网站的换肤功能是一种很常见的技术,ASP.NET2.O里使用换肤功能更容易,更方便..
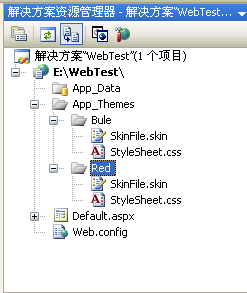
打开VS2005,新建网站 在Visual Studio已安装的模板里 选择 ASP.NET网站,(说明如果你已经安装了微软ASP.NET AJAX,建议你选择ASP.NET AJAX-ENABLED Web Site为了方便你以后用到Atlas的时候再需要配置Web.config) 然后一次添加主题文件夹。至于如何添加,自己想办法吧。结构如下:

App_Themes/Bule 文件夹下的SkinFile.skin StyleSheet.css 的Code 分别如下:
SkinFile.skin
<asp:DropDownList SkinID="StyleDropDownList1" runat="server" BackColor="#FFFF80" Width="177px">
</asp:DropDownList>
StyleSheet.css
body
{
background-color: #0066ff;
}
App_Themes/Red 文件夹下的文件夹下的SkinFile.skin StyleSheet.css 的Code 分别如下:
SkinFile.skin为:
<asp:DropDownList SkinID="styleDropDownList1" runat="server" BackColor="#cccc80" Width="177px">
</asp:DropDownList>
StyleSheet.css为:
body
{
background-color: #00mmff;
}
原则就是越简单越好。这样准备工作就完成了
新建页面Default.aspx 右键选择属性,设置StyleSheetTheme为Bule (就是你刚才见的主题文件之一)
然后在页面上拖入DropDownList 右键选择属性,Skin属性选择styleDropDownList1
具体见附件源码了
http://download1.csdn.net/down3/20070611/11131515588.zip






















 489
489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








