1. 如何实现一个 label 旁并排多项内容
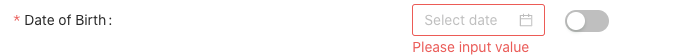
比如这样,在 other 的 label 下,既有输入文本域,又有 toggle 开关。同时两者有序地并排在右侧,同一行。

方法是再用一层Form.Item分别包裹右侧内容,并且设置noStyle属性
示例代码:
<Form.Item label="Date of Birth:">
<Form.Item name="birthDate" noStyle>
<DatePicker />
</Form.Item>
<Form.Item name="birthDateToggle" valuePropName="checked" noStyle>
<Switch />
</Form.Item>
</Form.Item>
2. 1的情况下,校验如何实现
在内层 Form.Item 上分别设置 rules 即可。校验、提示、提交等逻辑均可视为两个表单项,互不影响。
示例代码:
<Form.Item label="Date of Birth:">
<Form.Item name="birthDate" noStyle rules={[rule1]}>
<DatePicker />
</Form.Item>
<Form.Item name="birthDateToggle" valuePropName="checked" noStyle rules={[rule2]}>
<Switch />
</Form.Item>
</Form.Item>
3. 1情况下的label不涉及校验,那前面怎么加星号
给该 label 的 Form.Item 加上 required 属性即可。
<Form.Item label="Date of Birth:" required>
<Form.Item name="birthDate" noStyle rules={[rule1]}>
<DatePicker />
</Form.Item>
<Form.Item name="birthDateToggle" valuePropName="checked" noStyle rules={[rule2]}>
<Switch />
</Form.Item>
</Form.Item>也可以通过使用 官网手册 上的方法实现以上三点情况:
https://ant.design/components/form-cn/#components-form-demo-complex-form-control
























 6301
6301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








