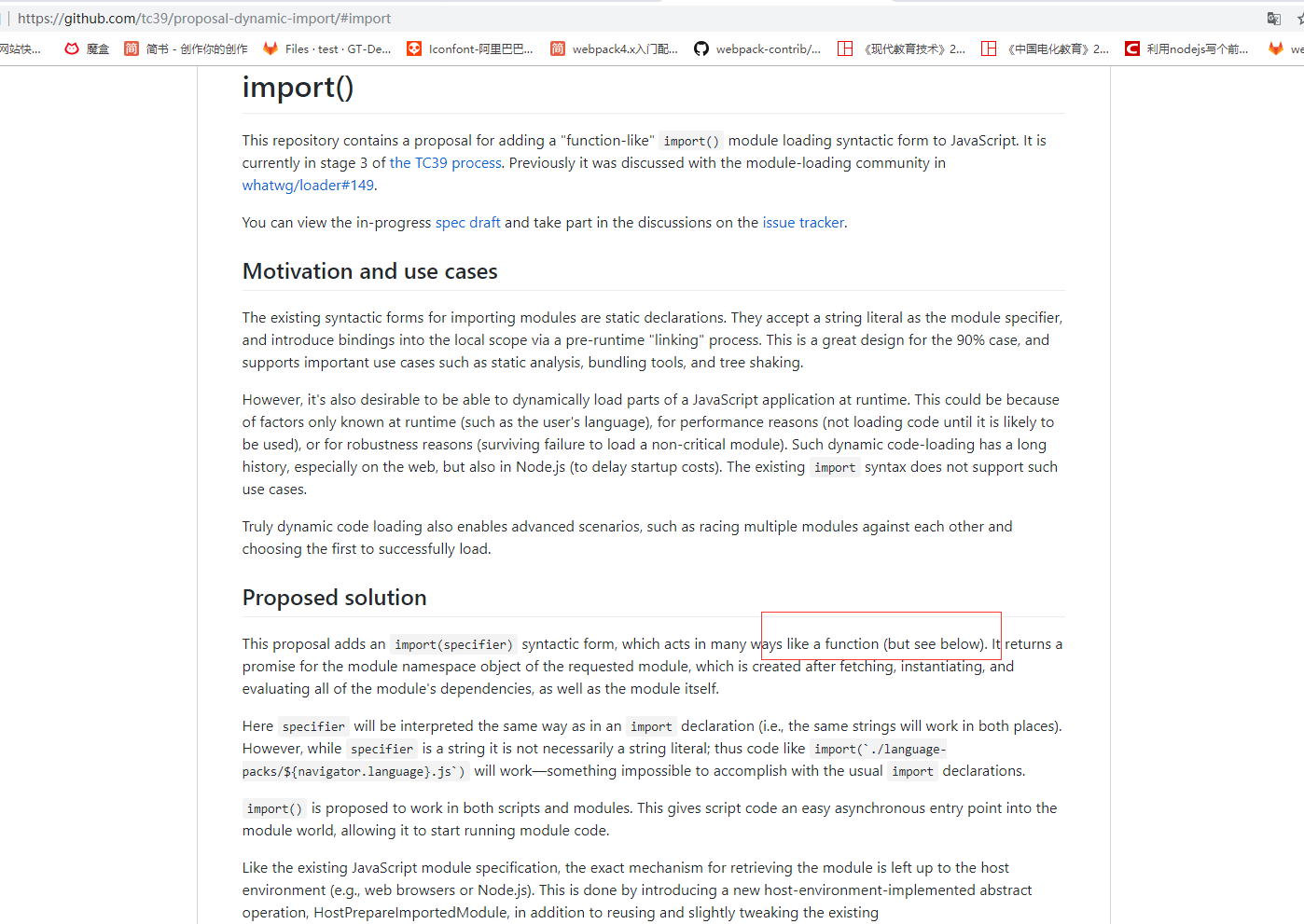
为什么我们可以这样能解决呢?我们来看一下标准便可一窥其貌

文档中已经明确表示
通过 import 引入的文件会像 function 一样引入,也即通过异步引入,此时引入的 CSS 文件的位置便可通过相对于库的 import 顺序进行控制
在使用该种方法进行覆盖时要注意控制作用域
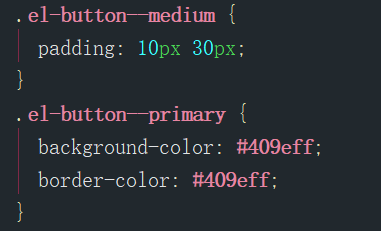
在使用公司脚手架进行搭建的 vue 模板中默认配置了 SCSS 的编译支持
所以我们以 SCSS 为例:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








