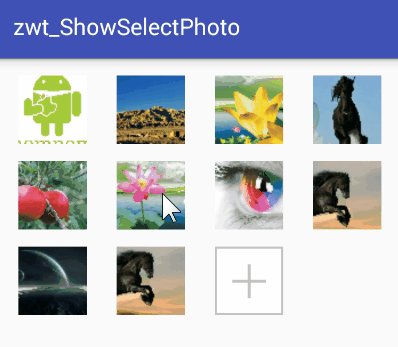
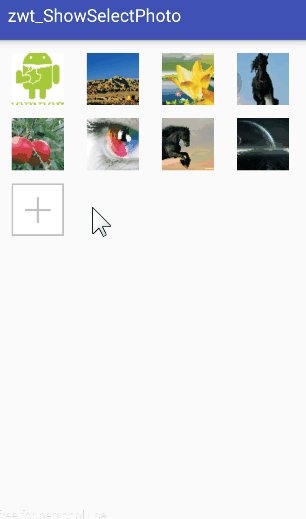
iOS中有封装好的选择图片后长按出现动画删除效果,效果如下

而Android找了很久都没有找到有这样效果的第三方组件,最后懒得找了还是自己实现这效果吧
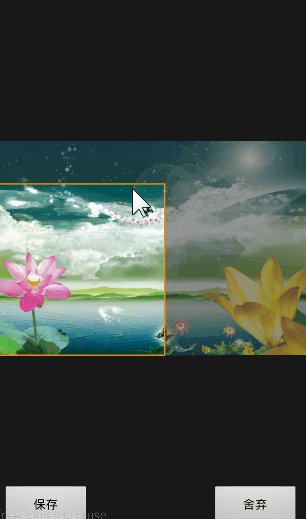
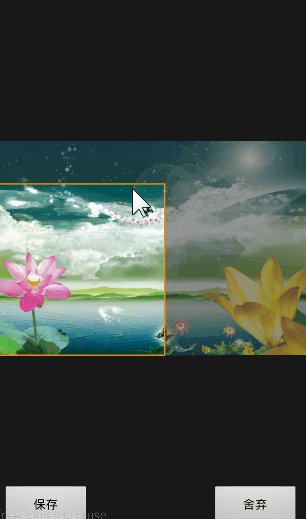
选择图片后还可对图片进行剪裁

当然,代码中还有很多不完善的地方,我接下来会继续完善这个组件的
已经上传到开源社区,欢迎大家来Star啊~
Demo源码:传送门
设计中的碰到的一些问题和解决思路
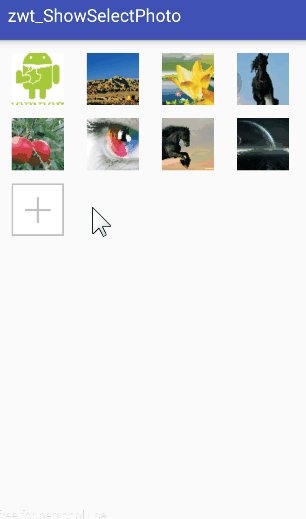
1.如何让加号图片显示在GridView最后面
首先在调用GridAdapter构造方法时就加载加号图片
/**
* 图片适配器
* @param context 上下文
* @param imagesum 最大可添加图片数
*/
public GridAdapter(Context context, int imagesum) {
this.context = context;
this.imageSum = imagesum;
mAddBitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.ic_add_image);
}
然后在getCount()方法里对图片数据集合加1,在该位置上添加加号图片
@Override
public int getCount() {
return imageItemData == null ? 0 : imageItemData.size() + 1;
}
最后在getView()方法中,每次显示图片时都对数据集合中的元素数量进行判断,如果数据集合的数量大于position,则表示需要显示加号图片
if (imageItemData != null && imageItemData.size() > position) {
} else {
}
这样就能保证加号图片一直在GridView最后一个item上
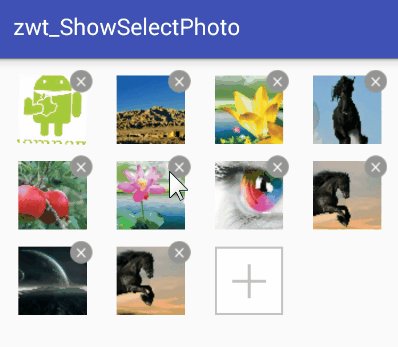
2.如何显示出删除按钮
在item布局时,在图片的右上角覆盖一层删除按钮,在Adapter中对这个图片的显示和隐藏进行处理
/** 判断是否显示清除按钮 true=显示 */
private boolean showImageClear = false;
对外提供显示和隐藏的方法
/**
* 设置图片显示状态
* @param clear 图片状态
*/
public void setClearImgShow(boolean clear) {
showImageClear = clear;
}
/**
* 图片显示状态
* @return 状态 true=显示
*/
public boolean getClearImgShow() {
return showImageClear;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
删除按钮默认不显示,当用户长按图片时就显示出来
mGridView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
if (!(position == gridAdapter.imageItemData.size())) {
if (!gridAdapter.getClearImgShow()) {
gridAdapter.setClearImgShow(true);
gridAdapter.notifyDataSetChanged();
}
}
return true;
}
});
这里需要拦截长按点击事件,把返回值设置为true,因为我们还设置了点击事件的监听,如果不拦截事件,那么长按事件结束后还会同时执行单击事件
最后关键的一点,在GridAdapter类中的getView方法里进行控制,通过getClearImgShow方法获取删除图片是否需要显示,如果返回为true则显示出来,并获取动画实例,让图片开始执行动画效果
if (imageItemData != null && imageItemData.size() > position) {
// 正常显示
// 判断是否需要显示删除按钮 ,为true则显示,并执行动画效果
if (getClearImgShow()) {
holder.imgclear.setVisibility(View.VISIBLE)
CustomRotateAnim anim = CustomRotateAnim.getCustomRotateAnim()
anim.setDuration(300)
anim.setRepeatCount(2)
anim.setInterpolator(new LinearInterpolator())
holder.img.startAnimation(anim)
} else {
// 关闭动画,隐藏删除按钮
holder.img.clearAnimation()
holder.imgclear.setVisibility(View.GONE)
}
holder.img.setImageBitmap(PhotoBitmapUtil.getCompressPhoto(imageItemData.get(position)))
} else {
......省略......
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
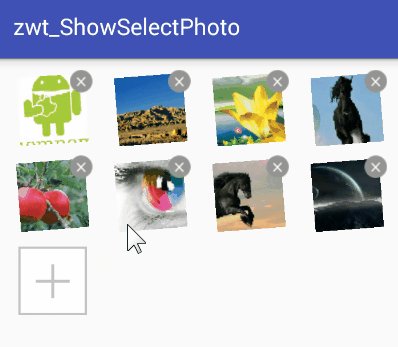
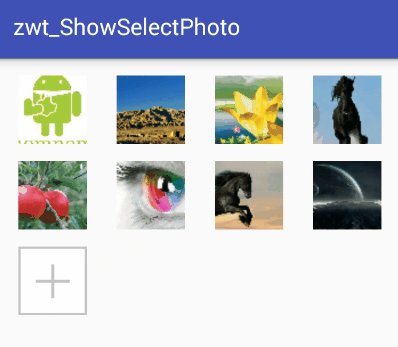
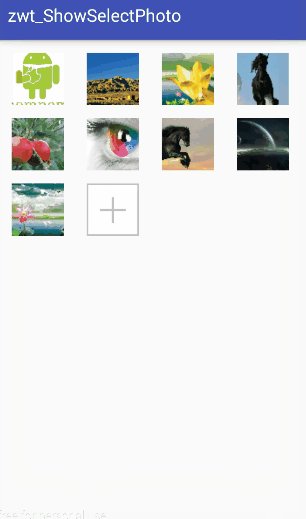
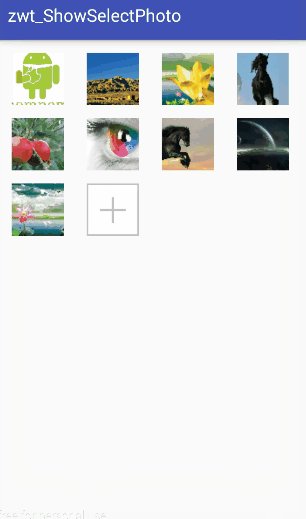
3.如何设置当图片达到最大数时,隐藏加号按钮
在使用GridAdapter的时候,调用方需要传入一个最大图片数:
gridAdapter = new GridAdapter(MainActivity.this, 8);
mGridView.setAdapter(gridAdapter);
然后在GridAdapter中接收这个最大图片数,并在getView()方法中对加号图片的显示进行管控
if (imageItemData != null && imageItemData.size() > position) {
......省略......
} else {
if (imageItemData.size() != imageSum) {
holder.imgclear.setVisibility(View.GONE);
holder.img.clearAnimation();
holder.img.setImageBitmap(mAddBitmap);
}
}
“gridAdapter.getCount() - 1”是因为我们在添加加号图片时加了1,所以使用时需要减1
mGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (gridAdapter.getClearImgShow()) {
gridAdapter.setClearImgShow(false);
gridAdapter.notifyDataSetChanged();
} else {
if (gridAdapter.getCount() - 1 == position) {
if (!(gridAdapter.imageItemData.size() == gridAdapter.imageSum)) {
selectPhoto.showPopupSelect(mGridView);
}
} else {
popupViewGridPhoto(position);
}
}
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
4.如何降低图片加载时的内存消耗量
要在GridView中显示那么多的图片,肯定是需要多图片进行压缩处理的,不然很容易出现OOM错误
这里通过质量压缩,降低加载图片的内存大小
/**
* 把原图按1/5的比例压缩
*
* @param path 原图的路径
* @return 压缩后的图片
*/
public static Bitmap getCompressPhoto(String path) {
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = false;
options.inSampleSize = 5;
Bitmap bmp = BitmapFactory.decodeFile(path, options);
options = null;
return bmp;
}
也可以通过其它的方式,可以参考这篇博客《Android避免内存溢出(Out of Memory)方法总结》
5.如何防止部分手机拍照后图片被旋转的问题
在测试中,部分三星手机拍摄完照片后会把图片旋转90度,这个设计实在是坑,为此还得专门为了这个问题进行处理,每次拍摄完照片后都要获取图片的旋转角度,如果图片被旋转了的话就再旋转回去
可以参考这篇博客
《Android 解决部分手机拍照后获取的图片被旋转的问题》
6.如何让图片左右摇摆
想要实现图片左右摇摆的效果,需要我们自定义Animation
可参看这篇博客
《Android 自定义Animation实现View摇摆效果》
这里就先介绍这么多,详细的解释代码注释中都有的,就不再多说啦
























 2223
2223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








