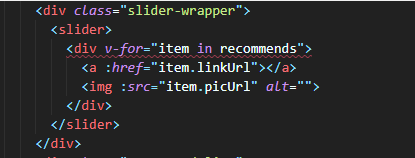
vsCode中vue文件v-for语法报错

查找资料后,借鉴资料发现是缺少键值key的语法错误

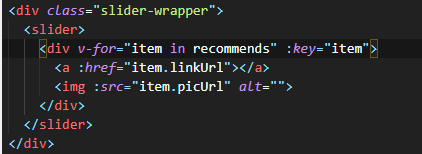
加入键值后代码中的v-for报错解决,不过在console中仍出现以下报错

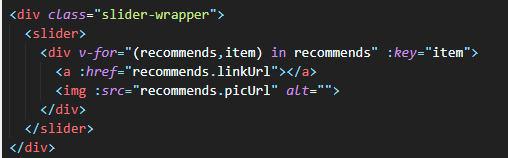
进一步规范代码写法

问题完美解决

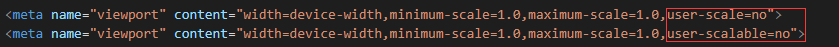
在这里附带还有一个问题。关于vue文件的警告提醒,The key "user-scale" is not recognized and ignored.在自建项目中vue文件都附带该警告,发现这个警告来自于模板文件中的<meta name="viewport" content="width=device-width,initial-scale=1.0">

查找有些不少资料都是说空格不规范的错误问题,其实并非如此。但是在查看很多资料后并未找到具体的佐证,但是自己在实测中发现下图中两行代码,前一种会报警告,后一种不会。

附代码:<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
vsCode中vue文件v-for语法报错
最新推荐文章于 2024-04-02 16:33:50 发布





















 2900
2900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








