来自zh.wikipedia.org的JavaScript版本表
版本历史
| 版本 | 发布日期 | 基于 | Netscape Navigator | Mozilla Firefox | Internet Explorer | Opera | Safari | Google Chrome |
|---|---|---|---|---|---|---|---|---|
| 1.0 | 1996年3月 | 2.0 | 3.0 | |||||
| 1.1 | 1996年8月 | 3.0 | ||||||
| 1.2 | 1997年6月 | 4.0-4.05 | ||||||
| 1.3 | 1998年10月 | ECMA-262 1st edition / ECMA-262 2nd edition | 4.06-4.7x | 4.0 | ||||
| 1.4 | Netscape Server | |||||||
| 1.5 | 2000年11月 | ECMA-262 3rd edition | 6.0 | 1.0 | 5.5 (JScript 5.5), 6 (JScript 5.6), 7 (JScript 5.7), 8 (JScript 6) | 6.0, 7.0, 8.0, 9.0 | ||
| 1.6 | 2005年11月 | 1.5 + Array extras + Array and String generics + E4X | 1.5 | 3.0, 3.1 | ||||
| 1.7 | 2006年10月 | 1.6 + Pythonic generators + Iterators + let | 2.0 | 3.2, 4.0 | 1.0 | |||
| 1.8 | 2008年6月 | 1.7 + Generator expressions + Expression closures | 3.0 | |||||
| 1.8.1 | 1.8 + Native JSON support + Minor Updates | 3.5 | ||||||
| 1.8.2 | 1.8.1 + Minor updates | 3.6 | ||||||
| 1.8.5 | 1.8.1 + ECMAScript 5 Compliance | 4 | 9 |
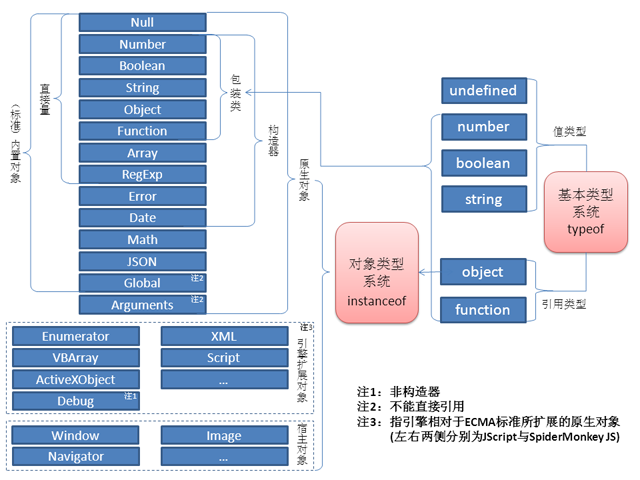
附图一张:JavaScript类型总览
来自:aimingoo老师的博客
http://blog.csdn.net/aimingoo/article/details/6676530

此外,补充一下图中用到的概念:
1、内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化阶段就被创建好的对象,是后者的一个子集;而后者包括了一些在运行过程中动态创建的对象。
2、引擎扩展对象是一个并不太大的集合,一般来说比较确定,它们也属于引擎的原生对象(但不属于ECMA规范的原生对象)。
3、宿主对象不是引擎的原生对象,而是由宿主框架通过某种机制注册到JavaScript引擎中的对象。
4、一些宿主会把自己提供的对象/构造器也称为“原生对象”,例如Internet Explorer 7就把它提供的XMLHttpRequest()称为原生的——与此相对的是在它的更早先版本中通过“new ActiveXObject('Microsoft.XMLHTTP')”这样的方法创建的对象。这种情况下,读者应注意到“宿主的原生对象”与“引擎的原生对象”之间的差异。
























 170
170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








