Flex中默认只支持英文和日文,未支持中文,因此一些控件上的文字或提示信息只会显示英文,如:Alert.show(....) 显示出来的提示框的按钮为OK,而不是中文的“确定”。
当然,对于一些控件,如:验证控件、日期选择控件可在代码中直接指定提示文字,例如:
<mx:NumberValidator id="shippingState_numberValidator" source="{shippingState}" lowerThanMinError="该值必须输入." property="selectedIndex" minValue="0"/>
但如此逐一设置未免过于麻烦。其实可以制作自己的中文语言包,这样在整个项目中都可以在相应的位置显示中文,而不是默认的英文提示。下面将简述中文包的制作和使用方法:
1. 确定Flex Builder的引用语言包的路径(设为{flex})
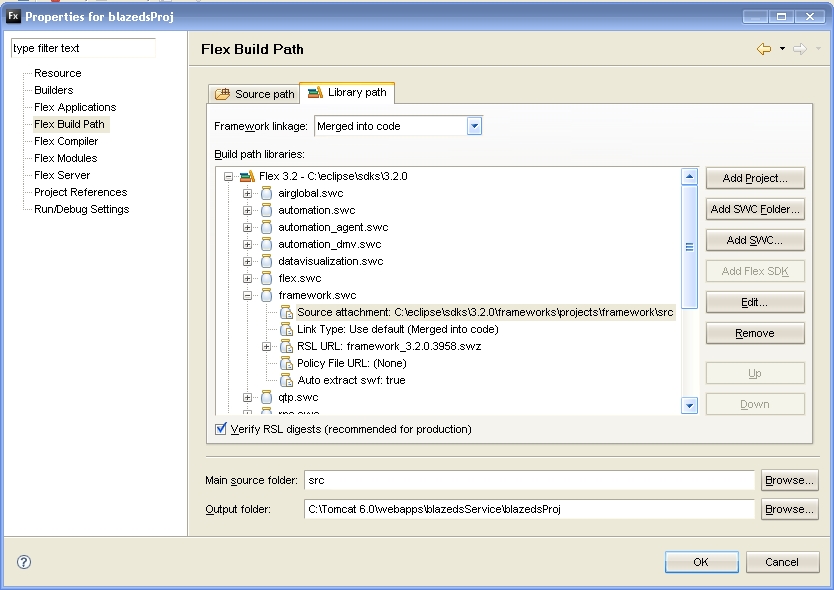
在Flex Builder中,任一项目上点右键--属性--Flex Builder 下查看Flex Builder路径,如图

2. 汉化资源文件
{flex}下找到{flex}/sdks/3.2.0/frameworks/projects/framework/bundles,此目录下默认有2个文件夹en_US和ja_JP,分别对应英文和日文语言包。
复制en_US文件夹,命名为zh_CN,进入zh_CN/src目录,里面有几个.properties的文件,这些文件里即存贮着一些提示信息的对应的文字。分别打开每个.properties,将每一项“=”后面的内容翻译成中文。其中最主要的是翻译validators.properties,因为其中包含了大量提示给用户看的信息。
另外,注意翻译完成后将文件保存为UTF-8格式!
3. 制作中文语言包
进入DOS模式,进入{flex}/sdks/3.2.0,运行下面的命令:
bin/compc -locale=zh_CN -source-path=frameworks/projects/framework/bundles/zh_CN/src -include-resource-bundles=collections,containers,controls,core,effects,formatters,logging,SharedResources,skins,states,styles,utils,validators -output=frameworks/locale/zh_CN/framework_rb.swc
这样就把刚才翻译的内容打包成了SWC文件
4. 引入中文语言包
在Flex Builder中,右键点击项目名称--Properties--Flex Compiler,编辑Additional Compiler arguments的输入框中的内容,在最后面加上-locale zh_CN -locale+=en_US (初始时应为-locale=en_US )。
这样就将刚才打包好的语言包引入到项目中了
5. 运行你写的程序,查看效果,应该已经是中文提示信息了






















 759
759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








