angular实现两个select选择框互相传值
思路就是两个select下拉框作为展示,实际操作两个数组之间内容的增加和删除,
实现代码如下:
$scope.fileTypeOption = [{
type: 'SourceCode',
name: '源码'
}, {
type: 'DesignPicture',
name: '设计图'
}, {
type: 'Document',
name: '文档'
}, {
type: 'Video',
name: '视频'
}];
$scope.typeSelect = null;
// $scope.
$scope.ListCount = [""];
$scope.showtoHtml = [];
$scope.toIndex = [];
$scope.typetoSelect = null;
$scope.from = function() {
if ($scope.typeSelect != null) {
var showtoList;
// console.log(type);
for (var i = 0; i < $scope.typeSelect.length; i++) {
switch ($scope.typeSelect[i]) {
case "SourceCode":
showtoList = {
type: 'SourceCode',
name: '源码'
};
break;
case "DesignPicture":
showtoList = {
type: 'DesignPicture',
name: '设计图'
}
break;
case "Document":
showtoList = {
type: 'Document',
name: '文档'
}
break;
case "Video":
showtoList = {
type: 'Video',
name: '视频'
}
break;
default:
break;
}
for (var j = 0; j < $scope.fileTypeOption.length; j++) {
if ($scope.fileTypeOption[j].type == $scope.typeSelect[i]) {
$scope.fileTypeOption.splice(j, 1);
}
};
$scope.showtoHtml.push(showtoList);
// console.log($scope.showtoHtml);
}
} else {
Notifier.notifyWarning("至少选中一项");
}
$scope.typeSelect=null;
};
$scope.to = function() {
if ($scope.typetoSelect != null) {
for (var i = 0; i < $scope.typetoSelect.length; i++) {
var showBack;
switch ($scope.typetoSelect[i]) {
case "SourceCode":
showBack = {
type: 'SourceCode',
name: '源码'
};
break;
case "DesignPicture":
showBack = {
type: 'DesignPicture',
name: '设计图'
}
break;
case "Document":
showBack = {
type: 'Document',
name: '文档'
}
break;
case "Video":
showBack = {
type: 'Video',
name: '视频'
}
break;
default:
break;
}
for (var j = 0; j < $scope.showtoHtml.length; j++) {
if ($scope.showtoHtml[j].type == $scope.typetoSelect[i]) {
$scope.showtoHtml.splice(j, 1);
}
};
$scope.fileTypeOption.push(showBack);
// console.log($scope.fileTypeOption);
};
} else {
Notifier.notifyWarning("至少选择一项");
}
$scope.typetoSelect=null;
}
对应页面代码部分如下;
<tr>
<td>
<select style="width:200px" ng-model="typeSelect" multiple="multiple" ng-options="typeSelect.type as typeSelect.name for typeSelect in fileTypeOption">
</select>
</td>
<td>
<button ng-click="from()">-->
</button>
<br/>
<button ng-click="to(typetoSelect)">
<-- </button>
</td>
<td>
<select style="width:200px" ng-model="typetoSelect" multiple="multiple" ng-options="typetoSelect.type as typetoSelect.name for typetoSelect in showtoHtml">
</select>
</td>
</tr>
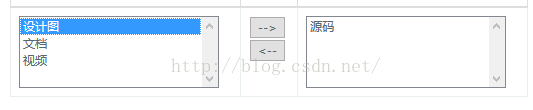
实现效果:























 7133
7133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








