UI系列教程第二课:腾讯微博下拉刷新listview


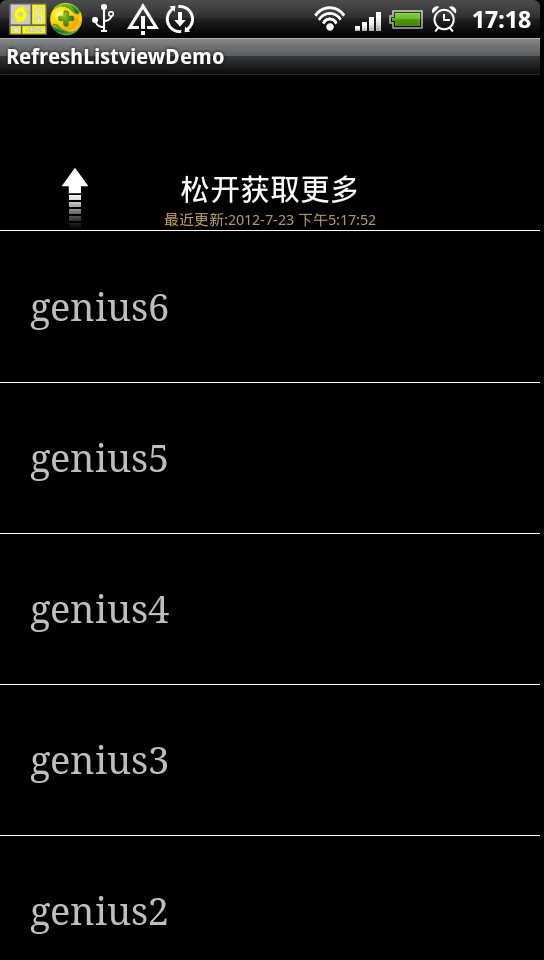
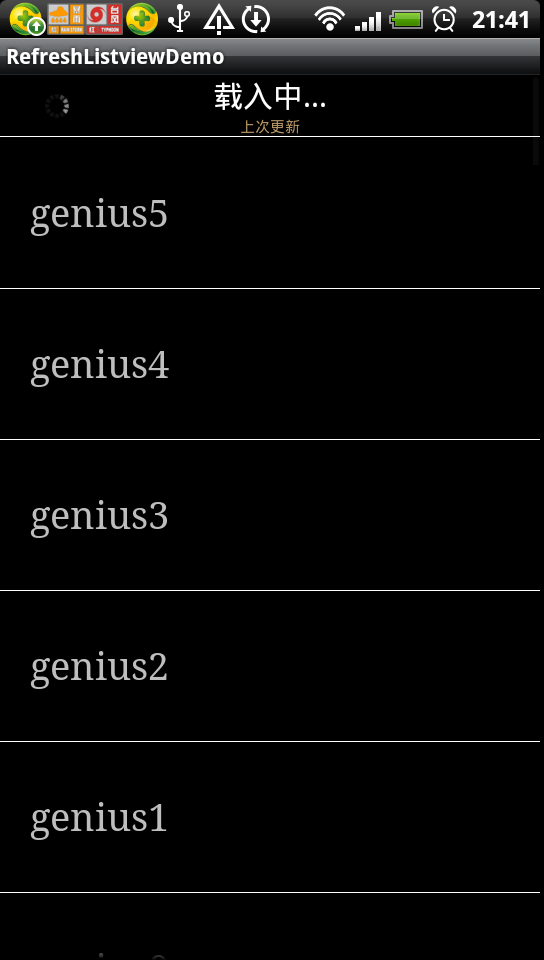
今天蓝老师要讲的是关于腾讯微博下拉刷新listview的实现。如上图所示,这是一个用户体验非常好的操作方式,在腾讯微博,新浪微博等等应用中相当常见,相信很多童鞋以后做应用也都会碰到。关于其实现原理,其实网上已有很多demo,鼻祖要数GitHub的J兄了,J兄的做法主要是重写 OnScroll,根据各种状态修改headview的size;还有种则是在OnTouchEvent里做文章,同样是对headview设置padding改变其大小;可能对于多数人后者比较容易理解,蓝老师就第二种实现方式展开本节课程,示例demo是蓝老师重构代码后同时加以扩展添加底部点击获取更多的操作方式,完成腾讯微博的listview实现效果,废话不多说,先上效果图:




大致跟童鞋们说下思路,实现原理是给listview加上一个headview,然后headview有四种状态
public interface IListViewState
{
int LVS_NORMAL = 0; // 普通状态
int LVS_PULL_REFRESH = 1; // 下拉刷新状态
int LVS_RELEASE_REFRESH = 2; // 松开刷新状态
int LVS_LOADING = 3; // 加载状态
}
所以关键在于MotionEvent.ACTION_MOVE时根据手势情况切换各种headview状态








 本教程介绍如何在Android中实现腾讯微博风格的下拉刷新Listview,包括在MotionEvent中切换头部视图状态和处理底部点击加载更多。通过添加一个headview并根据手势状态改变其大小,实现出良好的用户体验。示例代码提供了完整的实现,包括对PULL_REFRESH和RELEASE_REFRESH状态的处理,以及设置setSelection(0)确保头视图完整显示。同时,还提供了加载数据后更新adapter和刷新listview状态的方法。
本教程介绍如何在Android中实现腾讯微博风格的下拉刷新Listview,包括在MotionEvent中切换头部视图状态和处理底部点击加载更多。通过添加一个headview并根据手势状态改变其大小,实现出良好的用户体验。示例代码提供了完整的实现,包括对PULL_REFRESH和RELEASE_REFRESH状态的处理,以及设置setSelection(0)确保头视图完整显示。同时,还提供了加载数据后更新adapter和刷新listview状态的方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 102
102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








