参考: http://coolketang.com/psscript/menu8lesson12.php
保存以下脚本为”批量生成ios图标.jsx”文件
//调用[File]的[openDialog]命令,弹出文件选择窗口,提示用户选择1024*1024尺寸的图标,并将文件存储在变量[bigicon]中。
var bigicon = File.openDialog("请选择一张1024x1024大小的图片:", "*.png", false);
//打开用户选择的图标文件,并将打开后的文档,赋予变量[pngDoc]。
var pngDoc = open(bigicon, OpenDocumentType.PNG);
//调用[Folder]的[selectDialog]命令,弹出文件夹选择窗口,提示用户选择输出iOS图标的文件夹。
//并将文件夹存储在变量[destFolder]中。
var destFolder = Folder.selectDialog( "请选择一个输出的文件夹:");
//定义一个数组,这个数组由各种js对象组成,每个对象都有一个[name]属性和[size]属性,分别表示图标的名称的尺寸。
var icons =
[
{"name": "icon", "size":57},
{"name": "icon@2x", "size":114},
{"name": "icon-40", "size":40},
{"name": "icon-40@2x", "size":80},
{"name": "icon-40@3x", "size":120},
{"name": "icon-50", "size":50},
{"name": "icon-50@2x", "size":100},
{"name": "icon-60", "size":60},
{"name": "icon-60@2x", "size":120},
{"name": "icon-60@3x", "size":180},
{"name": "icon-72", "size":72},
{"name": "icon-72@2x", "size":144},
{"name": "icon-76", "size":76},
{"name": "icon-76@2x", "size":152},
{"name": "icon-83.5@2x", "size":167},
{"name": "icon-small", "size":29},
{"name": "icon-small@2x", "size":58},
{"name": "icon-small@3x", "size":87}
];
//定义一个变量[option],表示iOS输出的格式为PNG。并设置输出PNG时不执行PNG8压缩,以保证图标质量。
var option = new PNGSaveOptions();
//保存当前的历史状态,以方便缩放图片后,再返回至最初状态的尺寸。
option.PNG8 = false;
var startState = pngDoc.historyStates[0];
//添加一个循环语句,用来遍历所有图标对象的数组。
for (var i = 0; i < icons.length; i++)
{
//定义一个变量[icon],表示当前遍历到的图标对象。
var icon = icons[i];
//调用[pngDoc]对象的[resizeImage]方法,将原图标,缩小到当前遍历到的图标对象定义的尺寸。
pngDoc.resizeImage(icon.size/(1616/57), icon.size/(1616/57));
//定义一个变量[destFileName],表示要导出的图标的名称。
var destFileName = icon.name + ".png";
if (icon.name == "iTunesArtwork")
destFileName = icon.name;
//定义一个变量[file],表示图标输出的路径。
var file = new File(destFolder + "/" + destFileName);
//调用[pngDoc]的[saveAs]方法,将缩小尺寸后的图标导出到指定路径。
pngDoc.saveAs(file, option, true, Extension.LOWERCASE);
//将[doc]对象的历史状态,恢复到尺寸缩放之前的状态,即恢复到1024*1024尺寸,为下次缩小尺寸做准备。
pngDoc.activeHistoryState = startState;
}
//操作完成后,关闭文档。
pngDoc.close(SaveOptions.DONOTSAVECHANGES);保存以下脚本为“批量生成android图标.jsx”
//调用[File]的[openDialog]命令,弹出文件选择窗口,提示用户选择1024*1024尺寸的图标,并将文件存储在变量[bigicon]中。
var bigicon = File.openDialog("请选择一张1024x1024大小的图片:", "*.png", false);
//打开用户选择的图标文件,并将打开后的文档,赋予变量[pngDoc]。
var pngDoc = open(bigicon, OpenDocumentType.PNG);
//调用[Folder]的[selectDialog]命令,弹出文件夹选择窗口,提示用户选择输出iOS图标的文件夹。
//并将文件夹存储在变量[destFolder]中。
var destFolder = Folder.selectDialog( "请选择一个输出的文件夹:");
//定义一个数组,这个数组由各种js对象组成,每个对象都有一个[name]属性和[size]属性,分别表示图标的名称的尺寸。
var icons =
[
{"name": "drawable-hdpi-icon", "size":72},
{"name": "drawable-ldpi-icon", "size":36},
{"name": "drawable-mdpi-icon", "size":48},
{"name": "drawable-xhdpi-icon", "size":96},
{"name": "drawable-xxhdpi-icon", "size":144},
{"name": "drawable-xxxhdpi-icon", "size":192}
];
//定义一个变量[option],表示iOS输出的格式为PNG。并设置输出PNG时不执行PNG8压缩,以保证图标质量。
var option = new PNGSaveOptions();
//保存当前的历史状态,以方便缩放图片后,再返回至最初状态的尺寸。
option.PNG8 = false;
var startState = pngDoc.historyStates[0];
//添加一个循环语句,用来遍历所有图标对象的数组。
for (var i = 0; i < icons.length; i++)
{
//定义一个变量[icon],表示当前遍历到的图标对象。
var icon = icons[i];
//调用[pngDoc]对象的[resizeImage]方法,将原图标,缩小到当前遍历到的图标对象定义的尺寸。
pngDoc.resizeImage(icon.size/(2041/72), icon.size/(2041/72));
//定义一个变量[destFileName],表示要导出的图标的名称。
var destFileName = icon.name + ".png";
if (icon.name == "iTunesArtwork")
destFileName = icon.name;
//定义一个变量[file],表示图标输出的路径。
var file = new File(destFolder + "/" + destFileName);
//调用[pngDoc]的[saveAs]方法,将缩小尺寸后的图标导出到指定路径。
pngDoc.saveAs(file, option, true, Extension.LOWERCASE);
//将[doc]对象的历史状态,恢复到尺寸缩放之前的状态,即恢复到1024*1024尺寸,为下次缩小尺寸做准备。
pngDoc.activeHistoryState = startState;
}
//操作完成后,关闭文档。
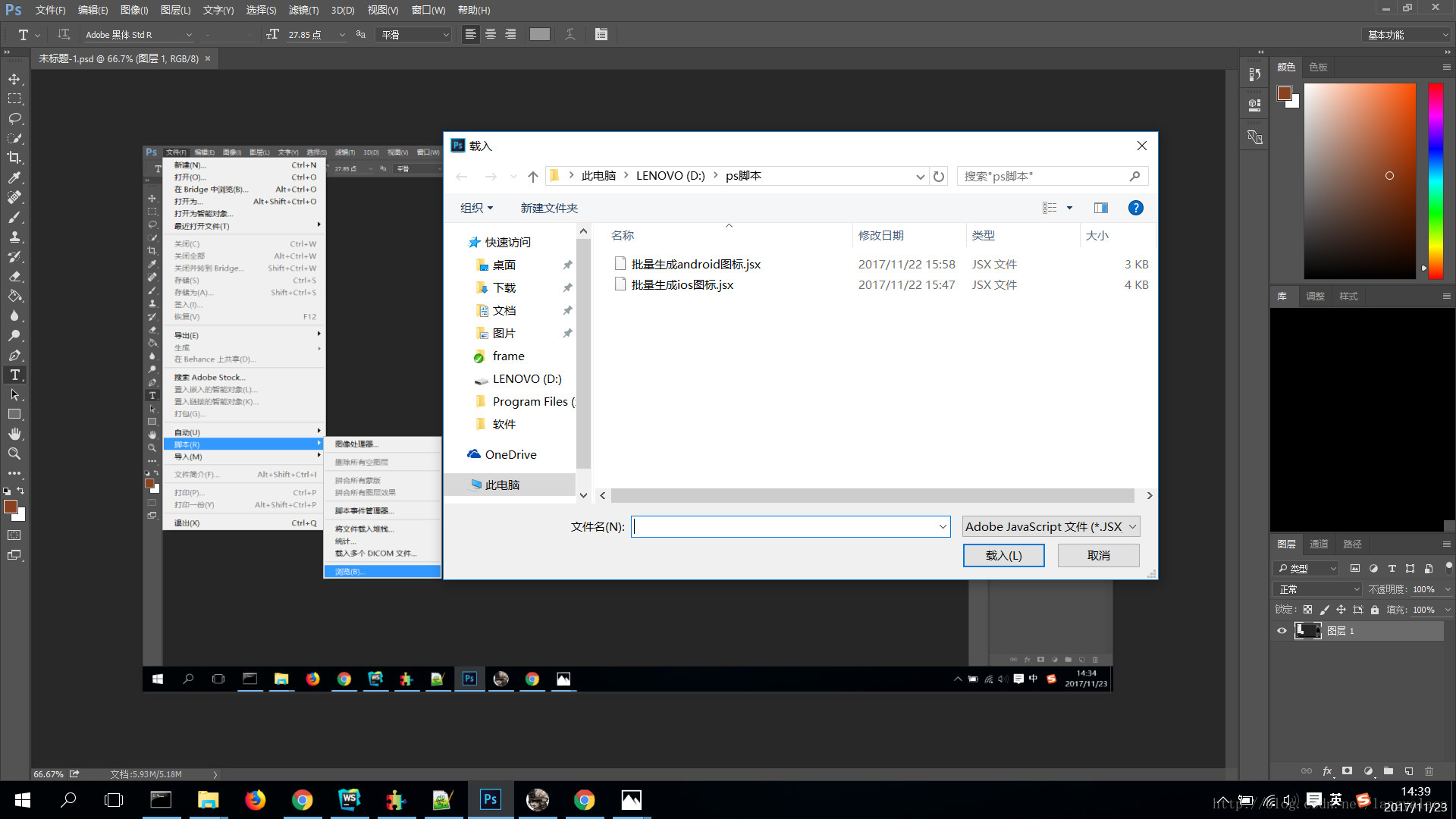
pngDoc.close(SaveOptions.DONOTSAVECHANGES);打开photoshop,切换到”文件”>”脚本”>”浏览”,找到上述脚本,打开,选择一张1024*1024的图片,即可导出图片。
























 2628
2628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








