参考文章:https://blog.taotao.io/next-js-antd/
首先感谢大神提供的文字教材。不过,在参考的过程中,还是发现了一些问题,记录下来。部分配置和二涛大神的版本还是有差距的。
新建项目
打开cmd工具,执行命令如下:create-next-app --example with-ant-design admin
发现很长时间一直处在download状态,卡住不动。弃之。改用自构建方式。
命令:C:\Users\dtbab>create-next-app admin
报错:
这是因为命令的盘符在C盘下。由于系统权限问题,会导致安装失败。切换到D盘:
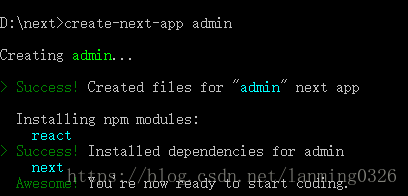
命令:D:\next>create-next-app admin
成功:
配置项目
接下来,使用webstorm打开项目,以便于文件编辑。
先打开根目录下的package.json,看看加了哪些依赖和命令。
三条命令,分别是next的dev、build和start,如果需要,可以自行添加export。
三个依赖,分别是next、react和react-dom。
添加Babel配置。根目录下创建. babelrc文件,内容如下:
{ "presets": [ "next/babel" ], "plugins": [ [ "module-resolver", { "root": ["."], "alias": { |










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








