解决的问题:
前端往后端法一次请求上传多个文件时,例如后端用MultipartFile[]一次接受多个文件数组。
element-ui的el-upload默认是一个一个上传文件,这时候就需要调用我们自定义文件上传方法利用axios直接进行上传。
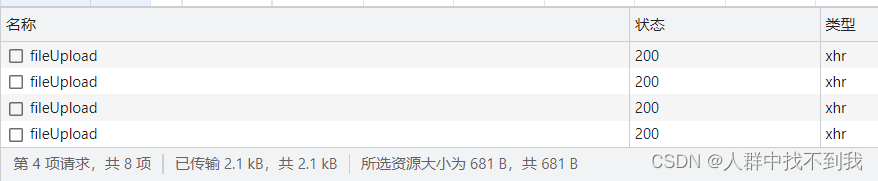
原生手动提交请求(请求多次)

更改后(一次请求)

上传逻辑:
1、:auto-upload="false" : 设置为
false,表示不自动上传文件,需要手动触发上传。确保在适当的时机手动调用上传方法。2、:http-request="submitUpload" 这里绑定了上传的请求方法,确保你实现了
submitUpload方法来处理文件上传的请求。
<el-upload action="#"
ref="upload"
on-remove="handleRemove"
multiple
:on-change="handleChange"
:on-success="handleAvatarSuccess"
:file-list="fileList"
:http-request="submitUpload"
:auto-upload="false"
}方法代码:
1、在提交表单时,通过手动调用上传方法
this.$refs.upload.submit()实现手动触发上传2、利用FormDate携带文件和参数
3、this.$refs.upload.uploadFiles=this.fileList 确保在submitUpload方法中append文件的顺序和fileList一致
data(){
return{
fileDate:null,
}
}
methods:{
// 表单提交方法
submitForm(){
// 交换位置
if(this.fileList[1]){
[this.fileList[0],this.fileList[1]]=[this.fileList[1],this.fileList[0]]
}
this.fileDate=new FormData() // 创建 FormData 对象
// 将文件列表设置为上传组件的 uploadFiles 属性
this.$refs.upload.uploadFiles=this.fileList
// 手动触发上传 调用submitUpload
this.$refs.upload.submit();
// 将表单参数添加到 FormData 中
this.fileDate.append('parameter',this.uploadForm.parameter)
// 使用 axios 发送POST请求 上传文件
axios({
method: "POST",
url: '#',
data:this.fileDate,
headers: {
'参数': 'XXX',
}
}).then(resp=>{
if(resp.data.code===200){
/*调用axios上传文件后不会触发:on-success的方法
上传成功后文件后面不会显示对号,需手动设置*/
this.fileList.forEach(file=>{
file.status='success'
})
}
})
},
submitUpload(file){
// 当文件上传时调用的方法,将文件添加到 FormData 中
this.fileDate.append('file',file.file)
},
}完整代码
输入url即用
<template>
<div class="app-container">
<el-card class="left">
<div>
<el-form :model="uploadForm" ref="uploadForm" label-width="10px"
:rules="uploadFormRules">
<el-form-item prop="parameter">
<el-input size="mini" v-model="uploadForm.parameter" placeholder="请输入参数">
</el-input>
</el-form-item>
<el-form-item prop="file" :style="{marginBottom: '12px'}">
<el-upload action="#"
class="upload-demo"
ref="upload"
:on-remove="handleRemove"
multiple
:on-change="handleChange"
:on-success="handleAvatarSuccess"
:file-list="fileList"
:http-request="submitUpload"
:auto-upload="false"
>
<div class="el-upload-dragger" v-loading="loading"
element-loading-text="正在上传文件"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)">
<i class="el-icon-upload" :style="{fontSize:'66px',marginTop:'25px'}"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
</div>
</el-upload>
<div class="uploadButton" :style="{display:'flex'}">
<el-button v-loading="loading" type="primary"
@click="submitForm" size="mini" :style="{width:'50%'}"
icon="el-icon-upload" v-if="fileList.length>0"
element-loading-text="正在上传文件"
element-loading-spinner="el-icon-loading">上传</el-button>
<el-button type="primary" @click="clearFile" size="mini" :disabled="loading"
:style="{width:'50%'}" icon="el-icon-refresh-left" v-if="fileList.length>0">清空</el-button>
</div>
</el-form-item>
</el-form>
</div>
</el-card>
</div>
</template>
<script>
import axios from 'axios';
export default {
data(){
return{
uploadSuccess:false,
uploadForm:{
file:[],
parameter:null,
},
loading:false,
uploadFormRules:{
parameter:[
{ required: true, message: '请输入参数',}
],
},
fileList:[],
fileDate:null,
}
},
methods:{
clearFile(){
this.fileList=[]
this.uploadSuccess=false
},
submitUpload(file){
this.fileDate.append('file',file.file)
},
submitForm(){
if(!this.loading){
if(this.fileList[1]){
[this.fileList[0],this.fileList[1]]=[this.fileList[1],this.fileList[0]]
}
this.fileDate=new FormData()
this.$refs.upload.uploadFiles=this.fileList
this.$refs.upload.submit();
this.fileDate.append('parameter',this.uploadForm.parameter)
this.loading=true
axios({
method: "POST",
url: '#',
data:this.fileDate,
}).then(resp=>{
console.log(resp)
this.loading=false
if(resp.data.code===200){
this.fileList.forEach(file=>{
file.status='success'
})
}
})
}
},
handleChange(file, fileList){
this.fileList=fileList
this.uploadSuccess=false
},
handleRemove(file, fileList) {
this.fileList=fileList
},
handleAvatarSuccess(resp, file, fileList){
},
},
}
</script>
<style scoped>
.app-container{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
display: flex;
}
.left{
margin-top: 10px;
width: 330px;
margin-left: 40%;
}
.el-upload-dragger {
background-color: #fff;
border: 1px dashed #d9d9d9;
border-radius: 6px;
box-sizing: border-box;
width: 275px;
height: 100%;
text-align: center;
cursor: pointer;
position: relative;
overflow: hidden;
}
.app-container .uploadButton /deep/ .el-loading-mask{
display: flex;
align-items: center;
justify-content:center;
}
.app-container .uploadButton /deep/ .el-loading-spinner{
display: flex;
align-items: center;
justify-content:center;
top:10%;
margin-top: 0;
}
.app-container .el-upload-dragger /deep/ .el-loading-spinner{
top:25%;
margin-top: 0;
}
</style>




















 9663
9663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








